Lesson 1: Movement

Lesson Overview
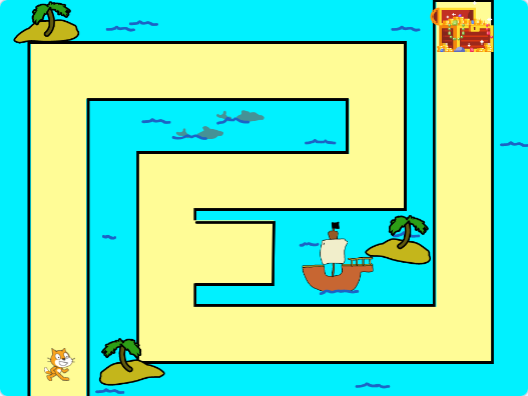
In this project, we will be helping the Cat to retrieve the Treasure from the end of the Maze. In order to do this, we will need a way for the Cat to Move. Over the course of this first lesson, we will program the Cat to move when the Arrow Keys are pressed.
Hover Mouse below to reveal template link

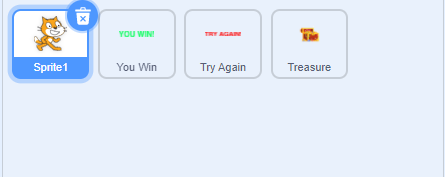
Step 1: Select Sprite1, The Cat
Code in Scratch is Sprite Specific. We want to make sure that we are placing our code on the appropriate Sprite, as placing the right code on the wrong sprite is a common mistake, and will not give us the desired outcome.

Step 2: Explaining Movement
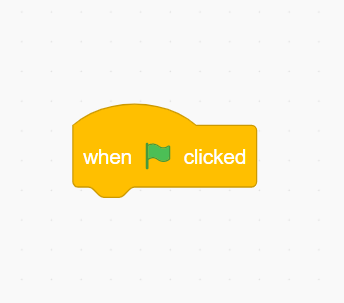
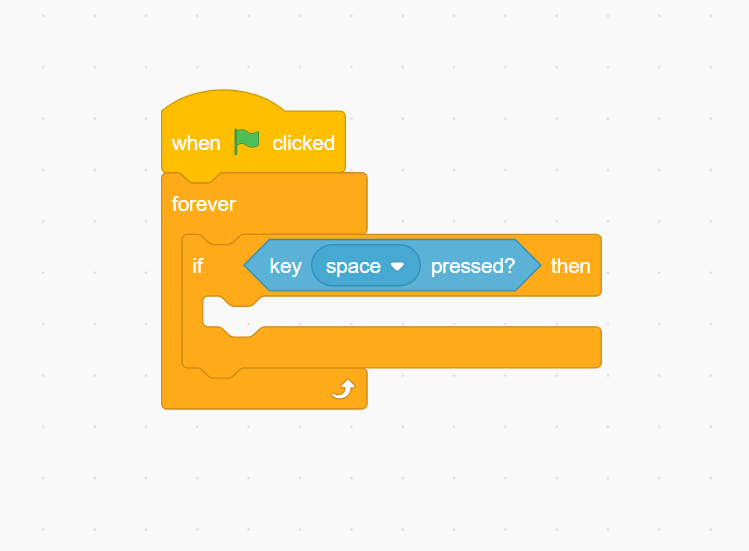
To help guide the Cat through the maze to the Treasure, we will need to add a way to control it. We will want these controls to “activate” at the same time that our game Starts. This is accomplished by using the When Green Flag Clicked block from the Events section.
Events blocks “listen” for when a certain condition is met (Like when the Start button is clicked), and then trigger whatever code is attached to them.

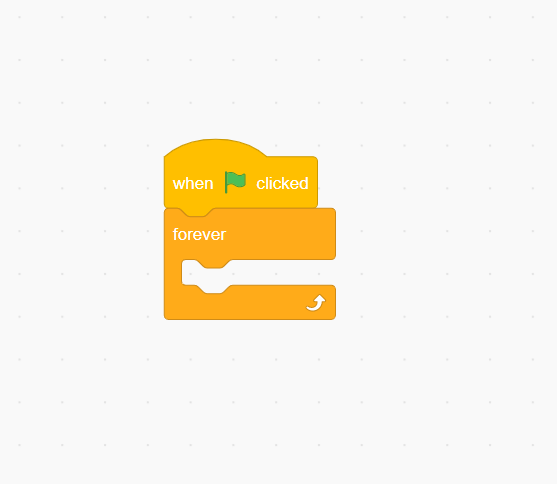
We will need to be able to control the Cat the entire time that the game is being played. If we suddenly lost our ability to control the Cat in the middle of the game, we might end up getting stuck. To accomplish this, we will use a Forever loop. A Loop allows for us to have our code repeat for a certain duration. A Forever Loop will have our code repeat until the game is stopped.

For our controls, we will be using a conditional statement. A conditional statement tests for a chosen condition, and triggers whatever code is placed inside of it. From the Control section, get the If-Then Block. For the condition, we will be grabbing the Key Space Pressed Block from Sensing.

