Part 3
Bouncing on the left side
Now that we have gotten the Ball to move, we need to get it to bounce on the edges of the screen. Otherwise, it will keep disappearing!
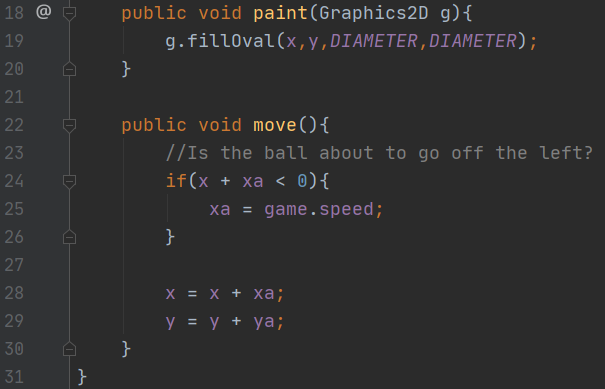
Go back to the “Ball” file, and modify the code inside the “move” function so it looks as shown.
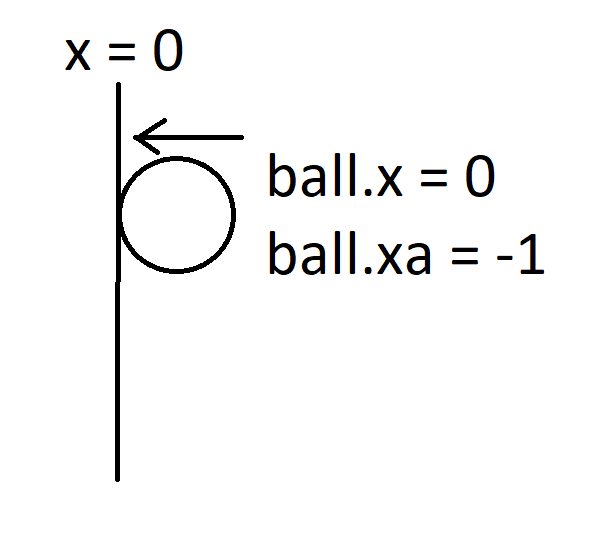
Remember that the left side of the screen has an x of 0.
Our “Ball” uses its left side for all of its x coordinates. So, when the ball has an x coordinate of 0, that means it is on the left edge of the screen.
If after adding our “xa” variable, the x would be smaller than 0, then we would go off screen. So, we check for this with an if statement.
If “x+xa” is less than 0, then we set xa to be “game.speed” which is a positive number. This would make it so the ball would begin moving to the right.


Bouncing on the right side
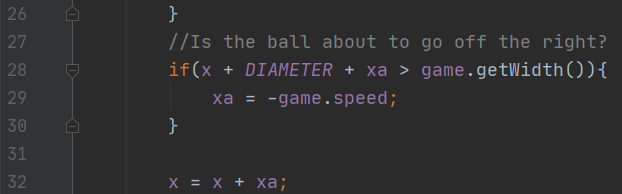
Next, right below the previous code, let’s create the code to get the ball to bounce on the right side of the screen.
To do this we need to know a few important things.
- The right side of the game has an x equal to the width of the window.
- The ball uses its left side for its x value.
- The ball has a width equal to the “DIAMETER” variable.
With a little bit of math, we can see that the right side of the ball has an x value equal to (x+DIAMETER).
If this value (x+DIAMETER) was going to be greater than the width of the window/game when “xa” is added to it, then it would be off screen.
This explains our if statement here. If it was going to go off screen, we set “xa” to be “-game.speed,” making the ball begin to move left.


Bouncing on the top
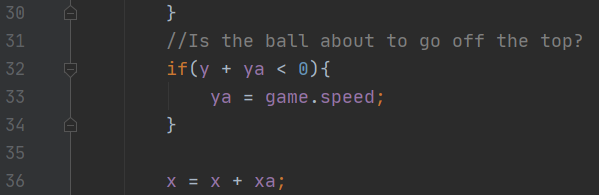
Next, right below the previous code, let’s add the code to get the ball to bounce on the top of the screen.
Remember that the top of our screen/game has a y of 0.
Our “Ball” uses its top for all of its y coordinates. So, when the ball has a y coordinate of 0, that means it is on the top of the screen.
If after adding our “ya” variable, the y would be smaller than 0, then we would go off screen. So, we check for this with an if statement.
If “y+ya” is less than 0, then we set ya to be “game.speed” which is a positive number. This would make it so the ball would begin moving down.


Bouncing on the bottom
Next, right below the previous code, let’s create the code to get the ball to bounce on the bottom of the screen.
To do this, just like with the right side, we need to know a few important things.
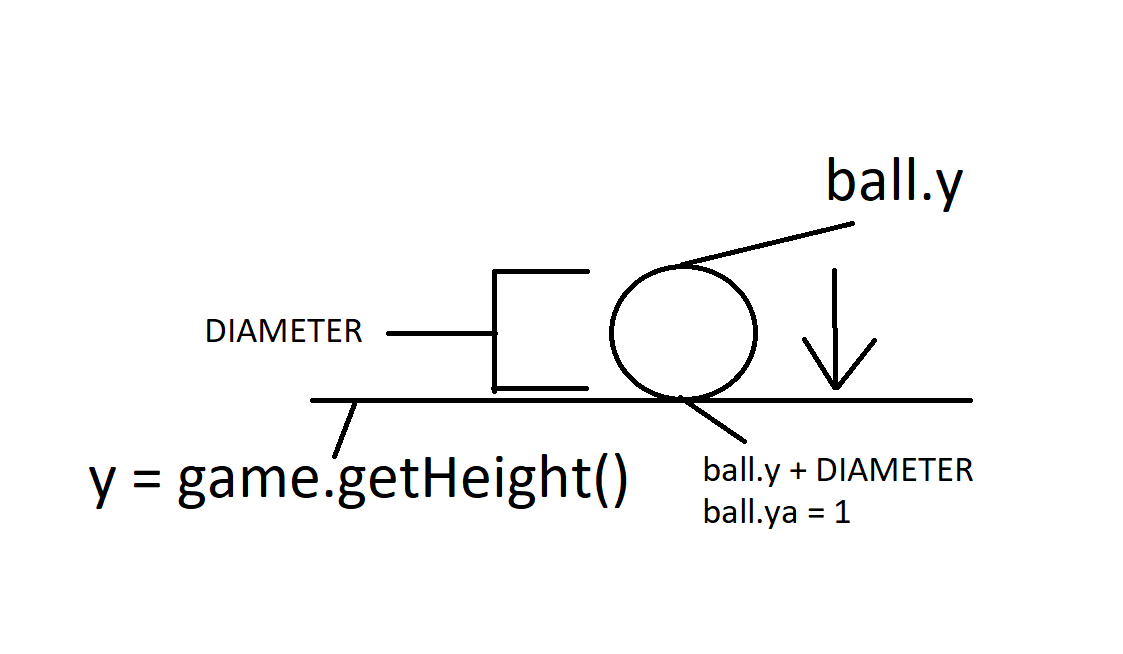
- The bottom of the game has a y equal to the height of the window.
- The ball uses its top for its y value.
- The ball has a height equal to the “DIAMETER” variable.
With a little bit of math, we can see that the bottom side of the ball has a y value equal to (y+DIAMETER).
If this value (y+DIAMETER) was going to be greater than the height of the window/game when “ya” is added to it, then it would be off screen.
This explains our if statement here. If it was going to go off screen, we set “ya” to be “-game.speed,” making the ball begin to move up.


Testing our code
Once all of that has been completed, go ahead and try running your code. If everything is coded correctly, you should see the ball bouncing around the screen!