Step 5: Paddle Controls
Goal:
We now have all the components we need and they all have the images we want.
Now it’s time to start coding. Let’s start with the controls for our paddle. We are going to control it by sliding our finger back and forth across the bottom of the screen and the paddle is going to follow it.
Steps:
- In the upper right corner of your screen select Blocks.
- From Paddle, place a Dragged block onto the screen.
- From Paddle, place set Paddle.X block inside of the Dragged block.
- From the Dragged block, hover over the orange currentX circle, and then select the get block and attach it to the end of the set Paddle.X block.
- From Control, place an IF/THEN block.
- From Logic, attach a NOT block to the IF portion of the IF/THEN block.
- From Ball1, place a Ball1.Enabled block to the NOT block.
- From Ball1, place a set Ball1.Enabled block in the THEN portion of the IF/THEN block.
- From Logic, attach a true block to the set Ball1.Enabled block.
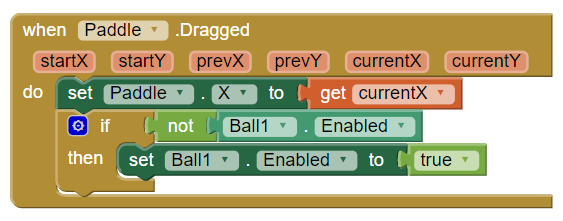
Code: