Making a Function
Functions are like mini-tasks that we might want to happen in a lot of different places in our code. To make it easier on us and cut down on errors, we tie the whole task to a single block that can be placed anywhere to perform that task.
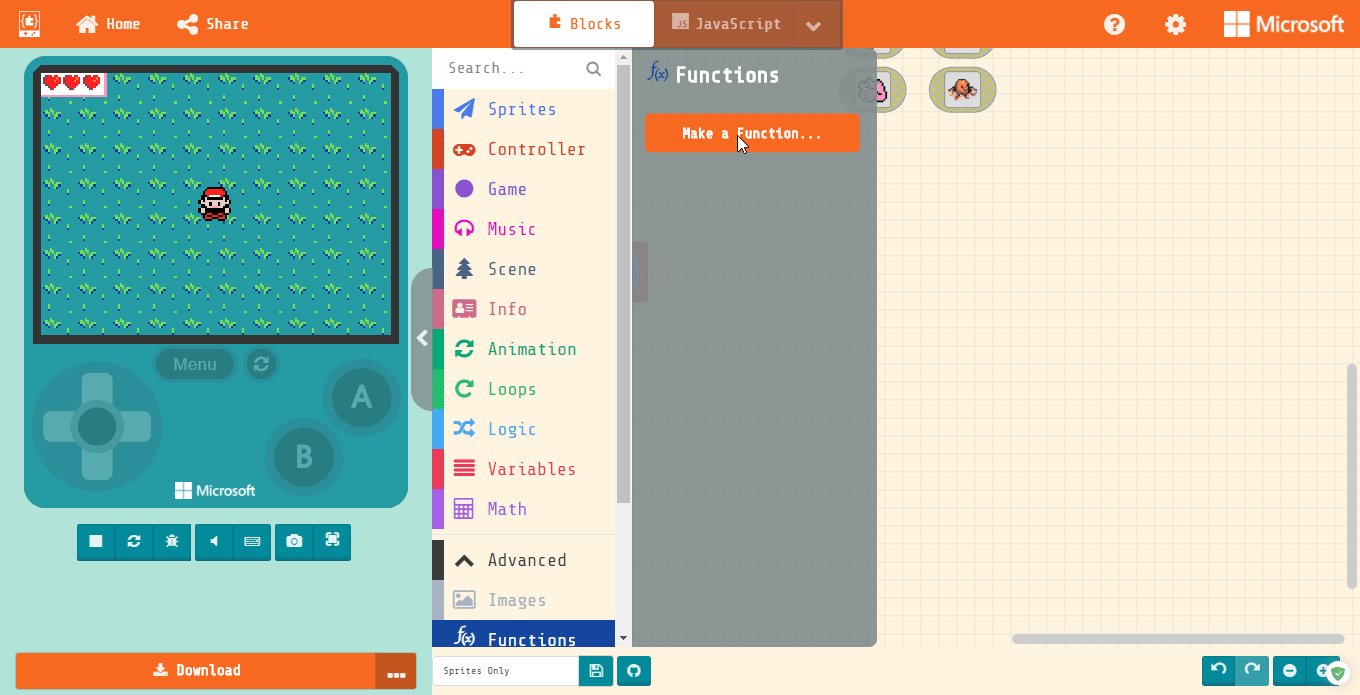
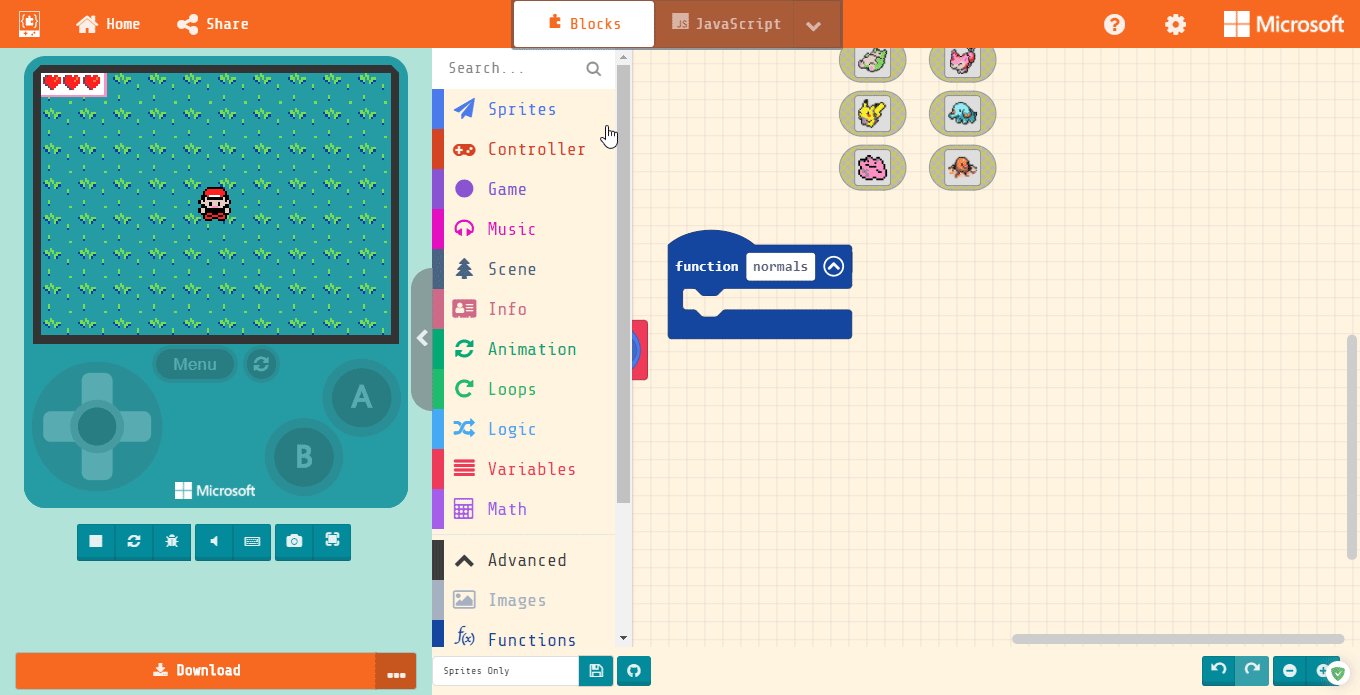
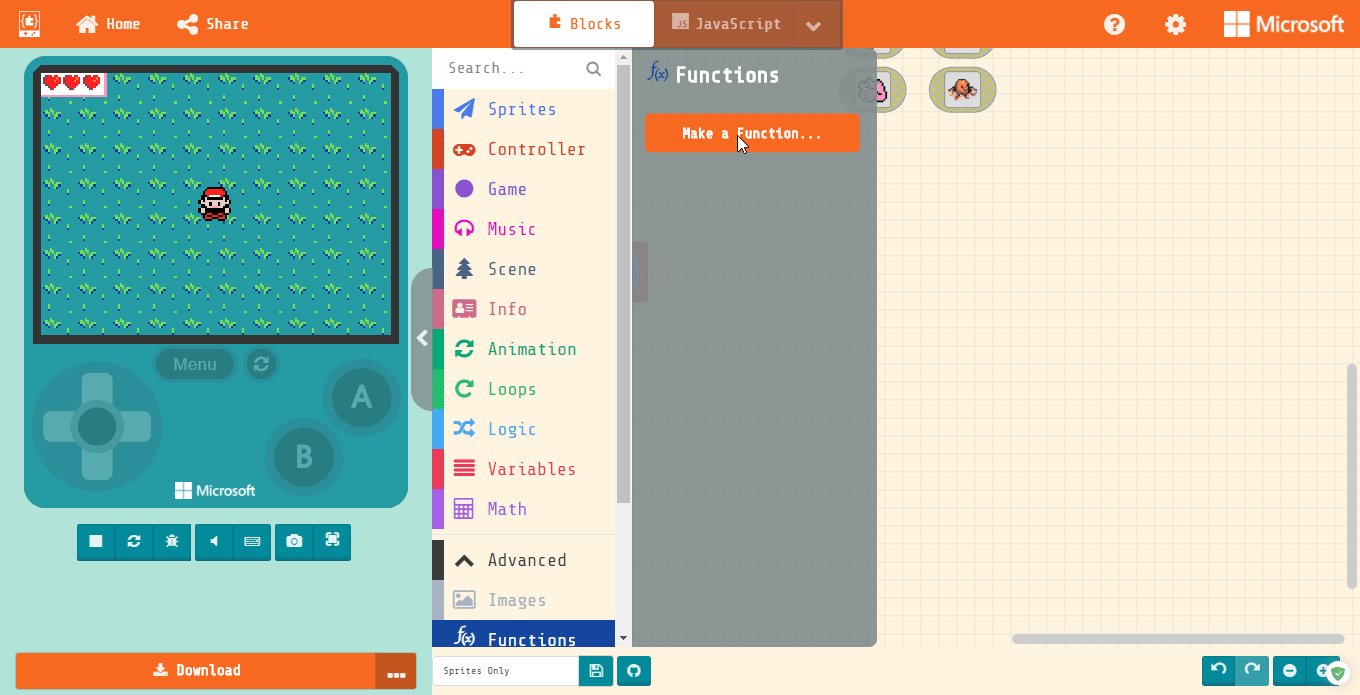
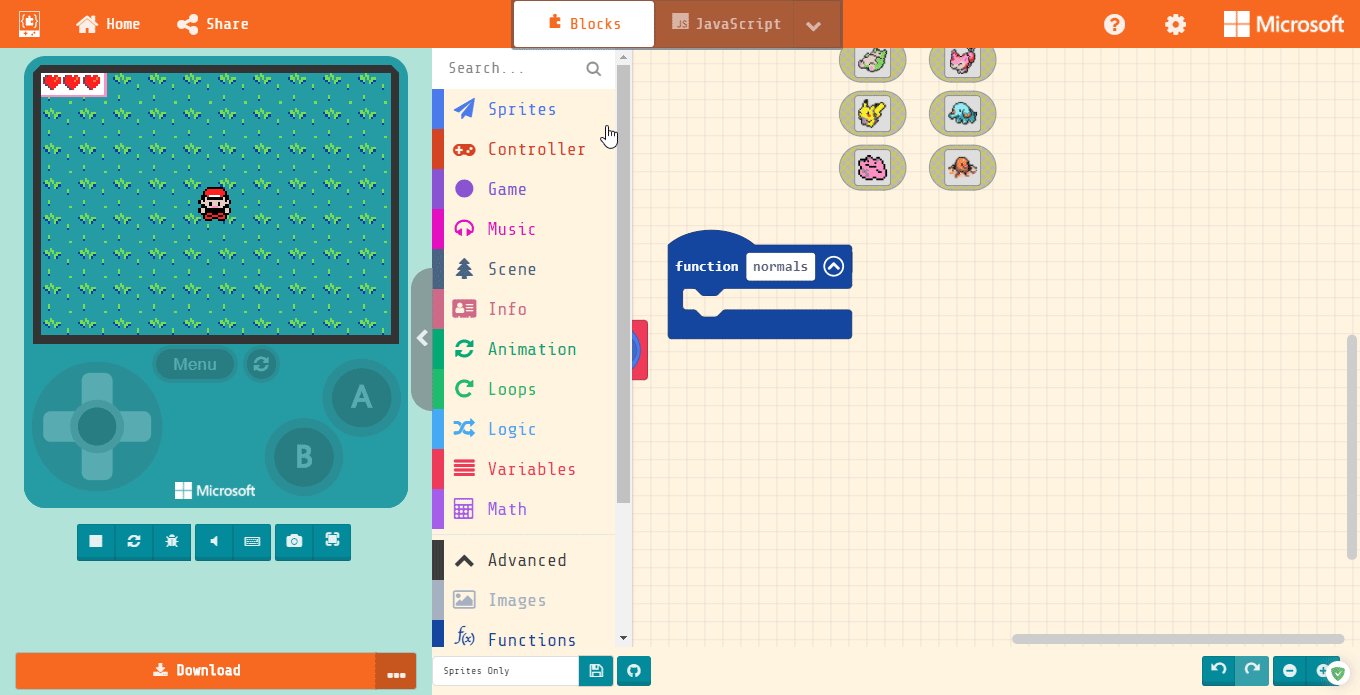
The Functions section can be found under the Advanced drop down. Once we click on that, there’s an option at the top to “Make a Function”.
