Step 1: Creating a new project
Goal:
First things first, we need to create and name our new project.
Steps:
- On the top toolbar, click on Projects
- Then click on “Start new project”.
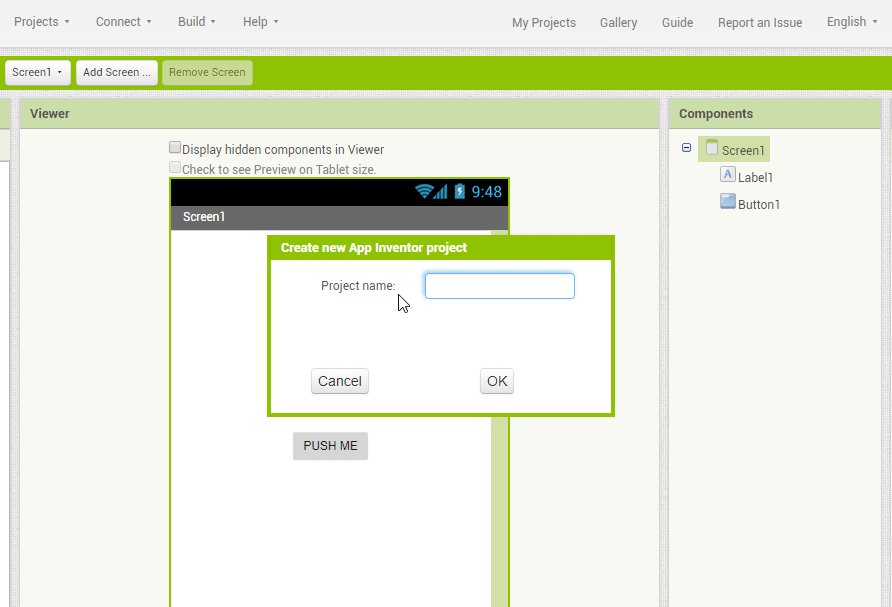
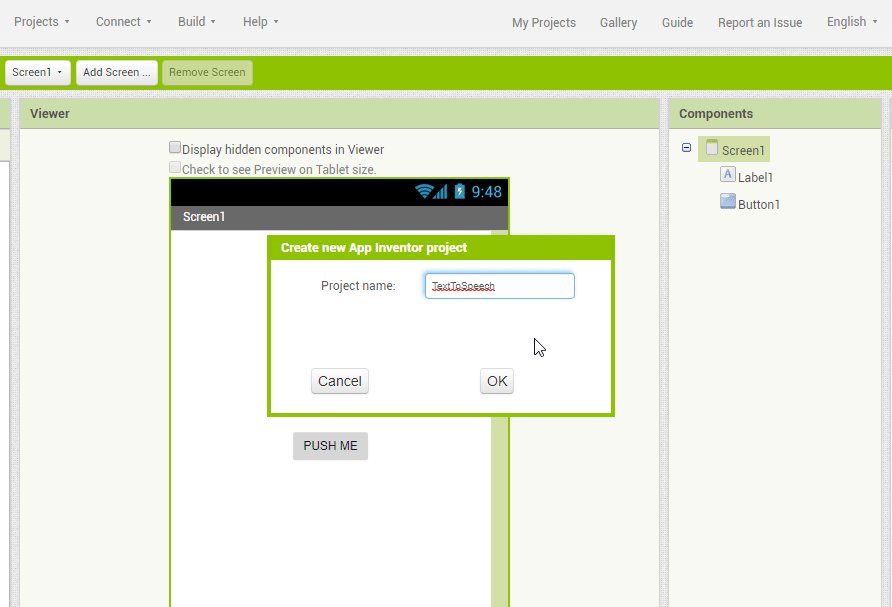
- Name the project “TextToSpeech” and click OK.
Code:

Click to replay
