Step 2
Creating the player
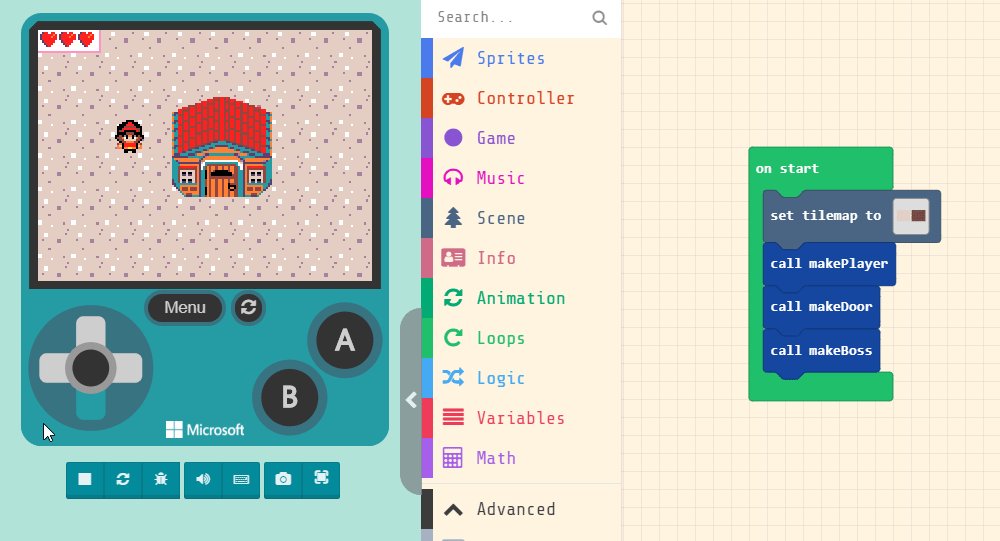
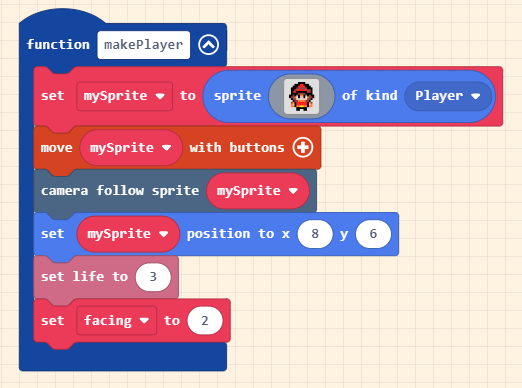
Now we need to create the player for our game. Create a new function, call it “makePlayer”
Inside this new function, add the code as shown. You will need to create a new variable called facing and set it to 2. This is a variable we will use to help us know which direction we are facing, we have 2 represent down

Creating the boss
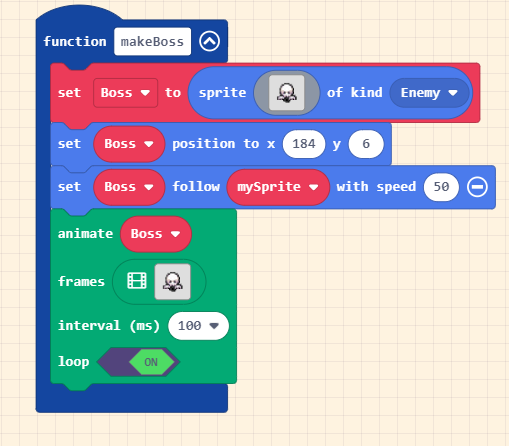
Next, let’s add some code to create our boss. Create a new function, call it “makeBoss”
Feel free to add an animation for it as well, don’t forget you need to add the animation blocks by going to Extensions under Advanced