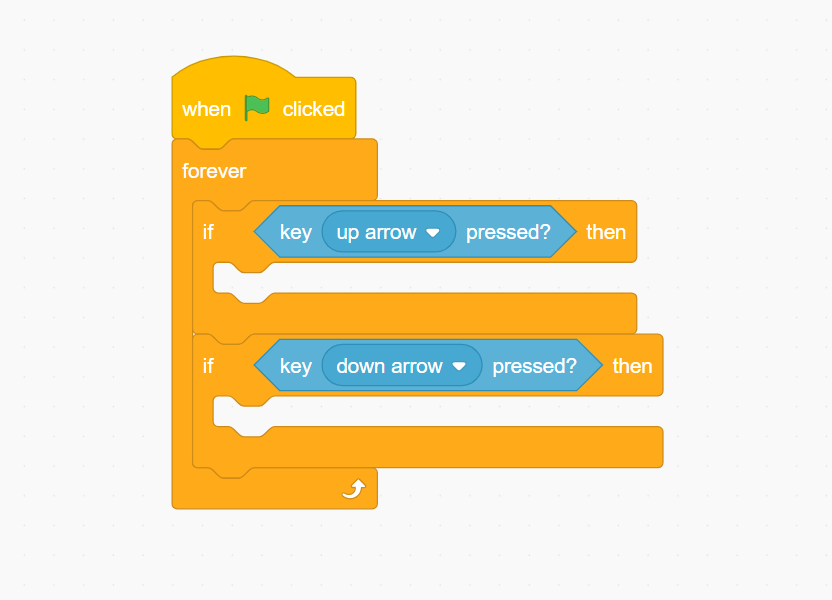
Step 3: Coding Vertical Movement
First, we will set up the code needed to move our Sprite on the Vertical (Y) Axis. We will need two conditional statements, one for the Up arrow, and one for the Down arrow.

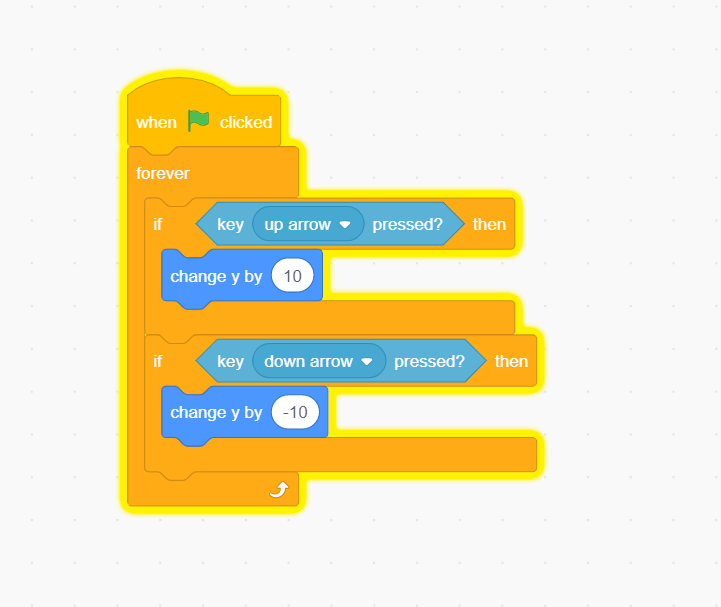
In order to move up the Y-Axis, we will need to increase the value of the Sprites Y-Position. This is accomplished by using the Change Y by 10 block from motion.
Moving down the Y-Axis means we will need to decrease the value. This is accomplished by changing the Y-Position by a negative value or subtracting.

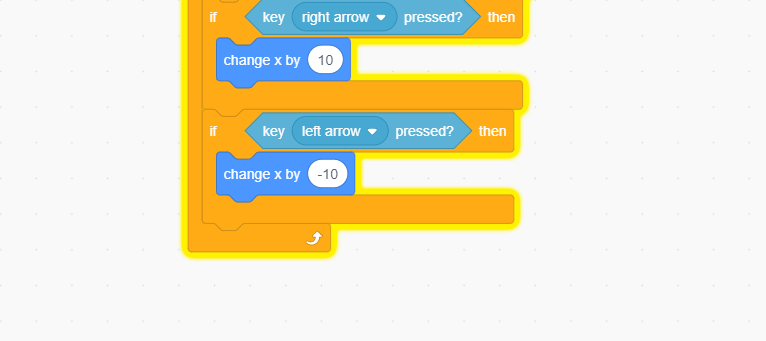
Step 4: Horizontal Movement
Moving Left and Right will translate to changing our Sprites position on the X-Axis, which functions similarly to a number line. Moving to the Right on a number line Increases the value, while moving to the Left Decreases the value.

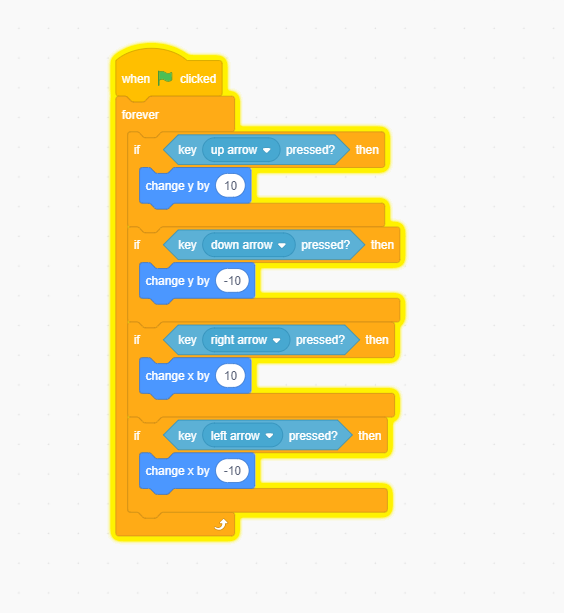
Step 5: Code Check
The Completed code should match the image to the right. Double check to make sure that you are not using Y or X for all four conditional Statements. Moving Down and Moving Left should both have a negative sign attached.
We can now use our Arrow Keys to control the Cat, and help navigate through the Maze. One thing you may notice is that right now, the Cat can go through walls. This will be fixed in the next lesson.
