Step 6
Adding a move function to GamePanel
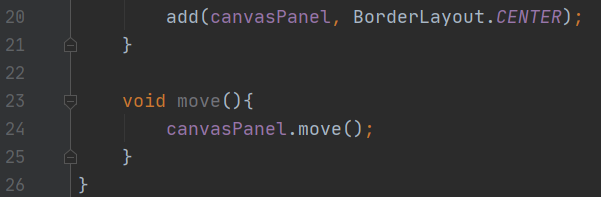
Next, let’s navigate back to the “GamePanel” very quickly. Here, we need to create the “move” function as shown here.
The code here is very simple, tell the “CanvasPanel” to use its “move” function. Remember, the “GamePanel” acts as a master panel, so it needs to tell all the other panels what to do and when.

Creating a Ball in Main
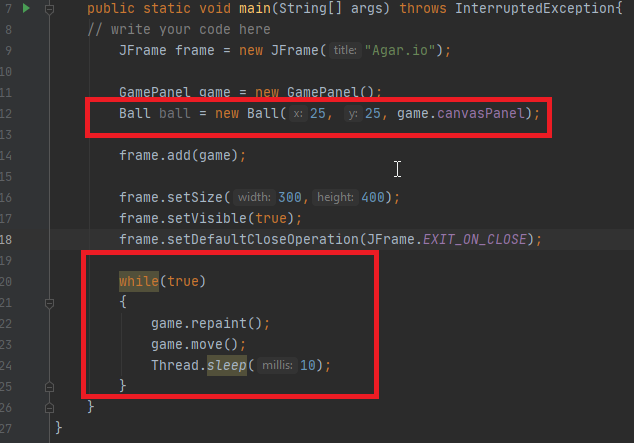
Next, let’s navigate back to “Main”. Add the code as shown to create a “Ball” and to get the game to start drawing!
Here, we create a ball on line 12 to add to the game. Later on we’ll have this code somewhere else, but we make it here for now to save time.
Next, on starting on line 20, we create a while loop similar to those we have seen before. This will make it so our game will constantly be repainting and updating its movement.

Testing the code
Now with all of this code done, we are finally ready to test it out!
Go ahead and run the code, if done correctly you should see a ball appear on the screen! If not, go back to your code and see if you can find any errors.
Now that was A LOT of work just to draw one ball! Don’t worry, what we did is create a framework for our program. We created code that is used to support and simplify all of the future code in this project, drawing things on the game will be a lot simpler from now on.