Step 10: Resizing the Canvas
Goal:
Next let’s edit the Canvas to change how big it is, since it is currently very small.
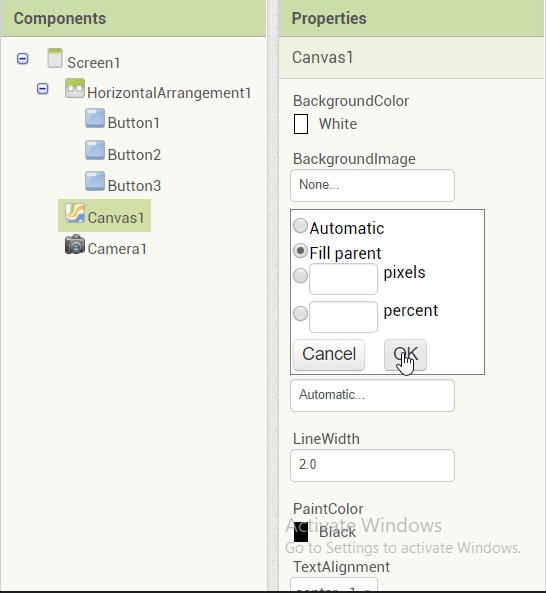
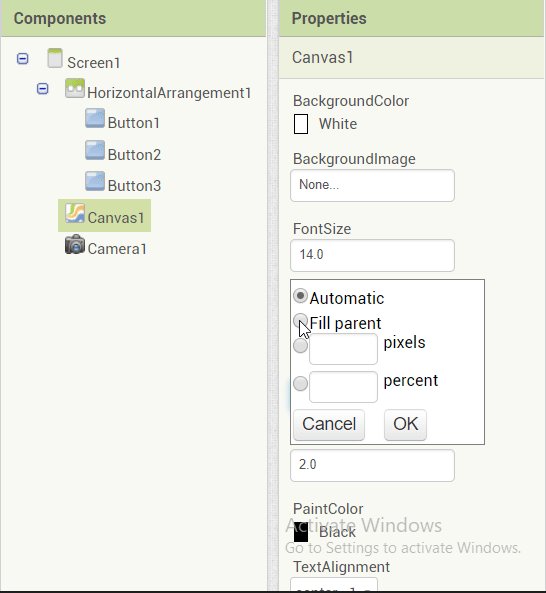
To do this, we are going to use an option called “Fill parent”.
This tells the component to fill up as much space as possible inside its container object, in this case Screen1.
Steps:
-
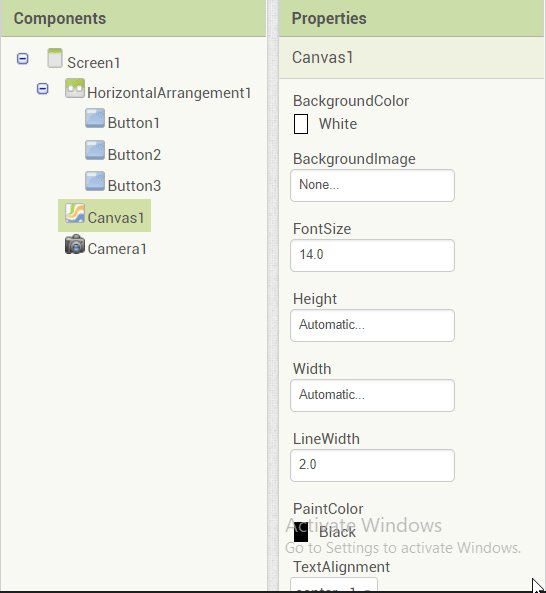
- On the components list, click on Canvas1.
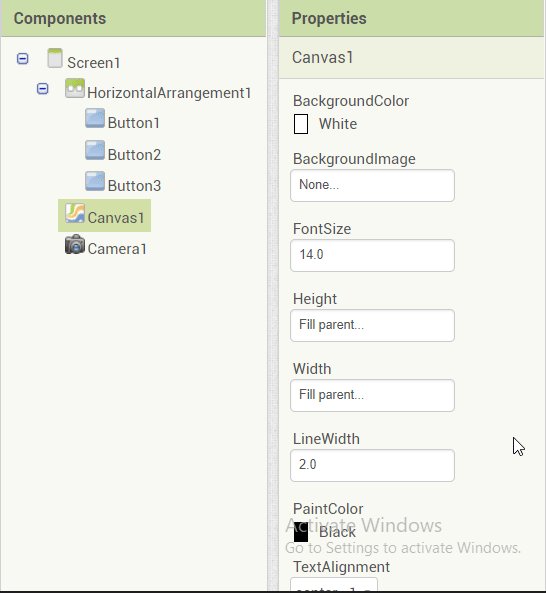
- Change Height to “Fill parent”.
- Change Width to “Fill parent”.
Code:

Click to replay
