Step 9: Aligning the Horizontal Arrangement
Goal:
Next let’s edit the Horizontal Arrangement so the Buttons aren’t all scrunched up to the left.
Steps:
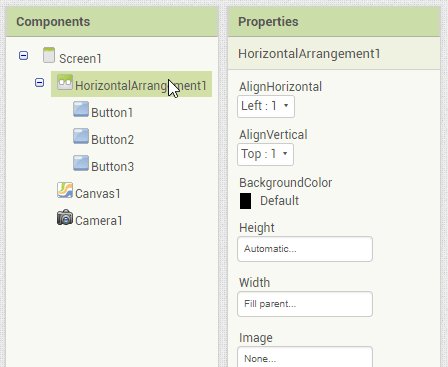
- On the components list, click on HorizontalArrangement1.
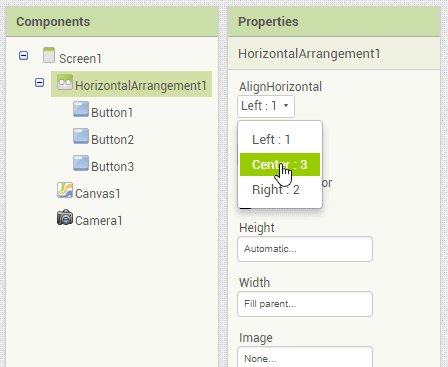
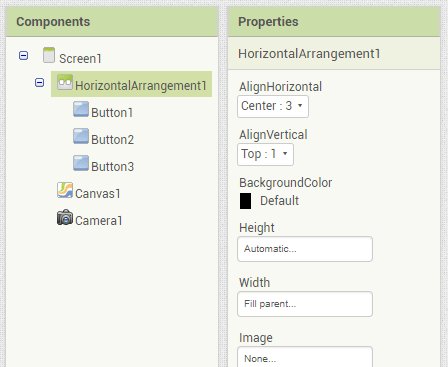
- Change AlignHorizontal to Center.
Code:

Click to replay
