Step 10: Coding the Lightsaber On (Part 4)
Goal:
Now that the canvas can find the middle and top of our picture, it needs to know how to draw the line.
The line should go straight out from the top of the lightsaber which we already found.
Steps:
- From Math, place a +(plus) block in the x2 slot of the DrawLine block.
- From Lightsaber, place a light green Lightsaber.X into the left side of the +(plus) block.
- From Math, place a /(divide) block into the right side of the +(plus) block.
- From Lightsaber, place a light green Lightsaber.Width block into the left side of the /(divide) block.
- From Math, place a 0(zero) block on the right side of the /(divide) block and set the number to 2.
- From Math, place a –(minus) block into y2.
- From Lightsaber, place a Lightsaber.Y into the left side of the –(minus) block.
- From Math, place a 0(zero) block into the right side of the –(minus) block and set it to 300.
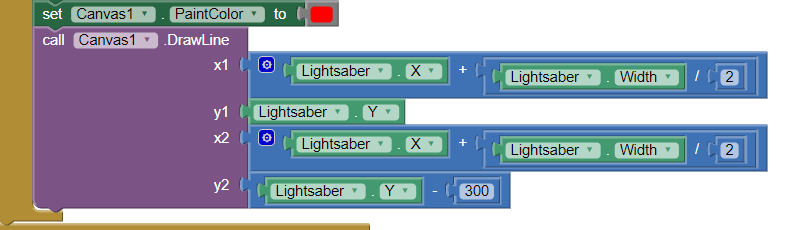
Code: