Step 7
Making the Ball move
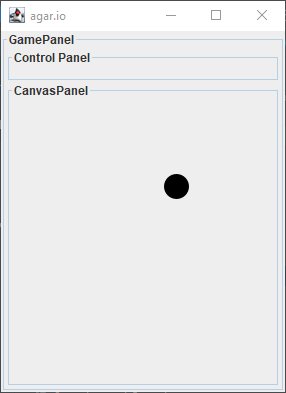
Now that we have a Ball in the game, let’s get it to move! Open up the “Ball” file and add go inside the previously empty “move” function. Add the code as shown to do this.
This code is pretty much exactly the same as in the previous project. If you need a refresher on how this all works, feel free to go back and check out the explanations there.
The only main difference is that since we are using the more advanced “Ellipse2D” we have to manually update the dimensions of the circle at the end.
Run this code to test it out. If done correctly, the ball should now be bouncing around inside the “CanvasPanel!”