Step 1: Create New Project
Goal:
First things first, we need to create and name our new project.
Steps:
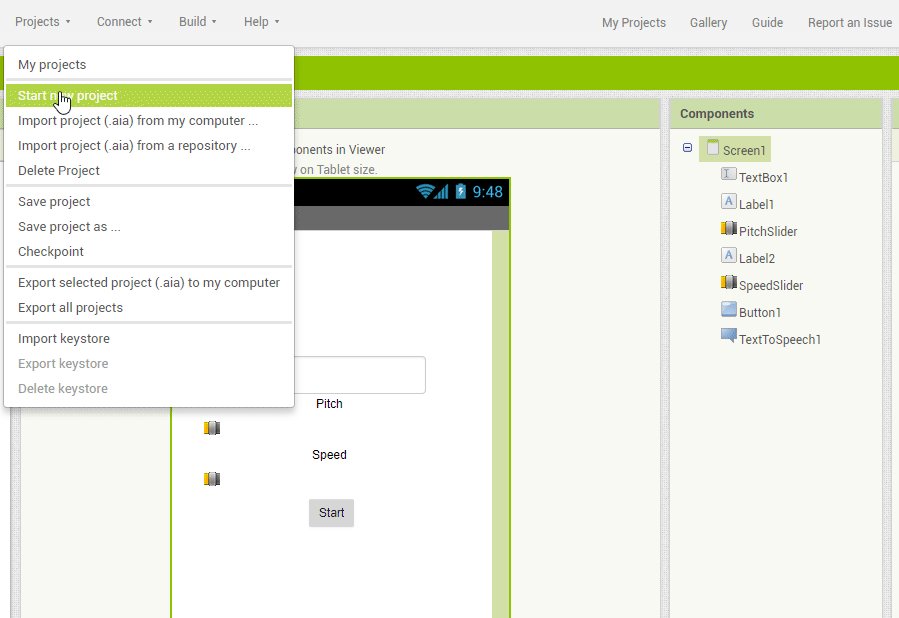
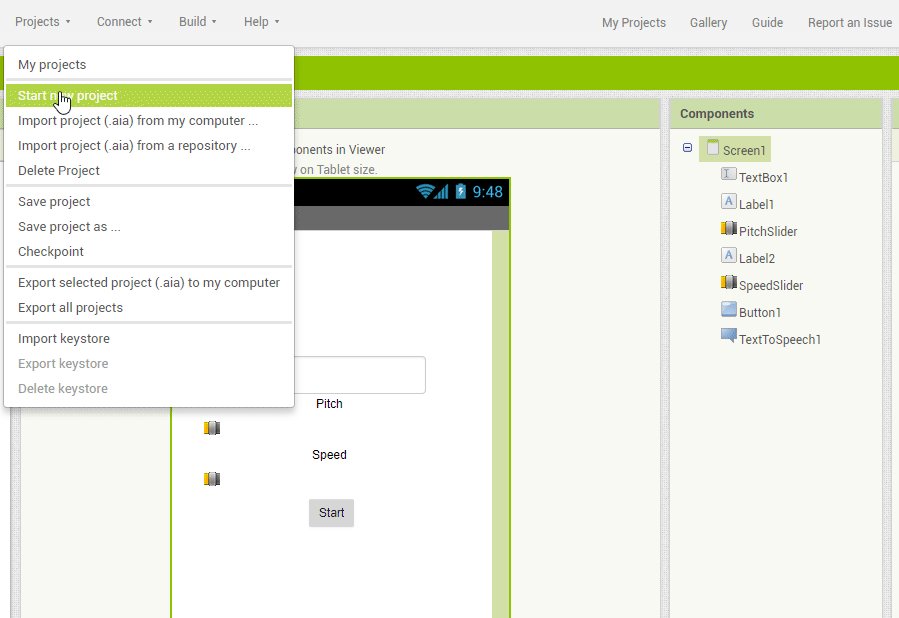
- On the top toolbar, click on Projects.
- Then click on “Start new project”.
