Lesson 0: Introduction to Scratch

What is Scratch?
Scratch is a programming language and online community where you can create your own interactive stories, games, and animations.
Developed by the Massachusetts Institute of Technology (MIT) it is designed to be fun, educational, and easy-to-learn.
It uses a LEGO style, block-based programming language to help you think creatively, reason critically ,and problem solve.
Visit https://scratch.mit.edu/ to learn more about Scratch.

How do we use Scratch?
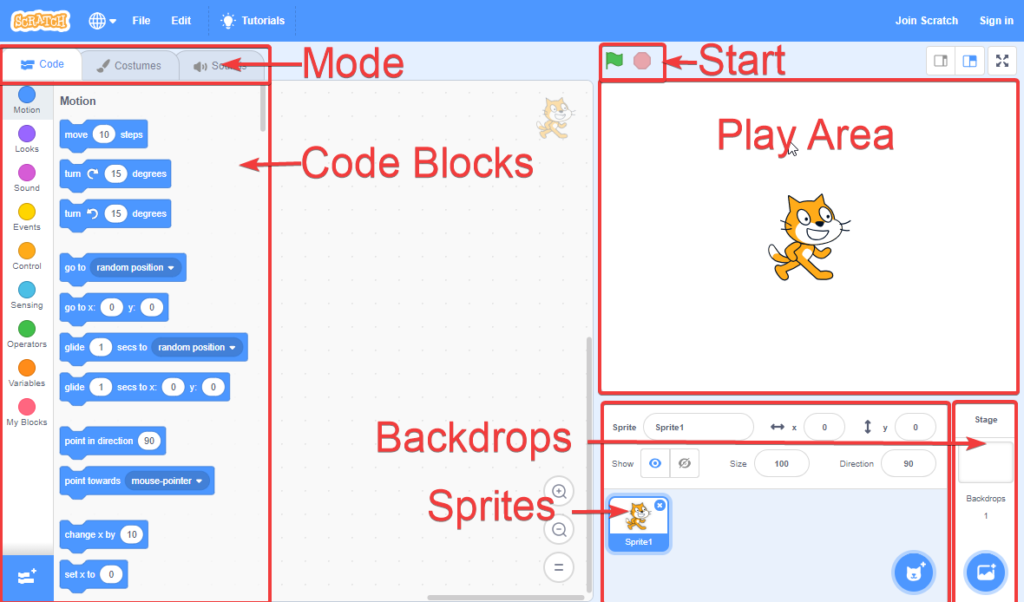
Let’s get started by learning about the Scratch Interface, or UI.
The Code Blocks section contains all of the Coding Blocks that will be needed for our projects.
The Start section contains buttons that allow us to change our game state.The Start button starts the game, and the Stop button stops the game.
The Play Area is where your game characters or objects will be displayed, and where the game will be played.
Sprites are 2D images in your game. Characters, backgrounds, and decorations are all sprites. You can choose to create your own or use scratch sprites.
Backdrops will show the current backdrops that are in the game. You can choose to create your own, or use the ones in the Gallery.