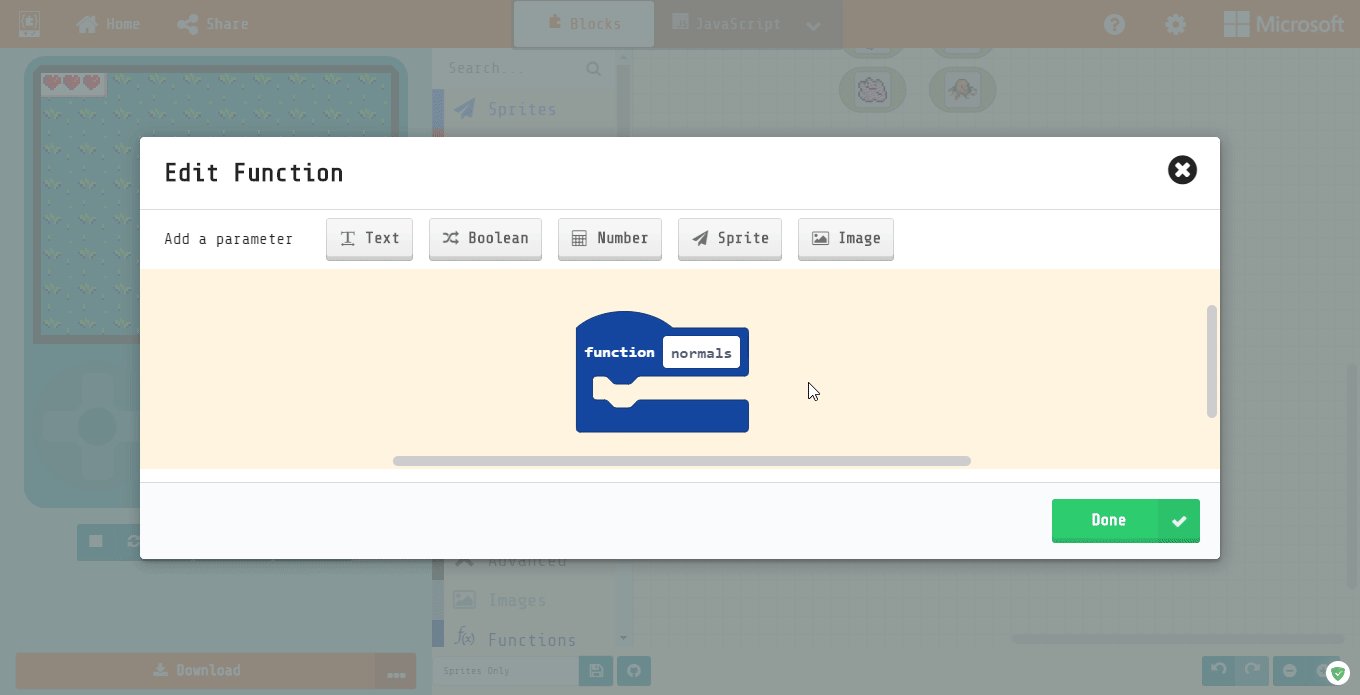
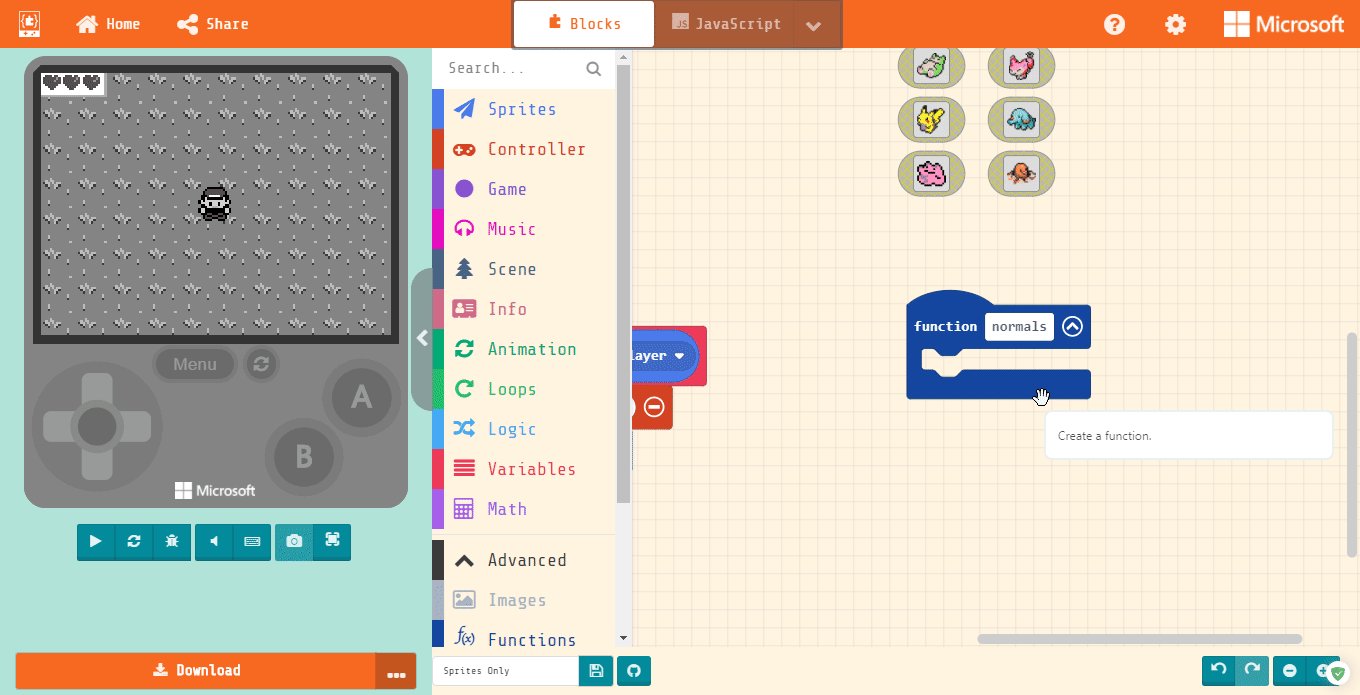
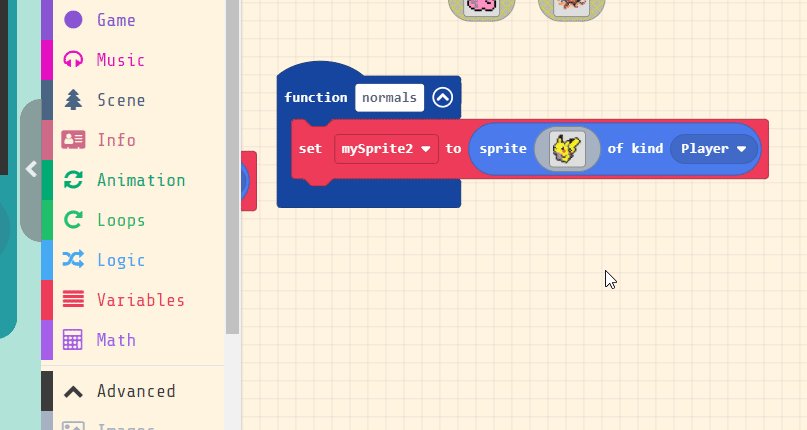
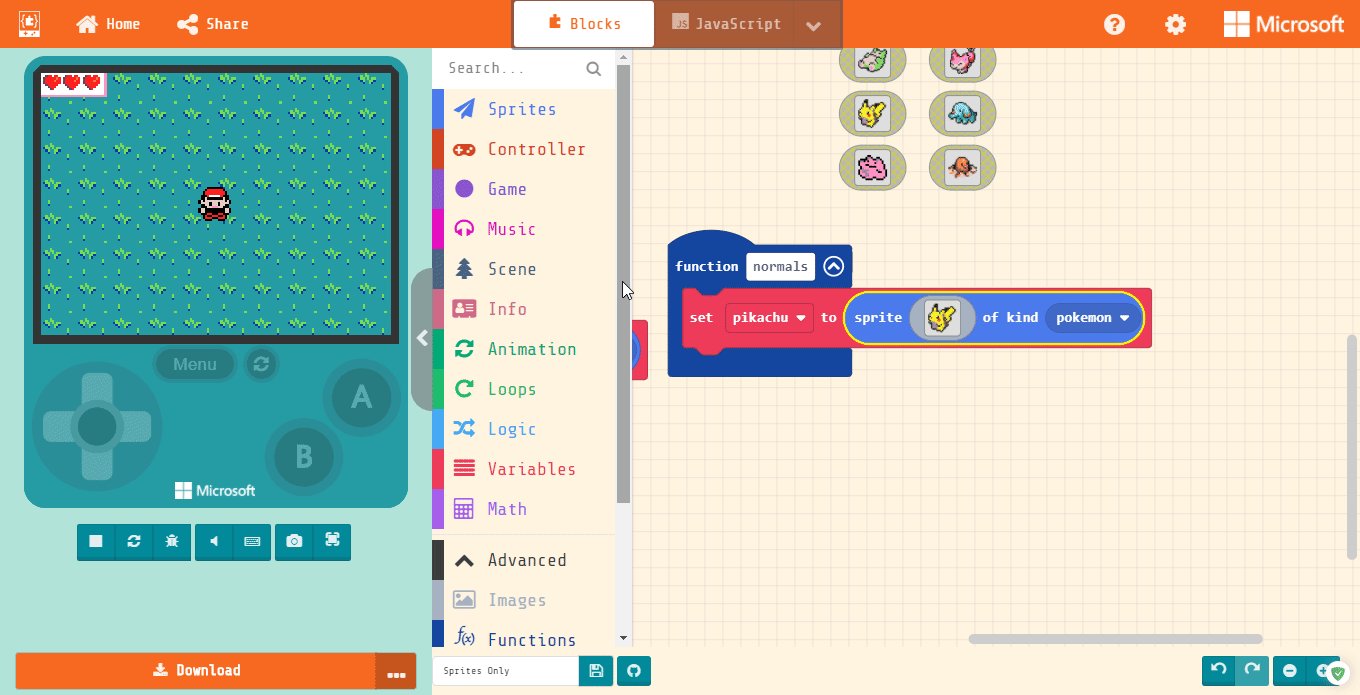
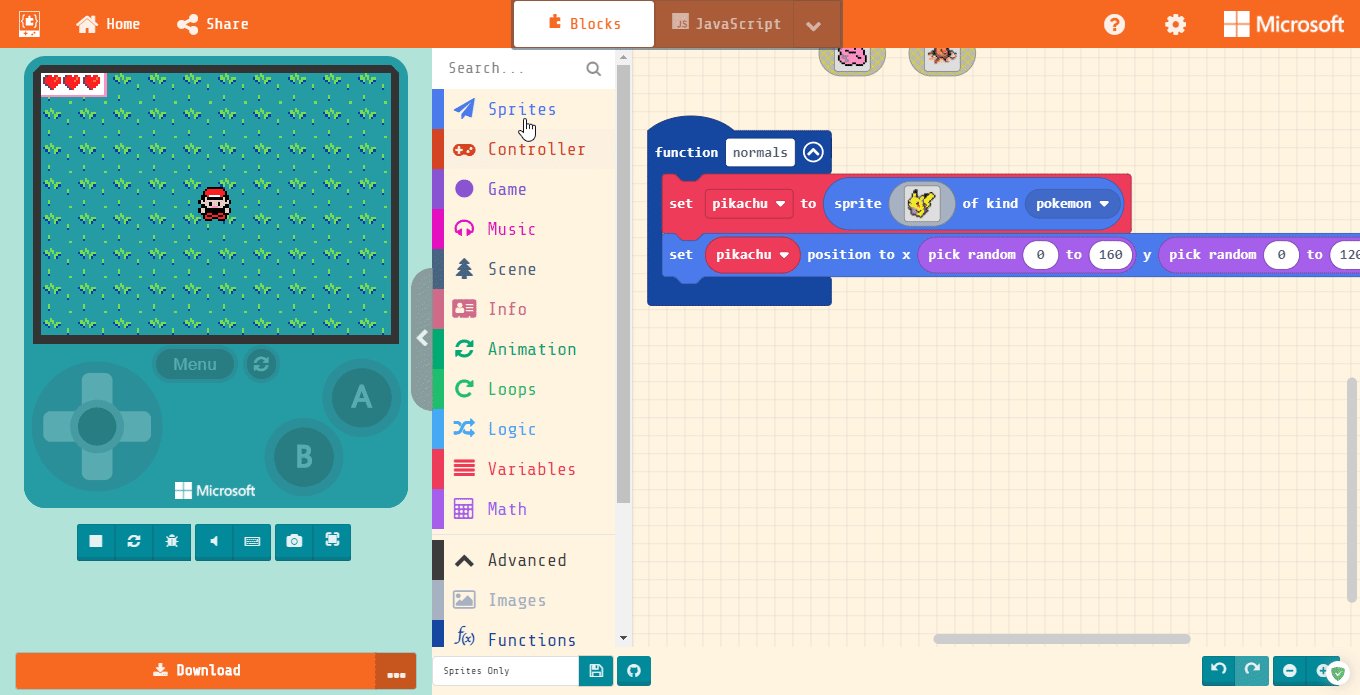
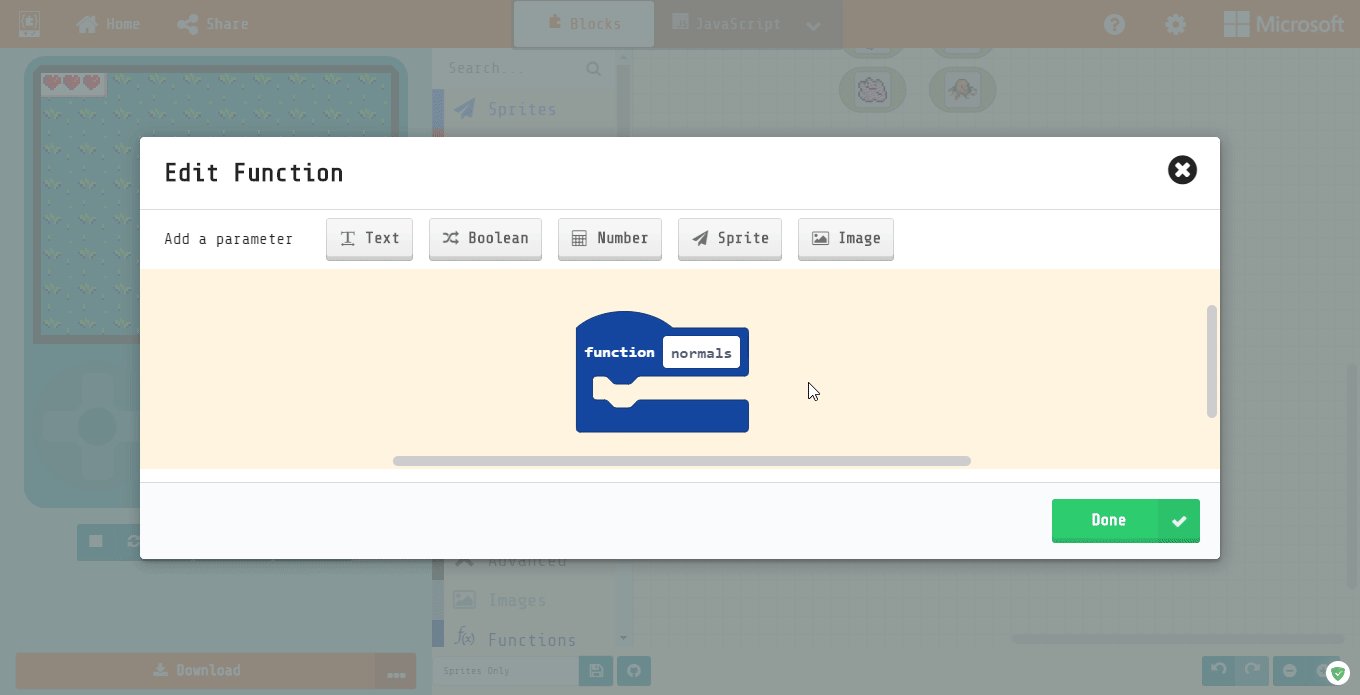
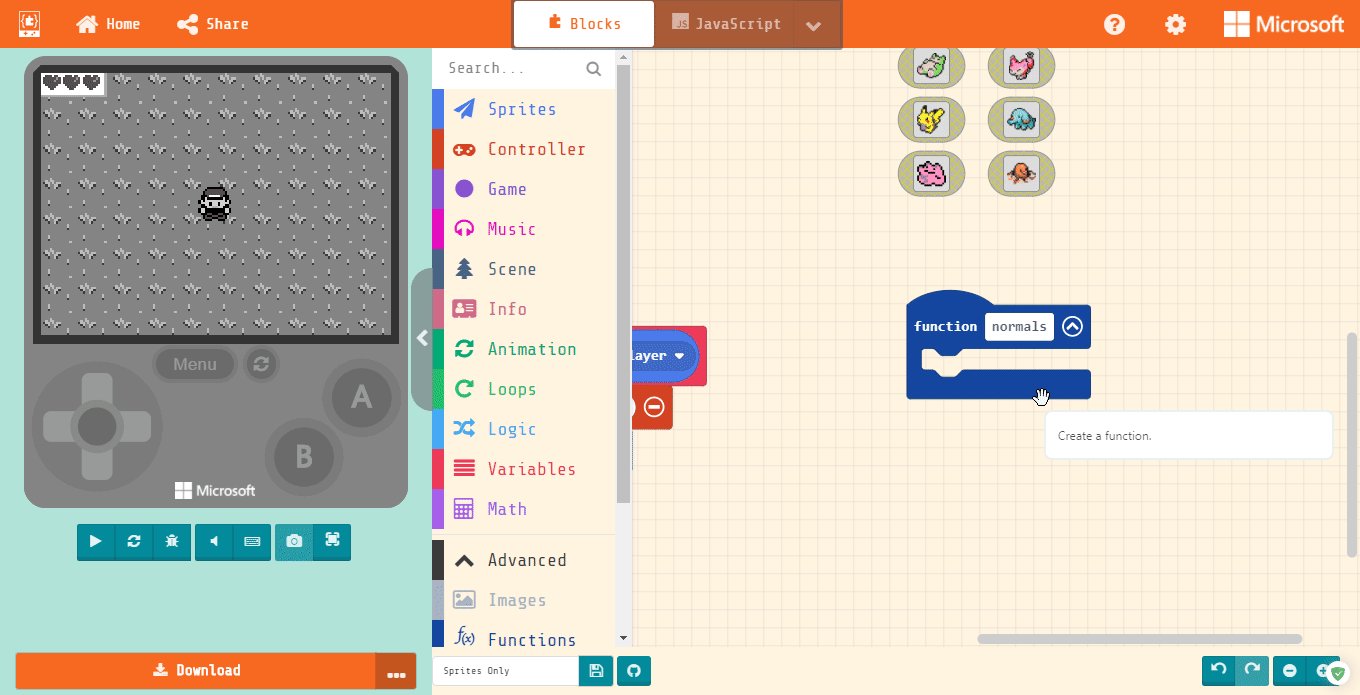
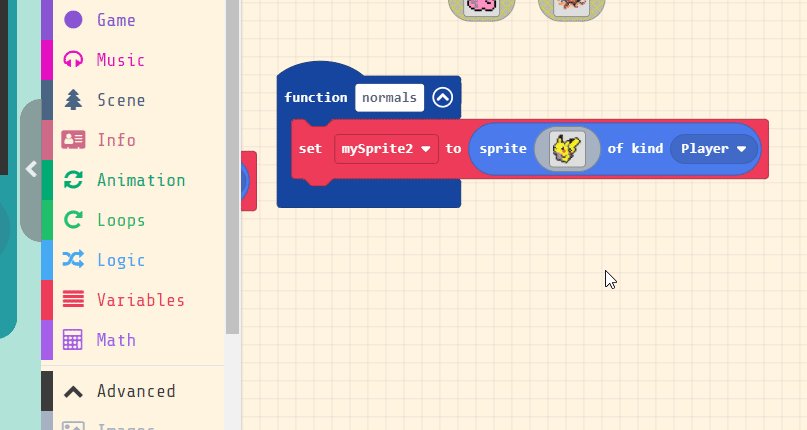
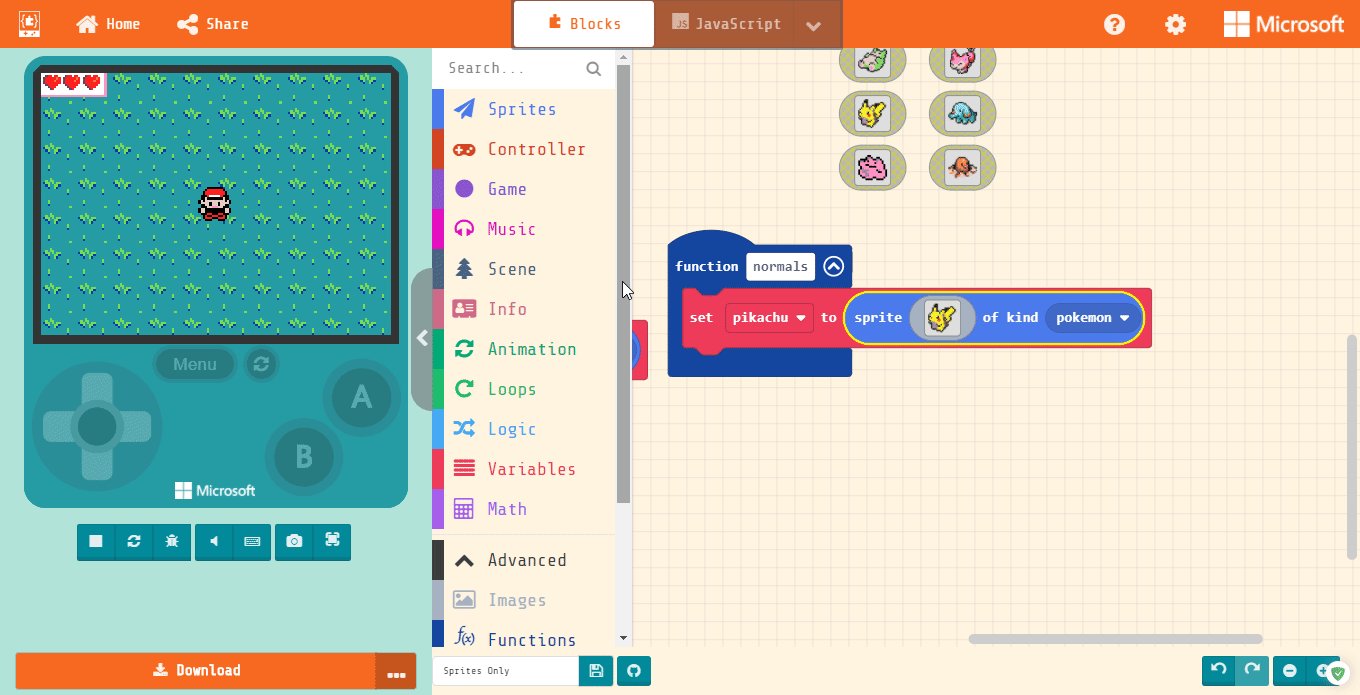
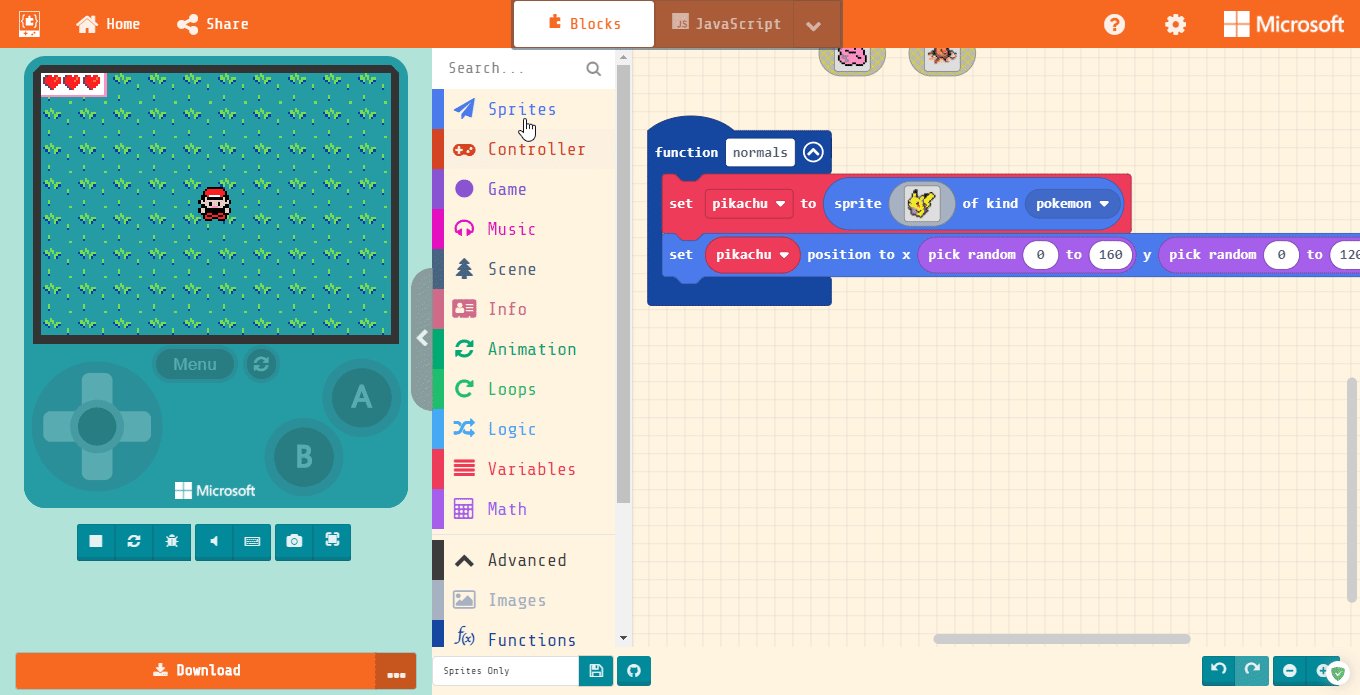
We want Function names to be memorable. If we choose something like “normals”, then we will always know this is our normal Pokémon sprite.