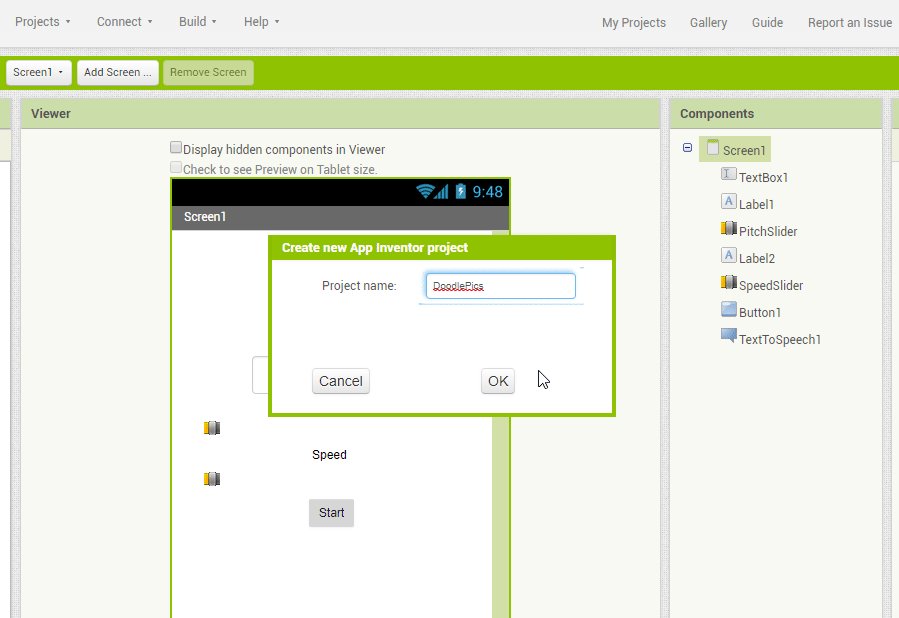
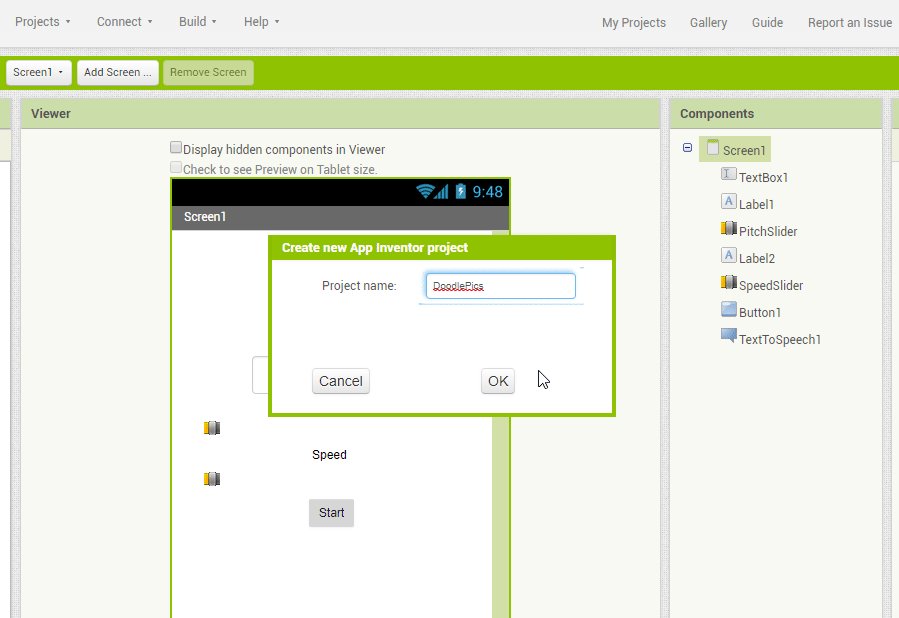
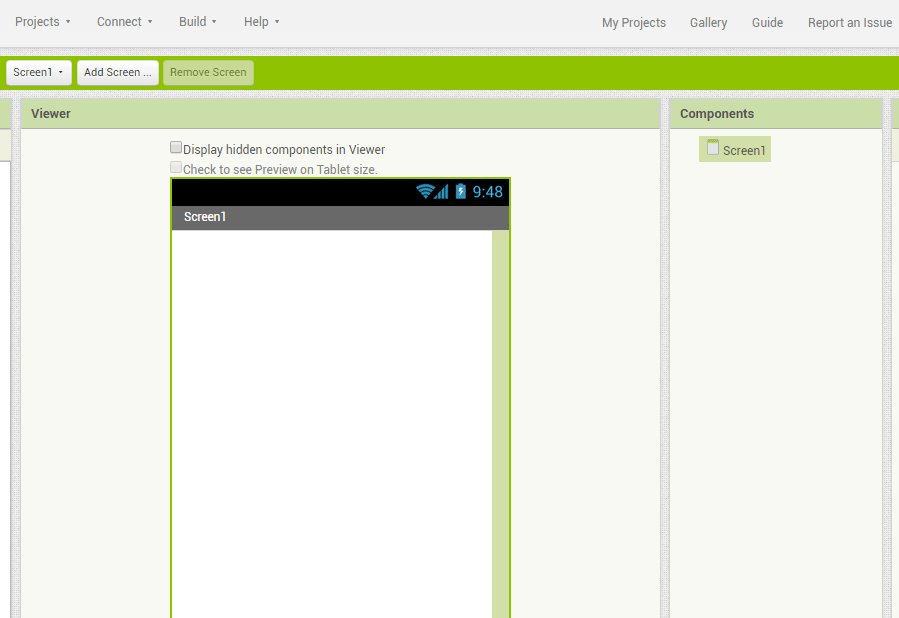
- Name the project “DoodlePics” and click OK.
Code:

Click to replay
First things first, we need to create and name our new project.