Step 3
Creating the Sprite interface
The next thing we need to do is work on getting a “Ball” to be drawn in the game; however, before we do this we need to set up a very important thing called an interface.
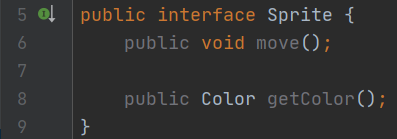
First, let’s open up the “Sprite” file and add the code inside it as shown.
Think of an interface like a club. To join a “club”, a class must first conform to the rules of the club. For example, let’s say we had an interface called “Chef” where all members must have a “cook” function. If a class does not have a “cook” function, it can’t be a part of the interface.
Here we are defining all the rules for the “Sprite” interface. To be a “Sprite”, a class needs to have two functions, “move()” and “getColor”. They must return “void” and “Color”, and they both have to be public.
Since we’re only defining the rules here, it’s not a lot of code. However, it will be extremely useful for us as we get further in the project.