Setting the Pikachu Sprite
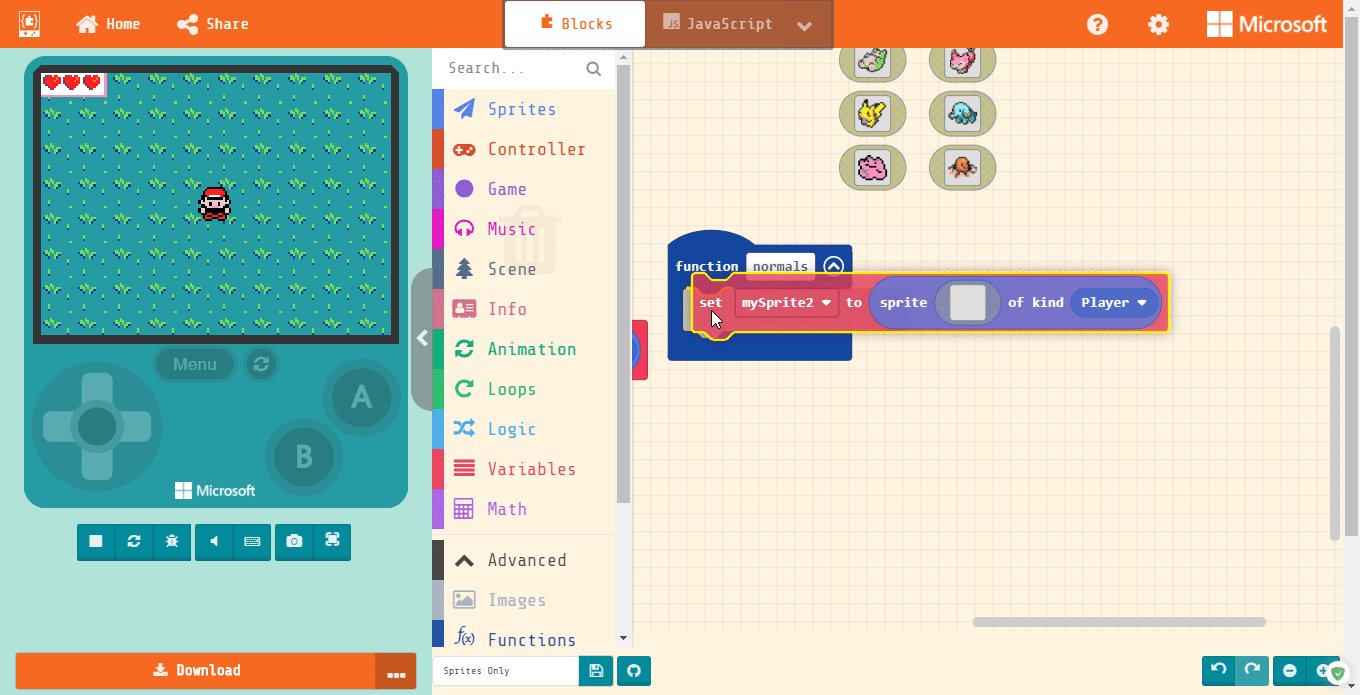
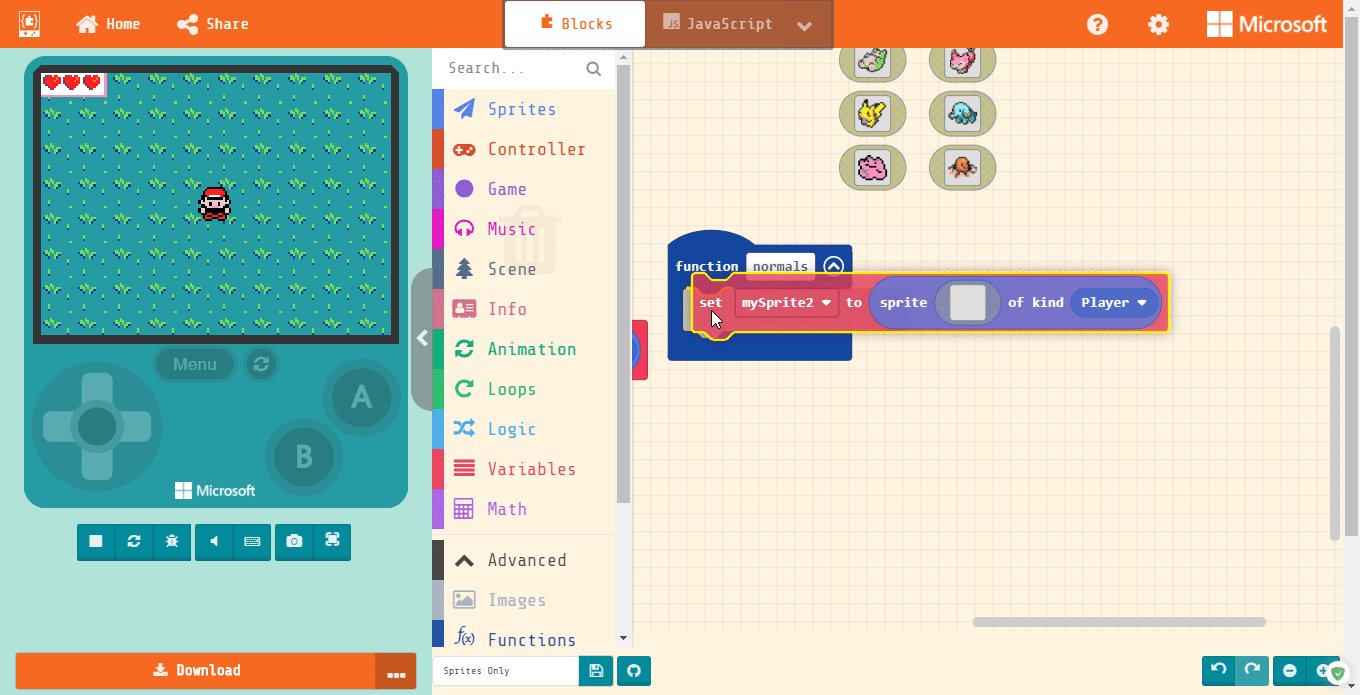
Back to the Sprites sections, we see the first block has changed to “set mySprite2 to…” It’s changed because it’s creating a new sprite and adds a number by itself to tell the difference between the first sprite and the new one.
So grab the “set mySprite2 too…” block and add it to our function.
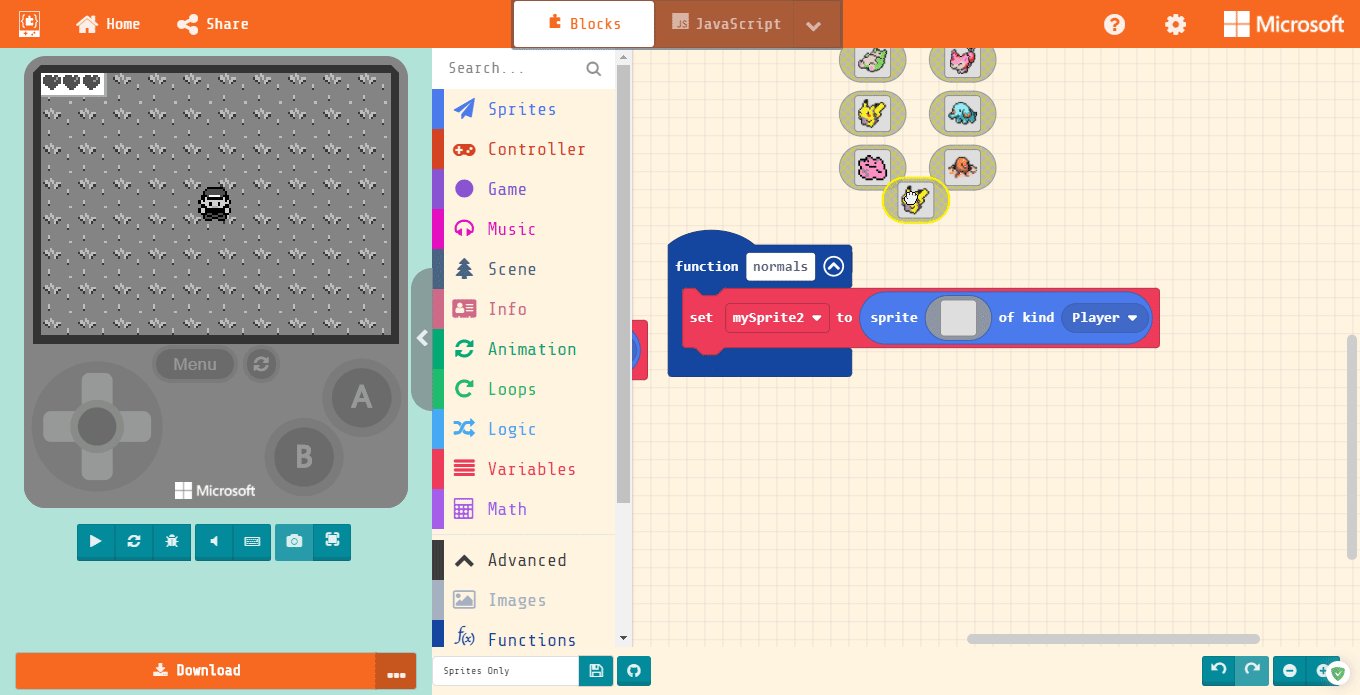
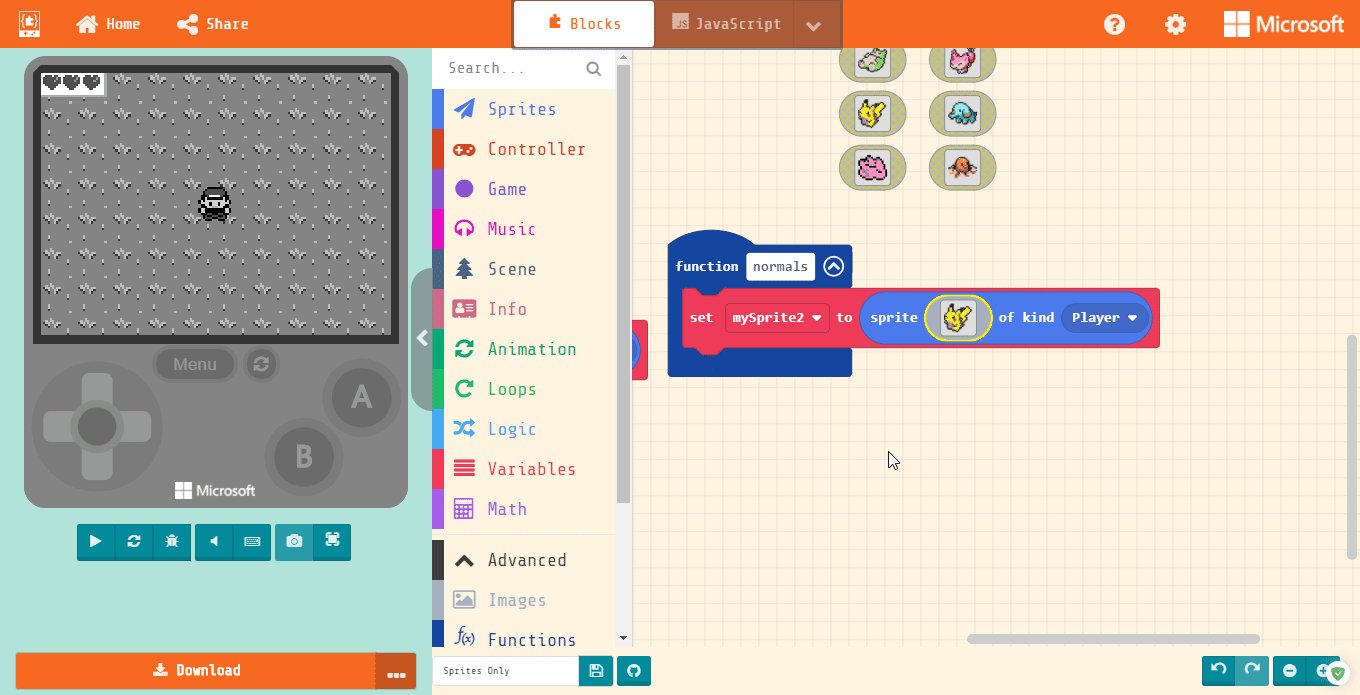
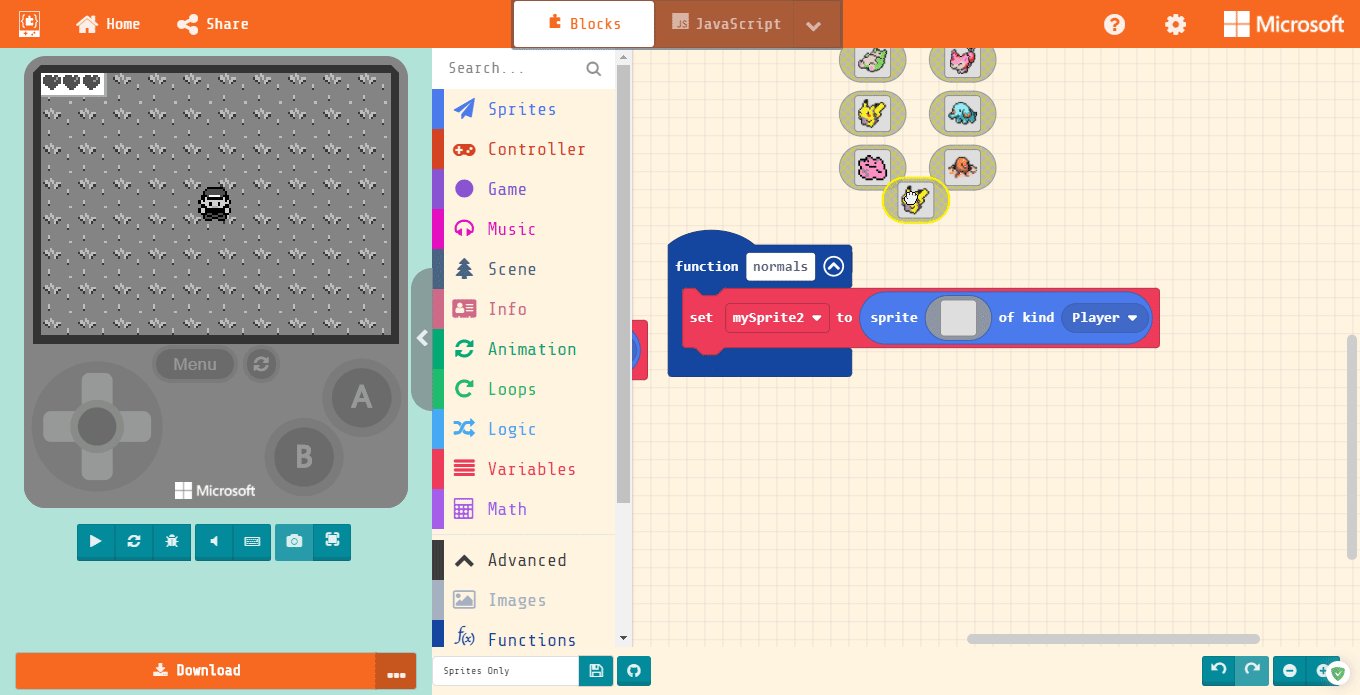
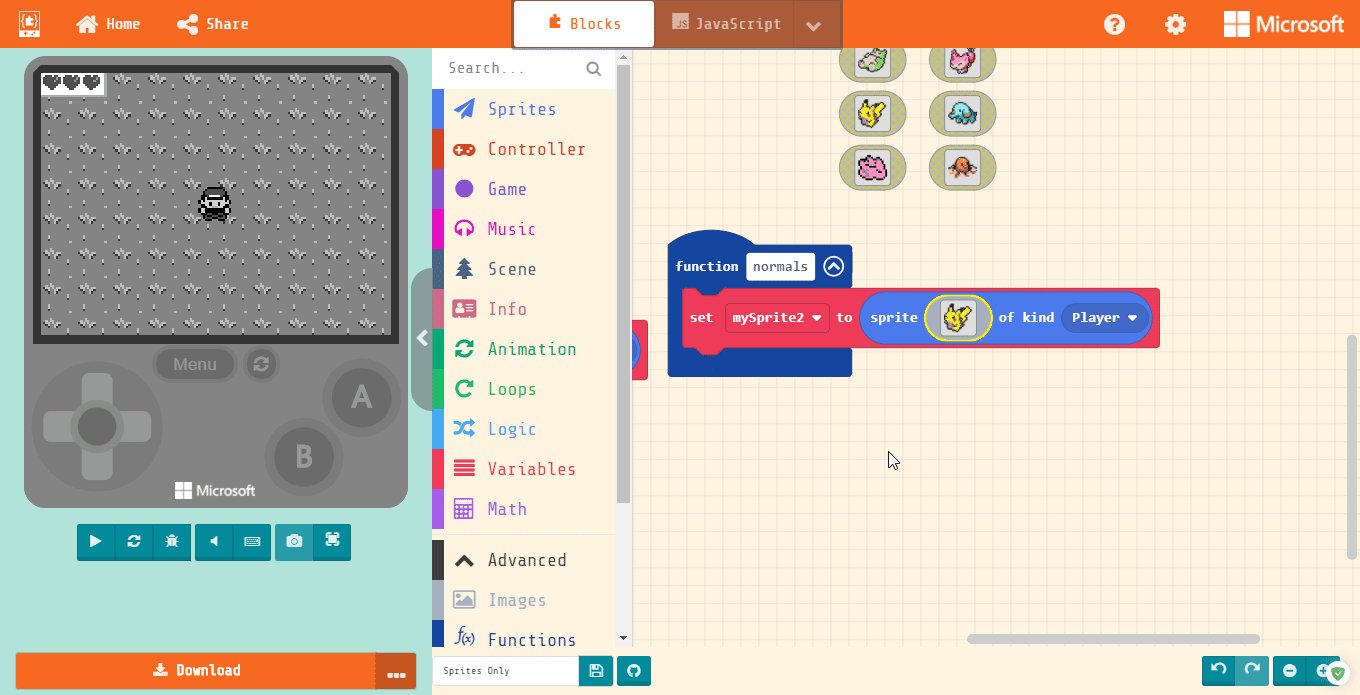
Following similar steps to our first mySprite, find a Pokémon you like (we recommend Pikachu), right-click to duplicate, and place it in the sprite’s image box.
Changing the Sprite Name and Kind
It’s a good habit to name things that are more memorable than “variable1, variable2, variable3, etc.” Can you remember the exact PokéDex number of the first 151 Pokémon? Probably not, that’s why they all have their own unique names!
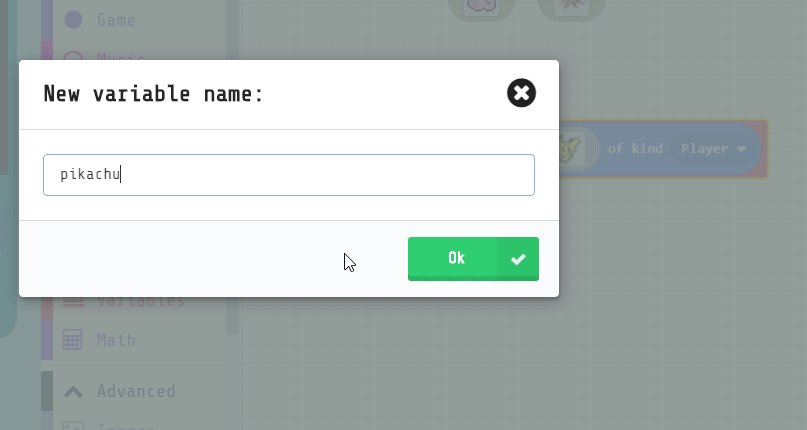
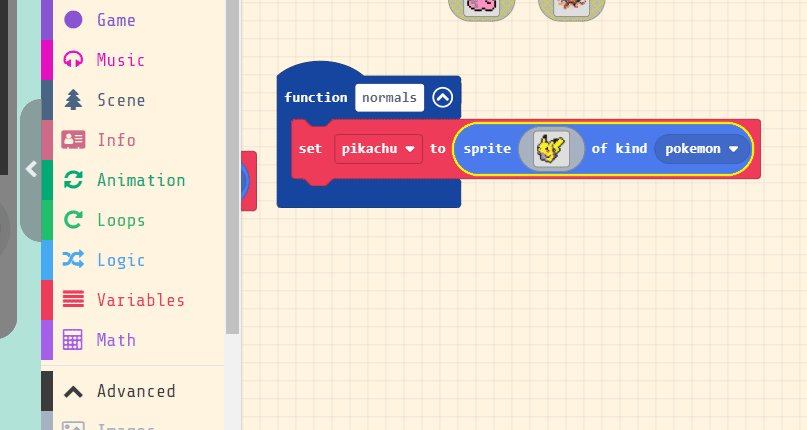
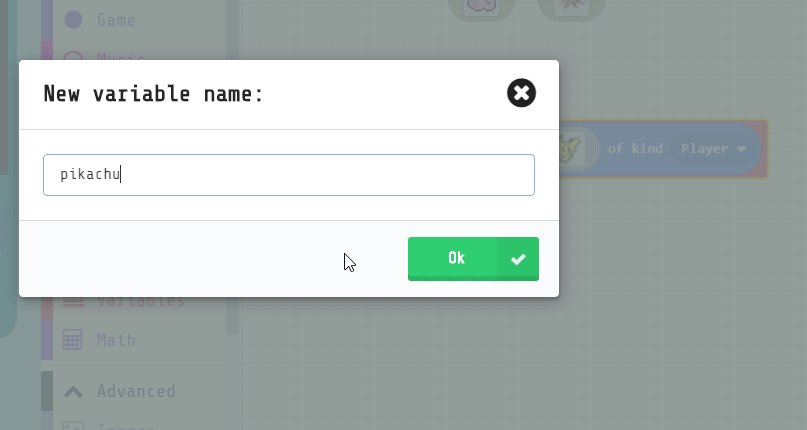
To change a variable name, first click on the current name (“mySprite2). Then find “New Variable” and click to rename it to the same name as the Pokémon sprite you chose.
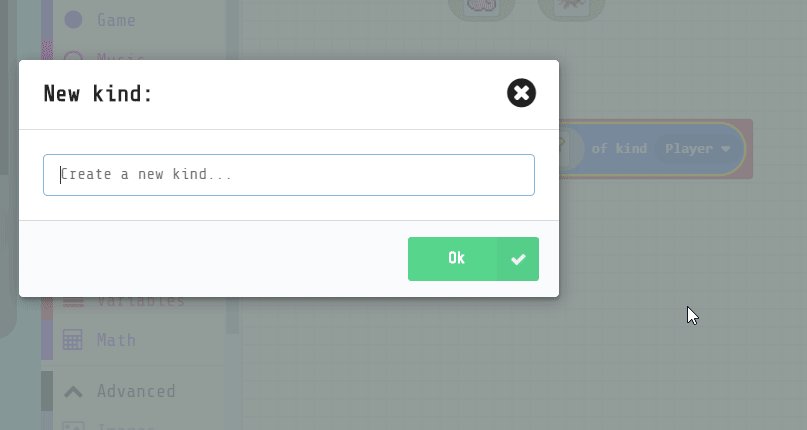
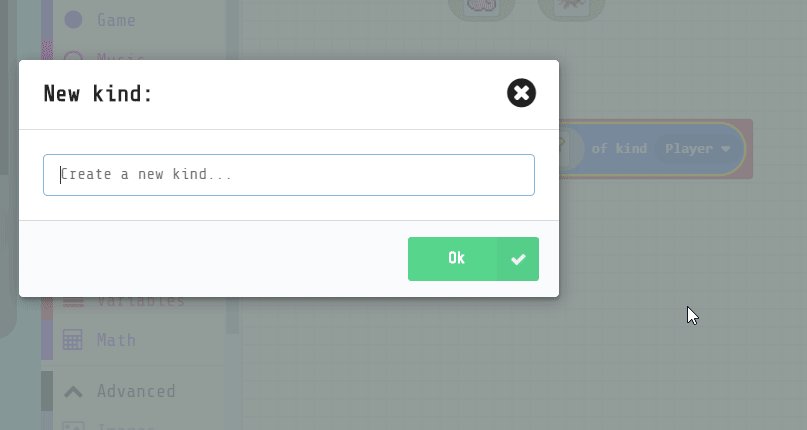
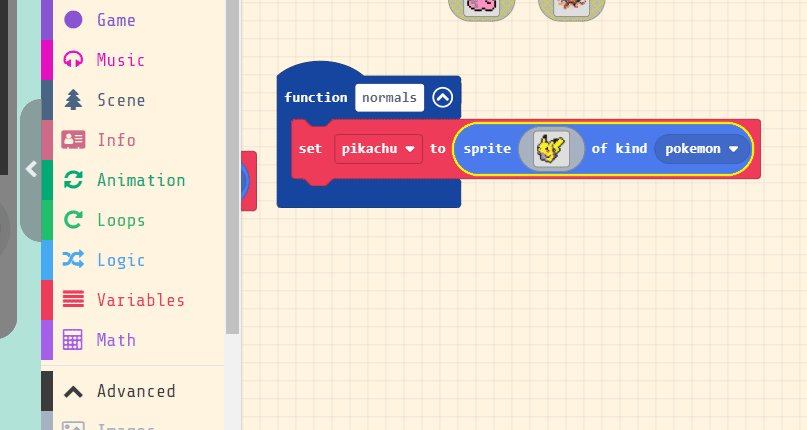
To help tell the difference between sprites later, we should change the sprite kind. To do that, at the end of the block, it says “of kind Player”. Click there and find “Add a new kind” at the bottom. Now call it “pokemon”.
