Step 2: Adding the UI
Goal:
The first thing that we need to do is add all of UI for the app.
UI stands for User Interface. User Interface is anything and everything that a person using the app will see. Text, buttons, and sliders are all good examples of this.
When making an app, there is a mixture of both UI design and programming.
The programming portion is telling everything that is in the UI what to do and when to do it.
We’ll see how all this comes together in a bit, but for now let’s get the UI we need for this app ready to go.
All of the following components can be found of the left side, under User Interface.
Steps:
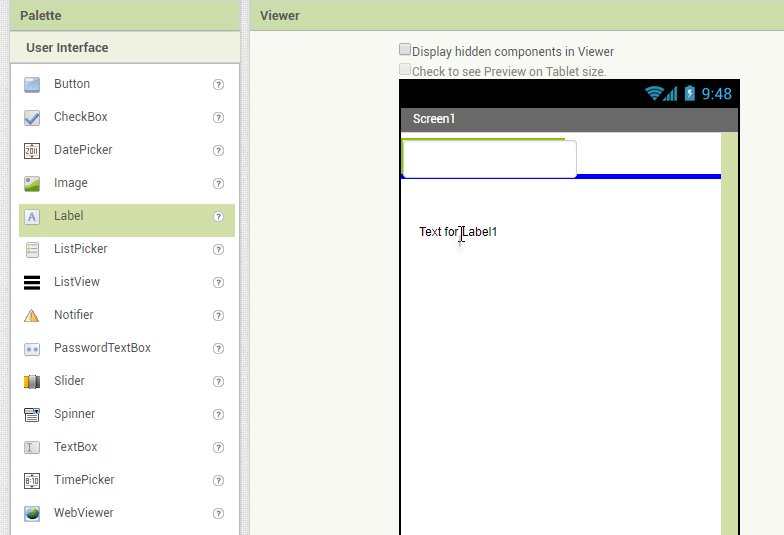
- Drag in a TextBox into the phone on the middle of the screen.
- Drag in a Label under that.
- Drag in a Slider under that.
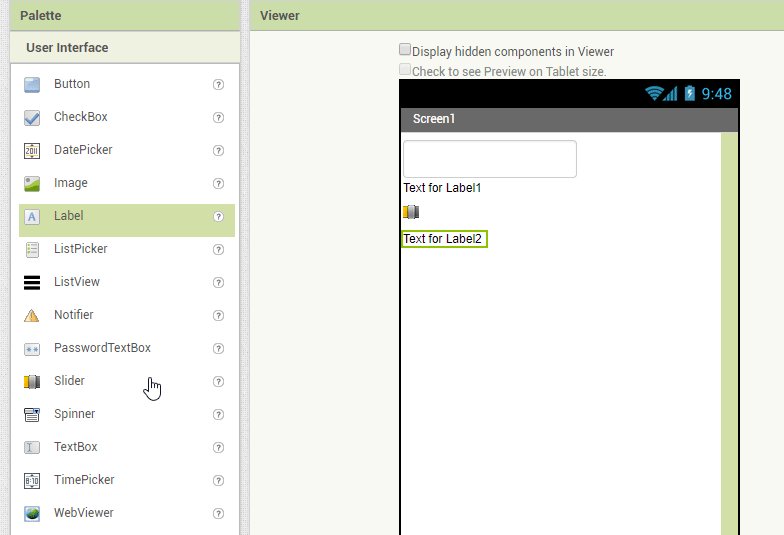
- Drag in another Label under that.
- Drag in another Slider under that.
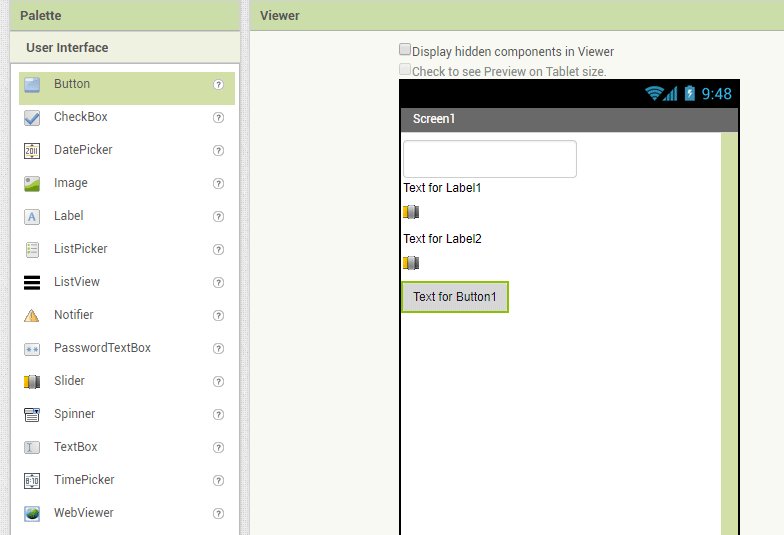
- Drag in a Button under that.
Code:

Click to replay
