Step 1: Adding Components
Goal:
The first thing we need to do is add the parts we can see in our app to our screen.
A Canvas is an area added to our app that will allow us to add images and drawings to our app. This is where we will be placing our image of a lightsaber.
Steps:
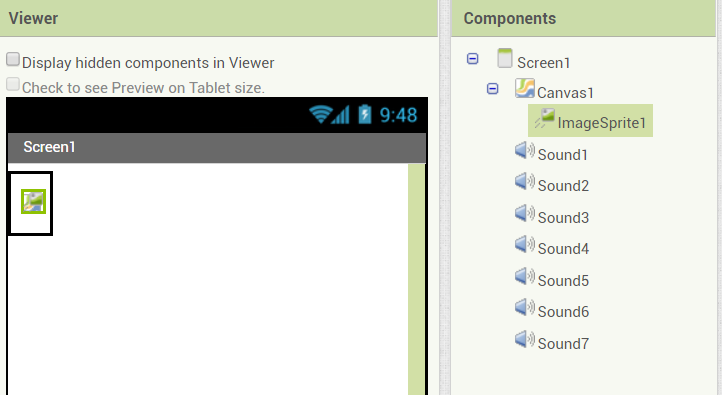
- From Drawing and Animation, place a Canvas onto the screen.
- From Drawing and Animation, place an ImageSprite into the small square that canvas created on the screen. You CANNOT place the Imagesprite object anywhere else but in the Canvas.
- From Media, place 7 sound objects onto the screen. These are invisible components so will only show up in the Component List.
- From Sensors place an AccelerometerSensor to the screen. This is an invisible component that will only show up in the Component List.
Code: