Step 4: Moving the Shark
Goal:
Now let’s code the Shark’s movement.
As long as we still have lives in the game, we will be able to control the Shark’s movement.
Steps:
- Now click on the “Sharky” sprite.
- From Events, add a when I receive block for the “GameStart!” message.
- From Control, add a repeat until block.
- From Operators, place a < block and set the left side to Lives: and the right side to 1.
- From Control, place 4 if statements stacked on top of each other, these will be used to control the Shark’s movement.
- From Sensing, place a key space pressed block into each if statement and change it so that all for arrow directions are in the code.
- From Motion, place a change y by block for the up and down arrow key if blocks.
- Place a change x by block for the left and right arrow key if blocks.
- Change the numbers to negative for the left arrow key and the down arrow key if blocks.
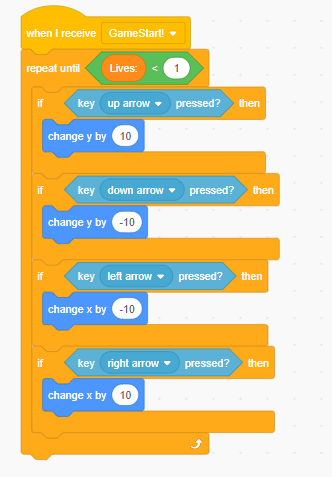
Code: