Step 5
Drawing Circles
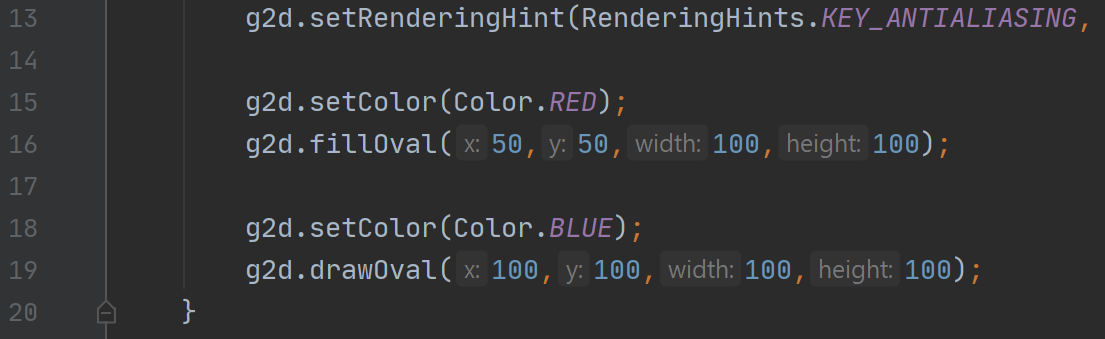
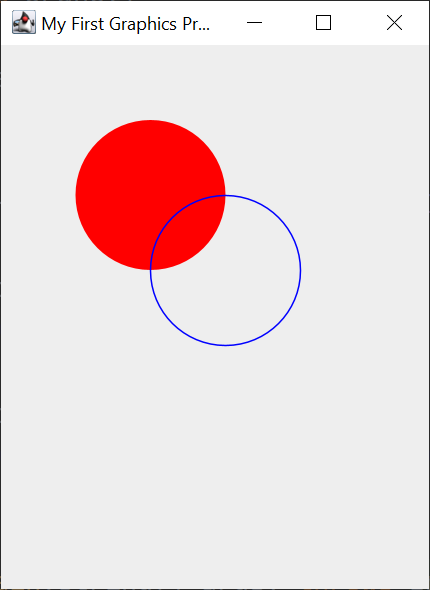
Use the code shown here as an example to draw your own circles (or ovals). Shown are two examples, one for a filled circle, one for an unfilled.
Just like when drawing lines, we set the color before we draw the circle. We then tell it the coordinates to place the circle, as well as the width and height we want the circle to be.
Try practicing this code by making your own circles in different positions with different sizes, experimentation is key!