Step 2 – Place Movement Blocks
Adding the first movement blocks
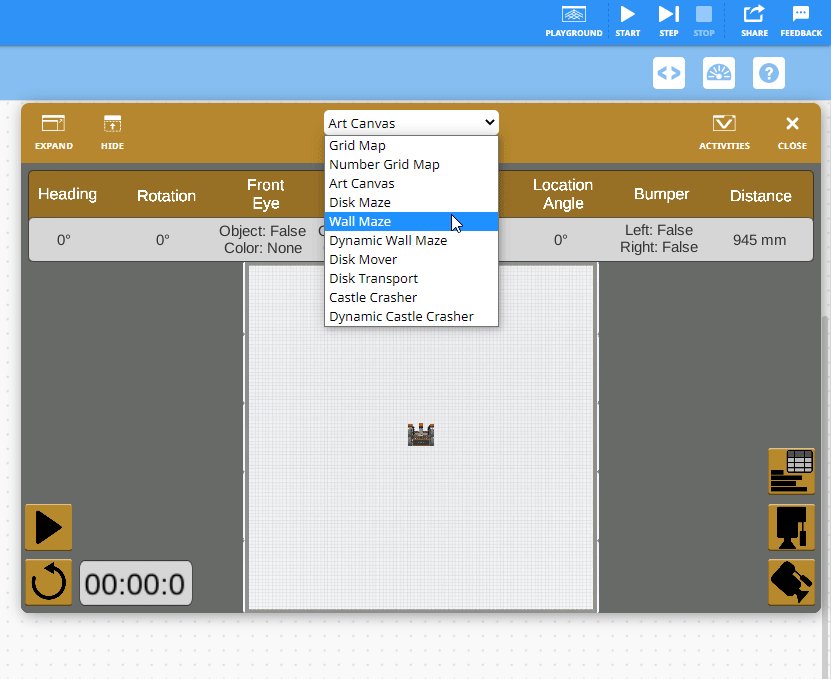
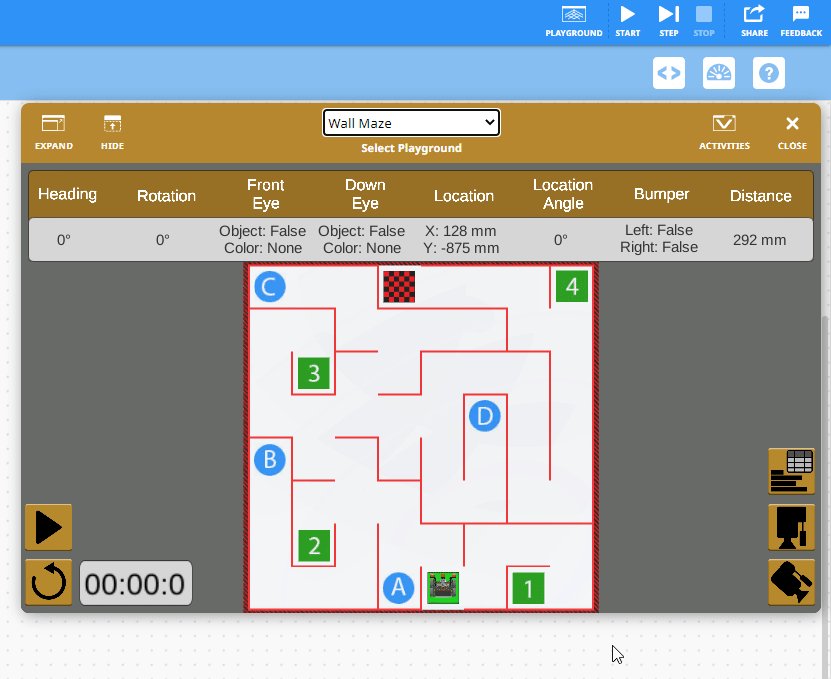
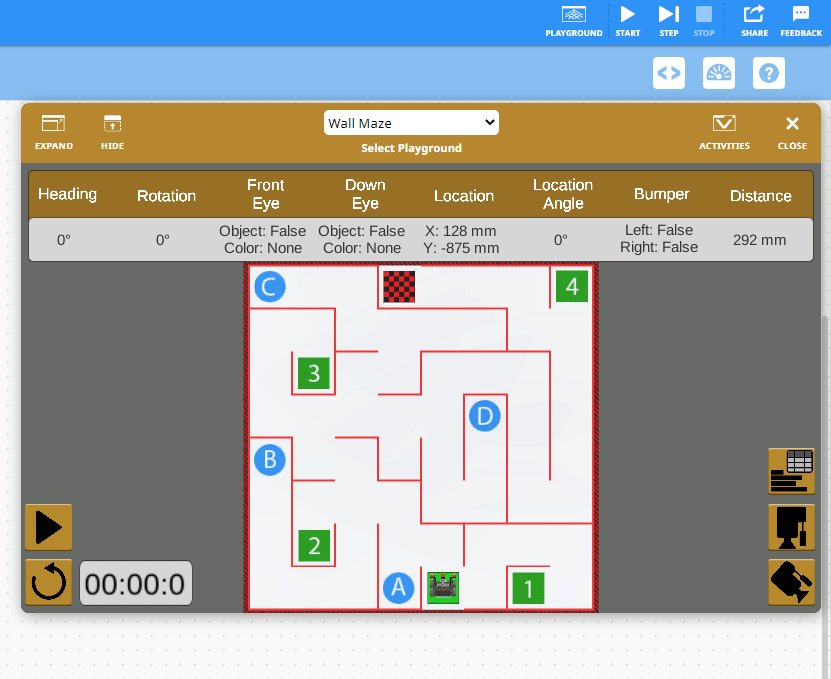
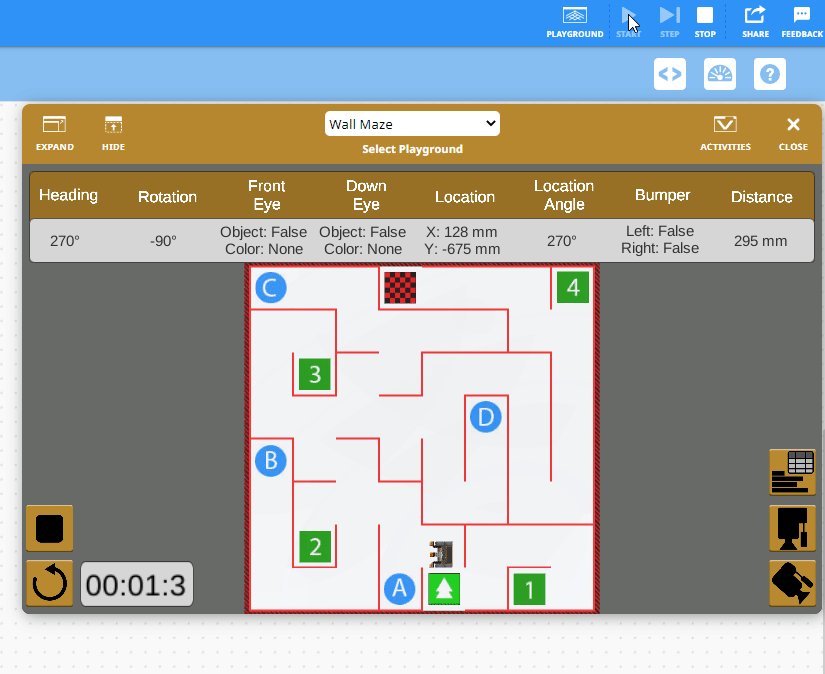
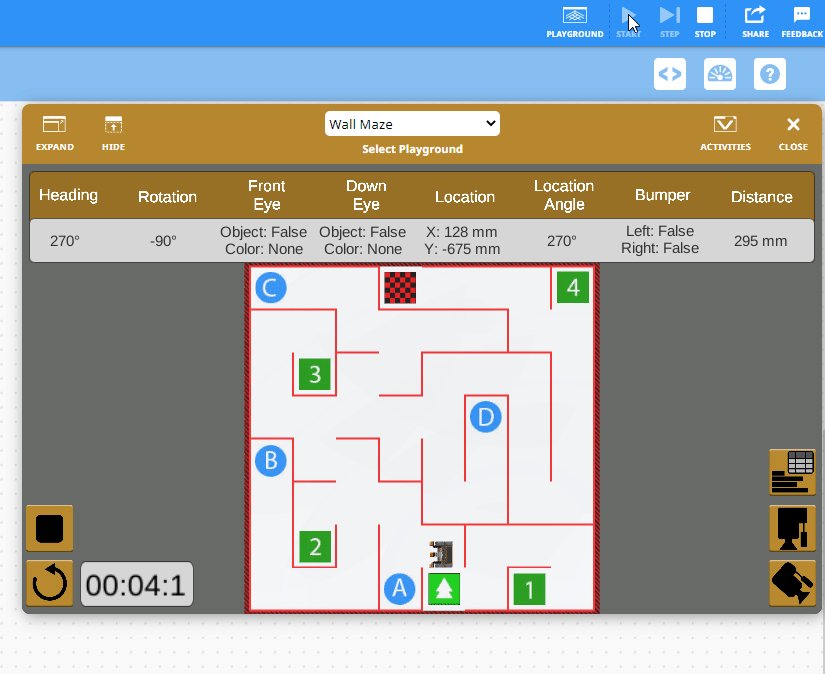