Creating the door/portal
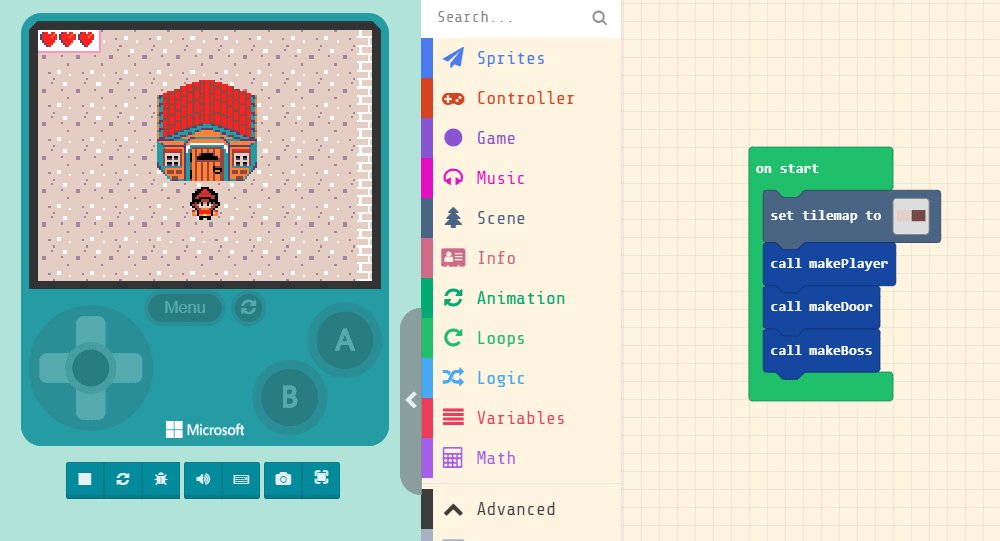
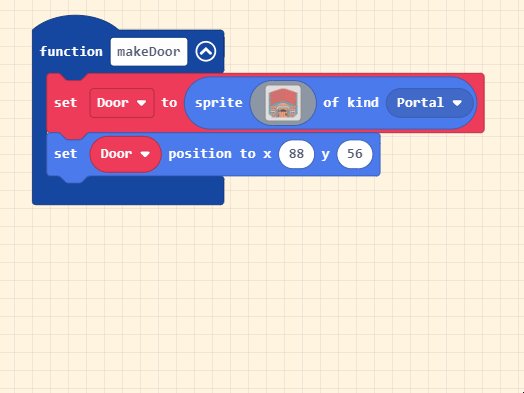
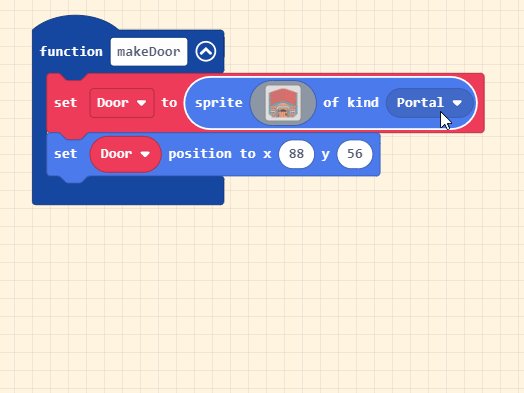
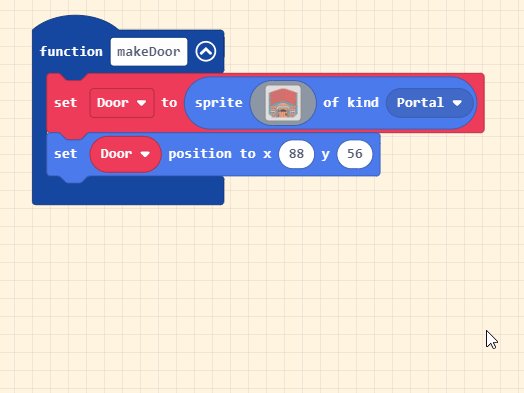
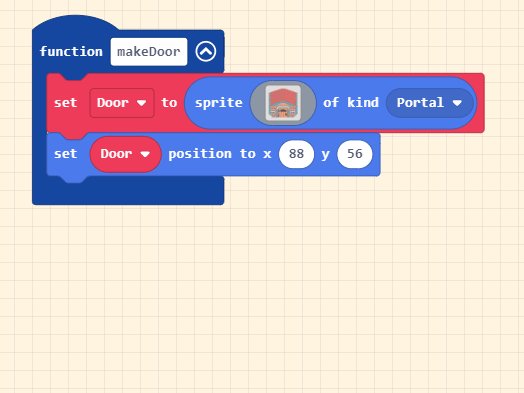
Next, let’s add our doorway/portal that will be used to transport us to the next area. Create a new function, call it “makeDoor”
Be sure to use the house sprite as shown, with the exact x and y values as shown. Doing this will make it so the sprite lines up with walls we made earlier. This will make it so we will only be able to walk into the sprite through the door!
You will also need to make a new sprite kind called Portal for this sprite.

Testing the code
Lastly, add code to call on the functions inside on start
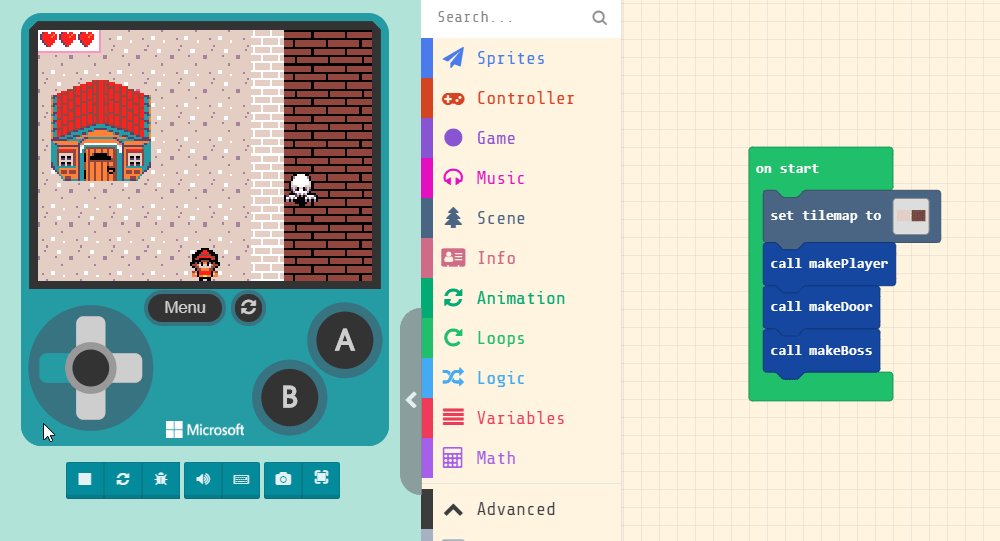
Test your code, you should see the boss on the other side of the map. You should also only be able to go inside the house by going through the door!