Part 5
Preparing for Racquet movement
Now that we have the racquet in the game, we need to program it to move when we press certain keys.
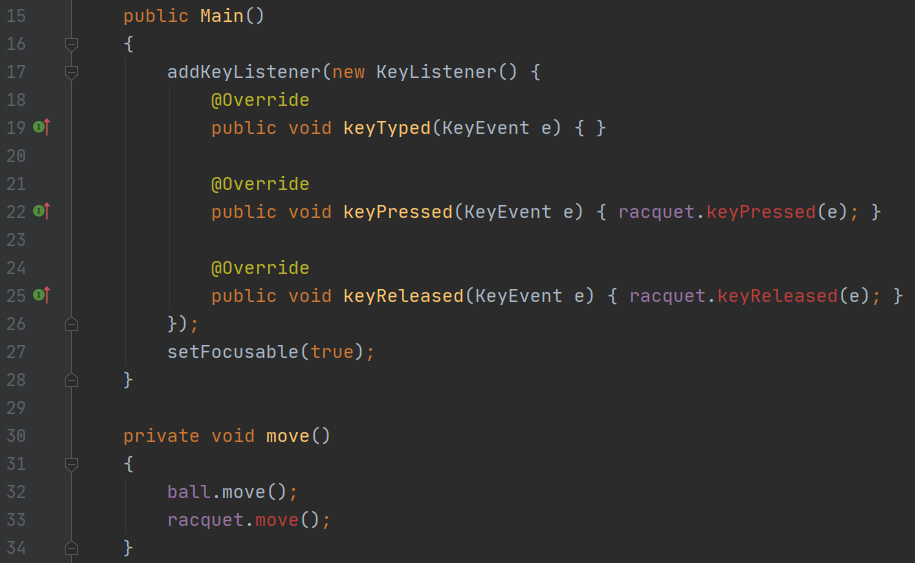
Still inside “Main” add the code as shown. Here we create a “Main” constructor so some code can be executed whenever a new game is created.
Inside here we create something called a “KeyListener”. This is a special object that will tell the program it is in whenever something happens to a key on the keyboard.
Here we can see tha there are three different events with keys. The get typed, pressed and released.
We won’t worry about keyTyped for now, for keyPressed and keyReleased, we will send the info from the event to the racquet.
We will use two new functions we haven’t made yet. There will be some errors as shown here on lines 22 and 25, this will be fixed when we create the keyPressed/Released functions later.
We also tell the window to be focusable. When a window is in focus it can take input from a keyboard, without this none of our keyboard code would matter.
Lastly, in the “move” function, we tell the racquet to move (just like the ball) with our code as shown on line 33. Again, this function hasn’t been made yet, so there will be an error for now.

Creating the Racquet keyPressed function
Next up, let’s go back to the “Racquet” file to add the functions that we’re missing.
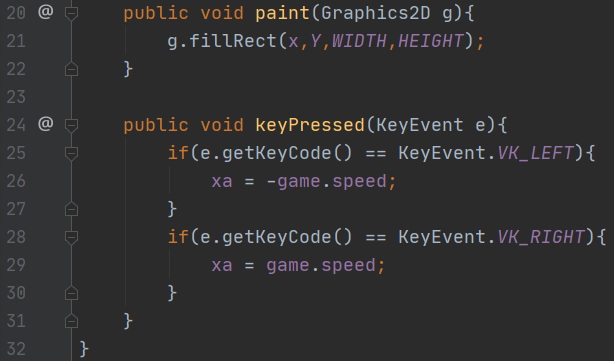
Underneath the “paint” function, add the code as shown to create the “keyPressed” function.
This is the function that we told to run whenever the game detects that a key was pressed.
Here, we check if the key was the right or left arrow key. If it was left, we tell the “xa” variable to become a negative number. If it was right, we tell it to be positive. With this, our Racquet will be able to move left and right!

Creating the Racquet keyReleased function
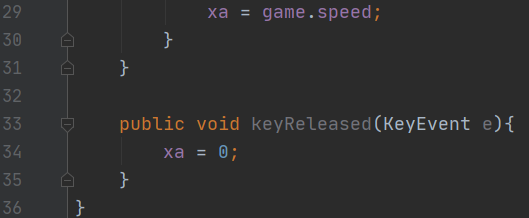
Next, add the code as shown under the “keyPressed” function to create the “keyReleased” function.
This function is pretty simple. As soon as a key gets released, we tell the Racquet to stop moving by setting the “xa” variable to 0.

Creating the Racquet move function
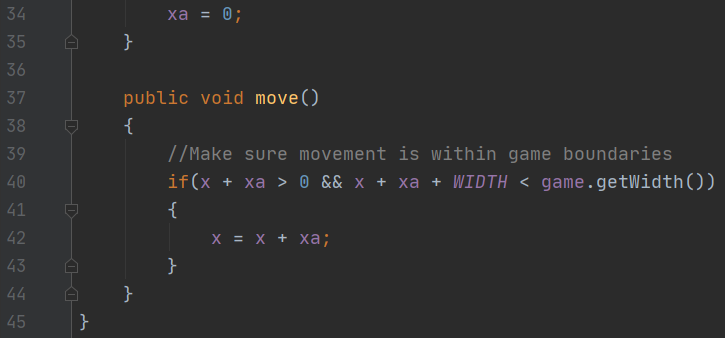
Now all that we need to do is create a function to tell our Racquet how to move. Under the “keyReleased” function, add the code as shown to do this.
Inside our new “move” function, we first have a very important condition. Before we move the Racquet, we first have to check that its next movement will be within the window’s boundaries.
We check these left and right boundaries with the same formulas we used for the “Ball” object. Since the “Racquet” also uses its left side for x coordinates, this works! (If you need a refresher on how these formulas work, feel free to go back and check out the explanation again.)
If we are within the boundaries, all we need to do is add the “xa” variable to our “x” variable to get the Racquet to move.

Testing the Racquet movement
After finishing all the above code, let’s go ahead and test it out!
If done correctly, the Racquet should now be able to move when you press the arrow keys! If it doesn’t work, make sure you have actually clicked the window itself. Clicking the window is what sets it in focus if it is ever out of focus. If it still doesn’t work, go back and double check your code for errors.