Now before we begin adding any movement code, let’s open up the Playground and check out the “Wall Maze” map.
It’s going to be very important to keep looking at the maze, otherwise we won’t know what to code! Our end goal is to get to the red checkerboard pattern at the top of the maze and it looks like the first move we need to do is to move forward and turn left, so let’s code this first!
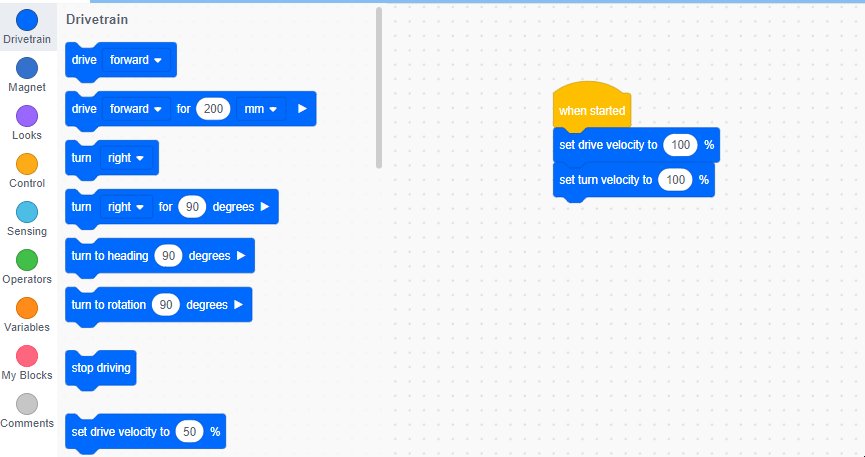
Select 
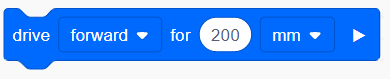
Drag the  underneath the original code
underneath the original code
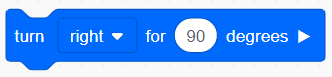
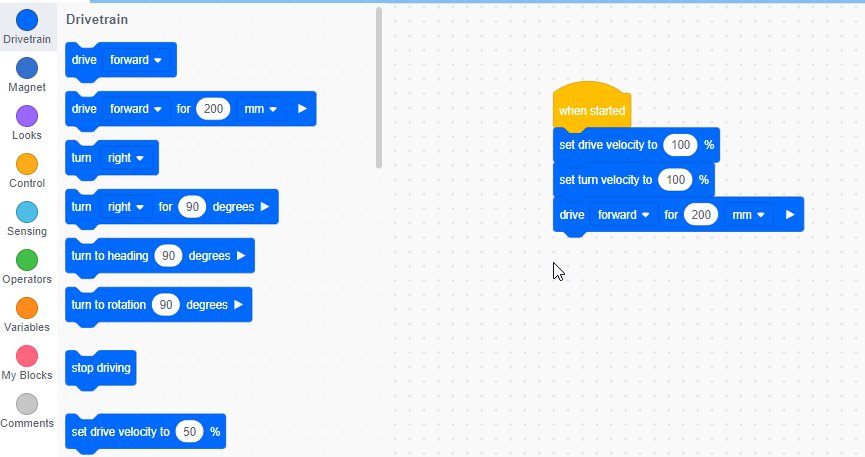
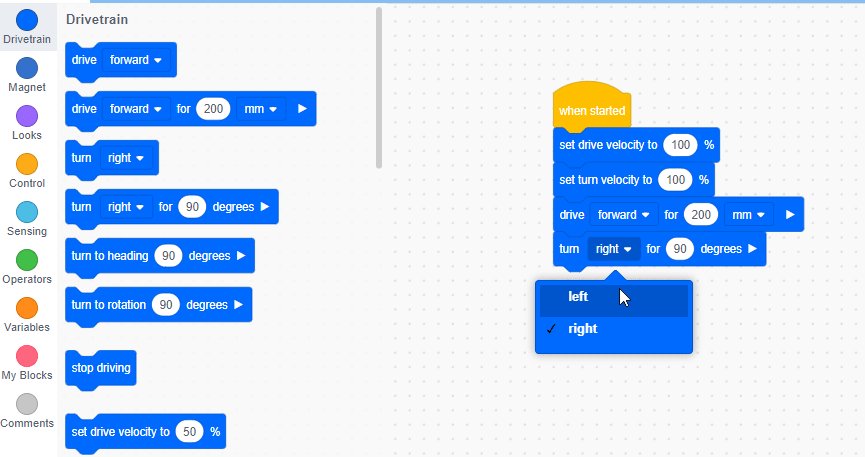
Drag the  underneath the original code. Change it the right to left.
underneath the original code. Change it the right to left.
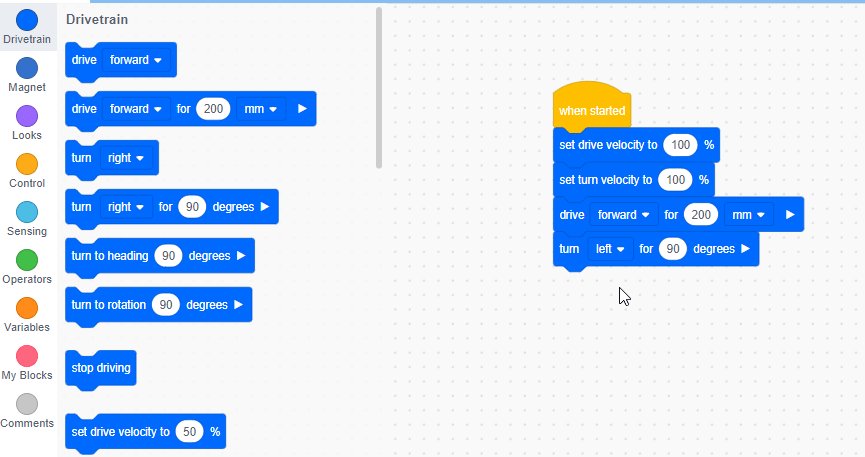
Once you’re done with that, test it out to make sure it works!
Code Example:

Click to replay

Click to replay

Click to replay