How do we code?
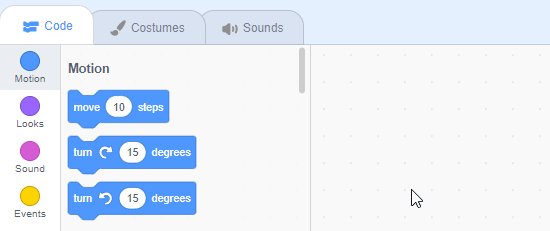
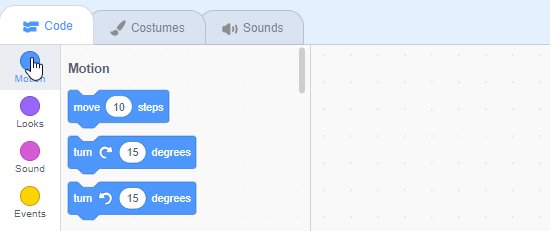
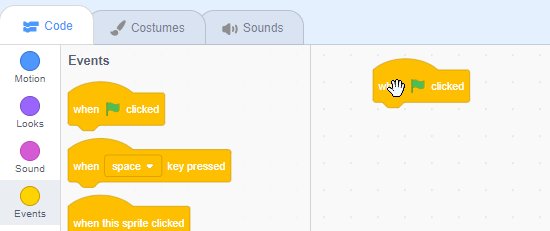
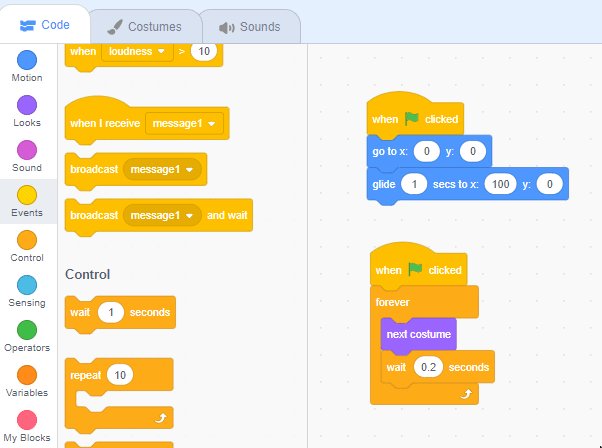
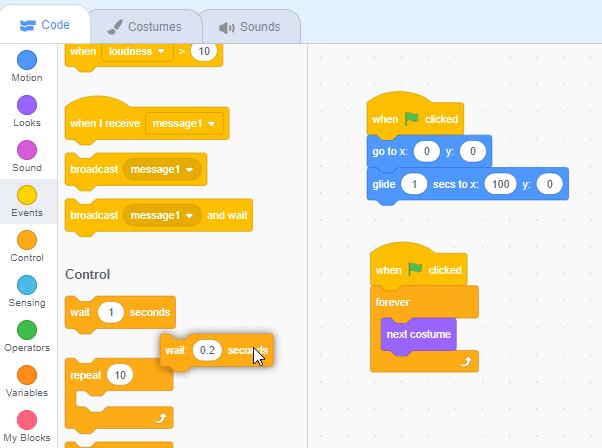
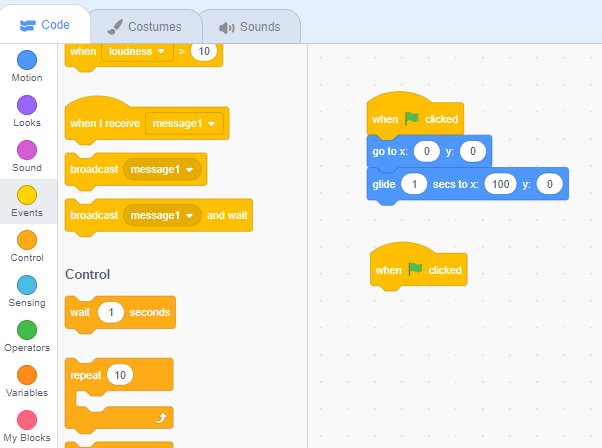
Programming in Scratch is easy. Unlike traditional programming, you don’t have to memorize or understand computer languages. All you have to do is drag blocks!
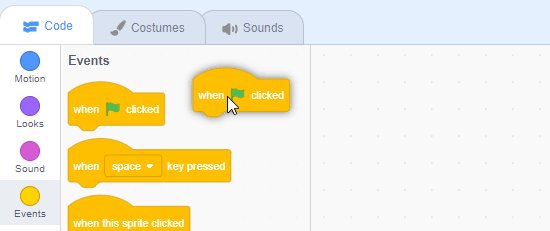
When dragging a block, make sure you hold down Left-Click until the code is dragged to the empty space to the right of the Code Blocks. Then let go of the left-mouse button to place the code.

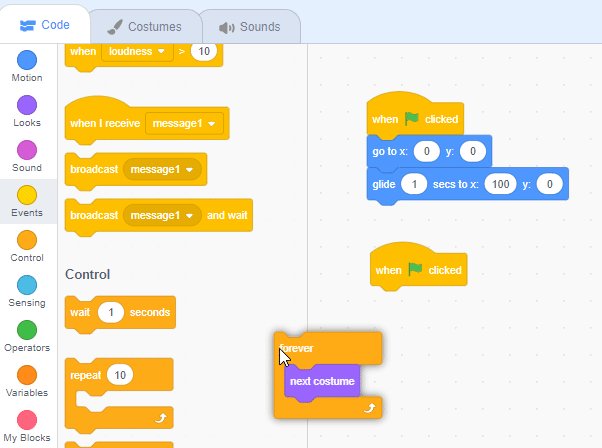
How do we delete or remove code?
To Remove a block, drag it back into the Code Blocks section. When dragging a block, make sure you hold down Left-Click until the code is dragged to the empty space to the right of the Code Blocks.

How do our Sprites move?
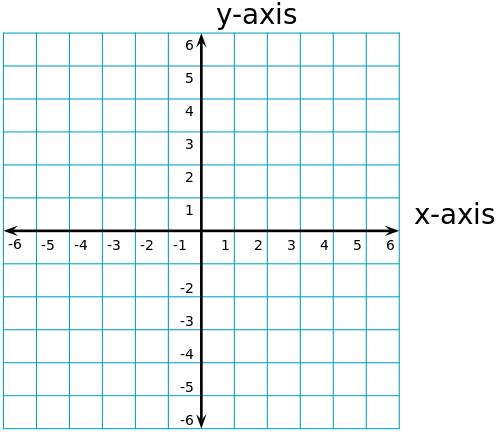
Scratch is made up of coordinates, which is how the computer knows how to move an object, or where an object is.
Coordinates can be complex, but it is easy to understand if we break it down into its components.
The X-Axis is used to track Horizontal movement, or movement that is going to the Left or Right.
Moving to the Left will Decrease the value while moving to the Right will Increase the value.
The Y-Axis is used to track Vertical movement, or movement that is going Up or Down. Moving Up will Increase the value, while moving Down will Decrease it.

What’s a Costume?
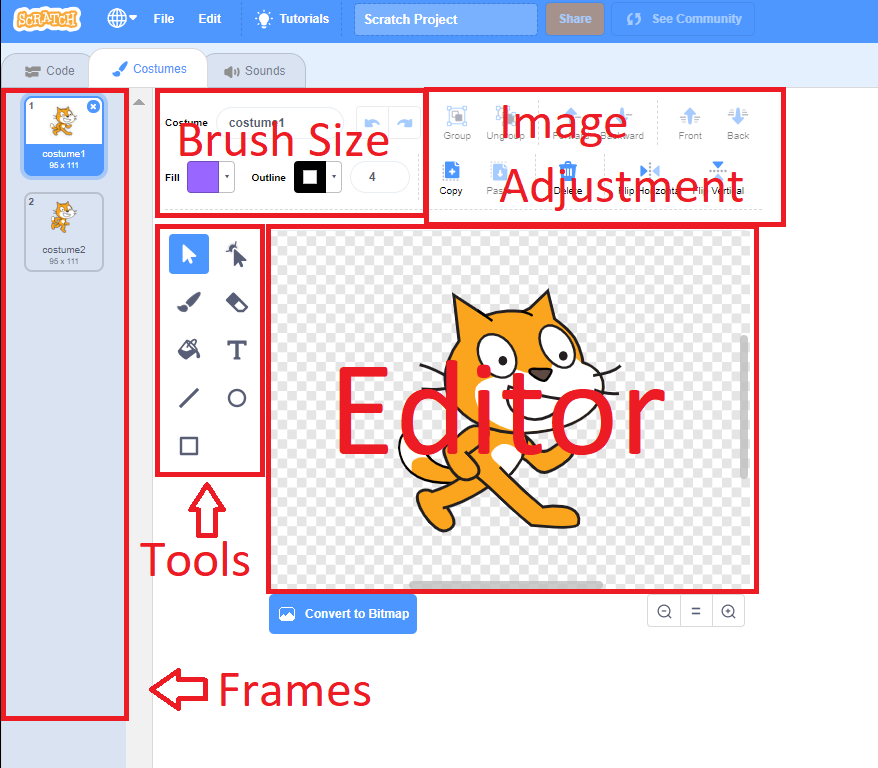
The next part we are going to look at is the Costume section. We use this to change the appearance and animation of sprites for our projects.
This contains all the ‘costumes’ or frames. A frame is an image that is used in an animation.
Animation is when 2 or more images are used to create the illusion of movement, like a flip book!
An animation needs at least 2 frames to work. These can be used to change the look of your sprite or to animate them.
The editor window shows you what your sprite currently is, which in this case is a cat. We can edit the sprite using the tools.
Tools contains all the tools you need to create or edit sprites. From painting to drawing and more!
The Brush Size section is important because it allows you to choose the color you want to use when drawing or painting. It also is where you can change the paint brush size.
Image Adjustment is an advanced area to get more control and detail over your Sprites.
