Step 4: Adding Buttons
Goal:
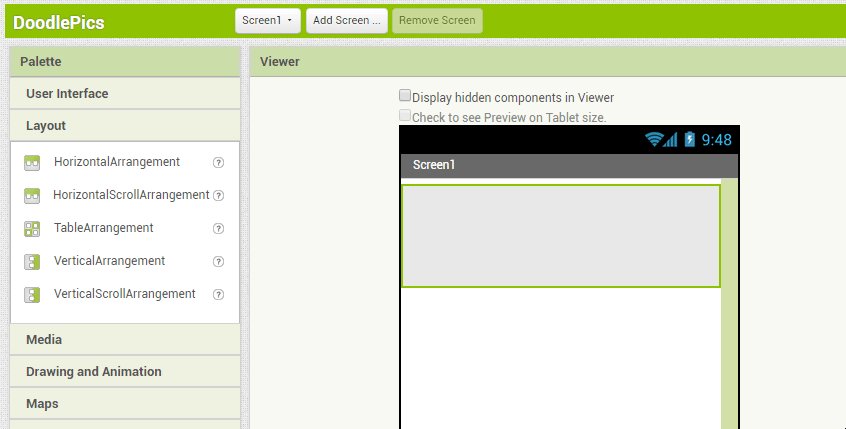
Next let’s add some Buttons into the Horizontal Arrangement to see it in action.
Steps:
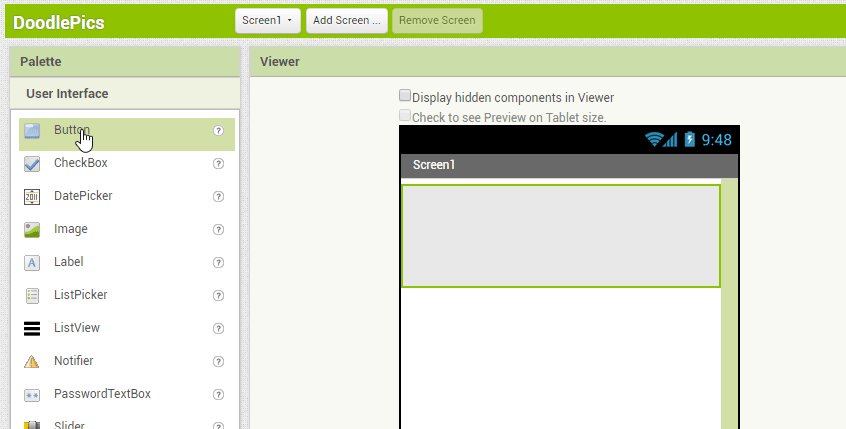
- Inside the Palette on the left side of the screen, click on User Interface.
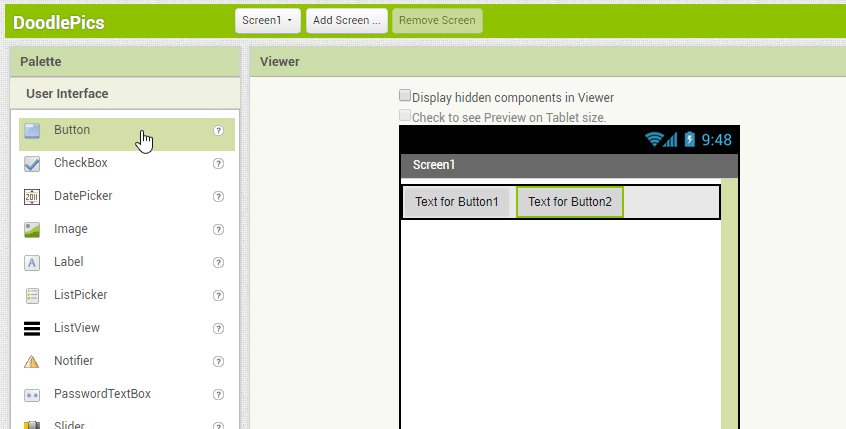
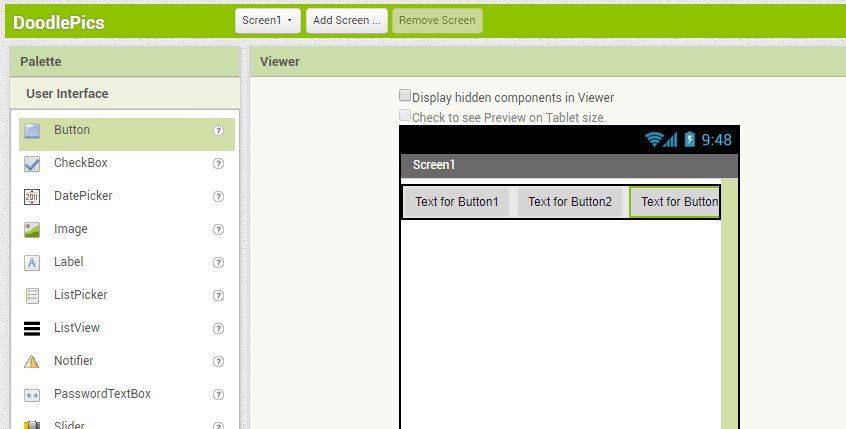
- Drag in 3 Buttons into the Horizontal Arrangement that was placed earlier.
Code:

Click to replay