Telling the Pikachus Where To Show Up
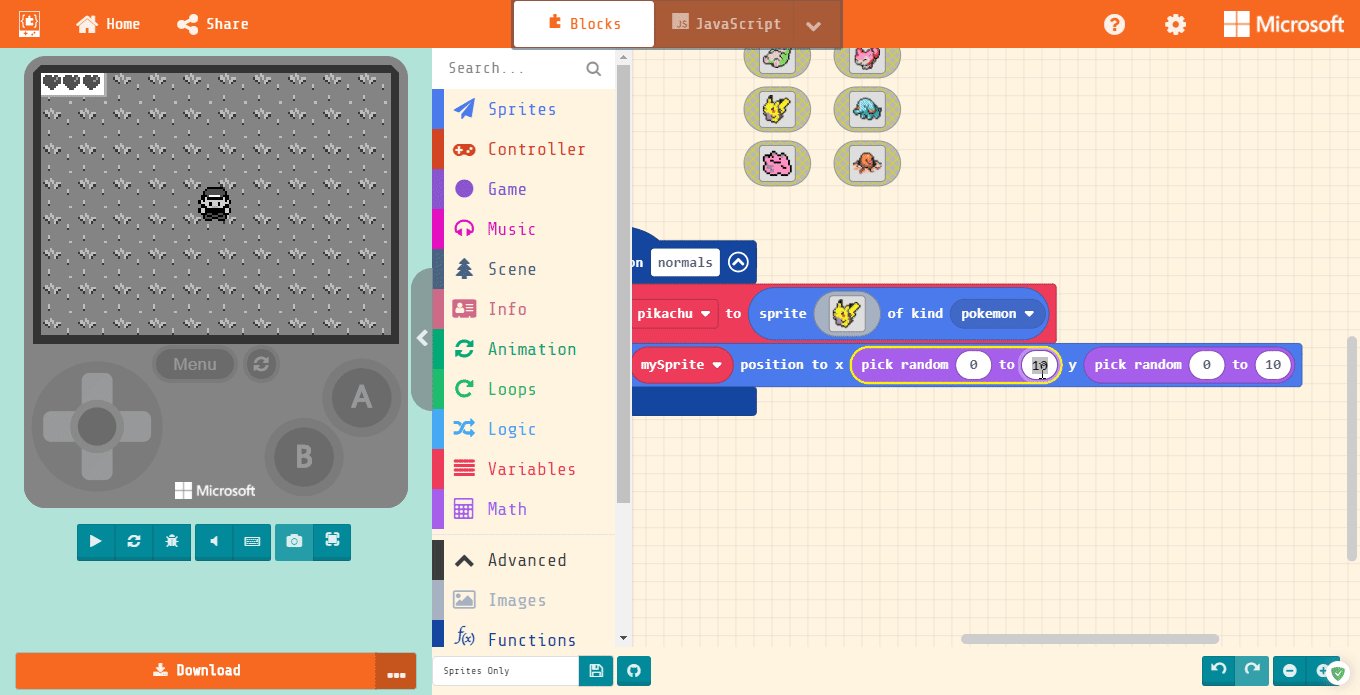
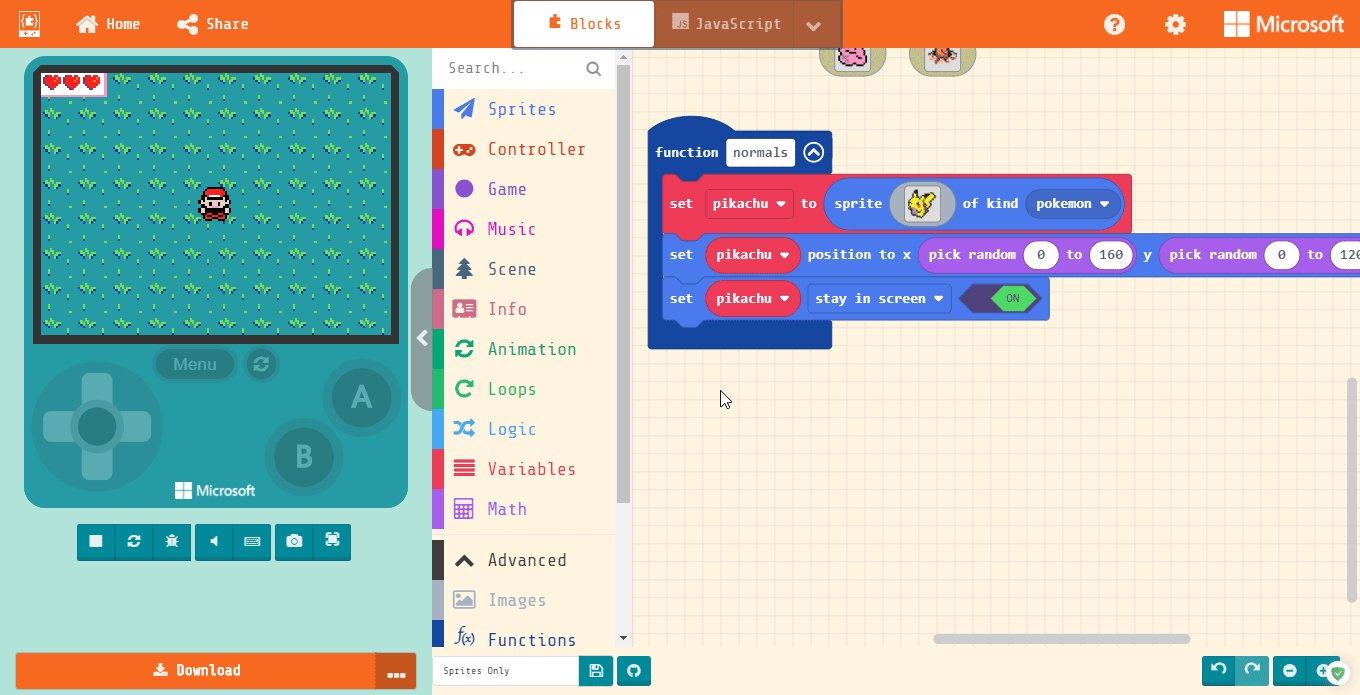
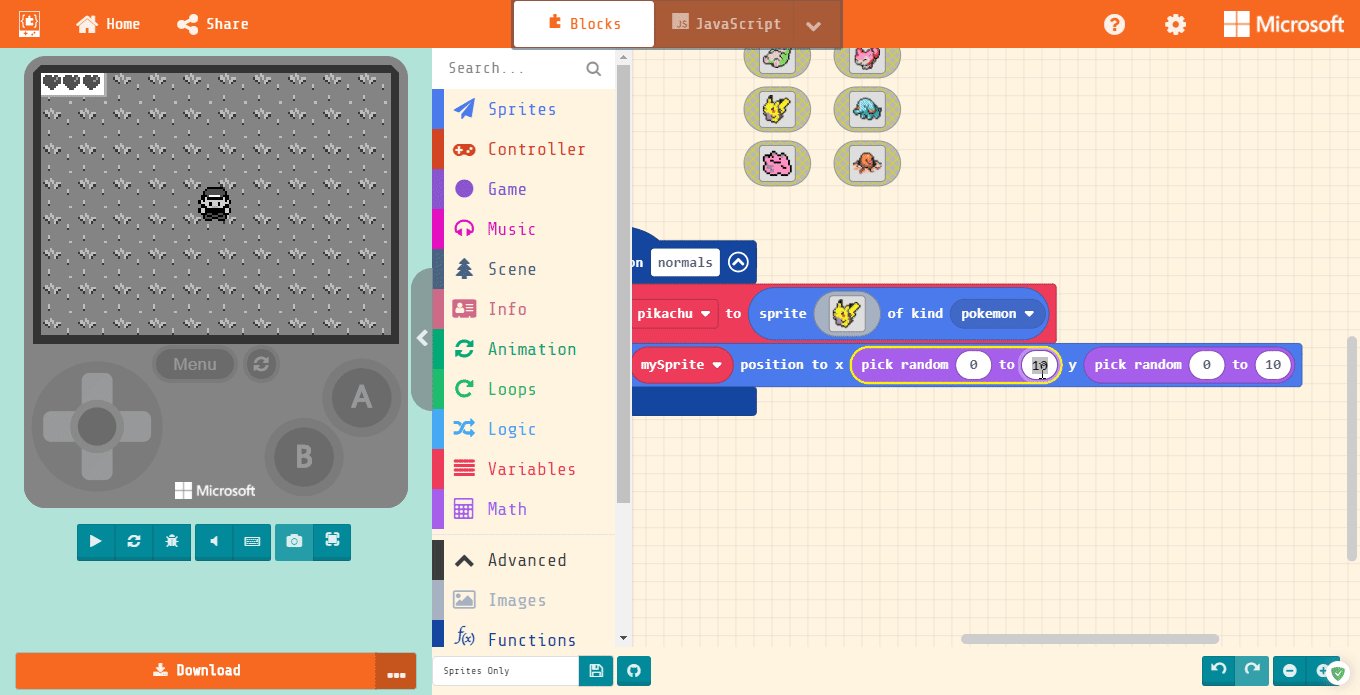
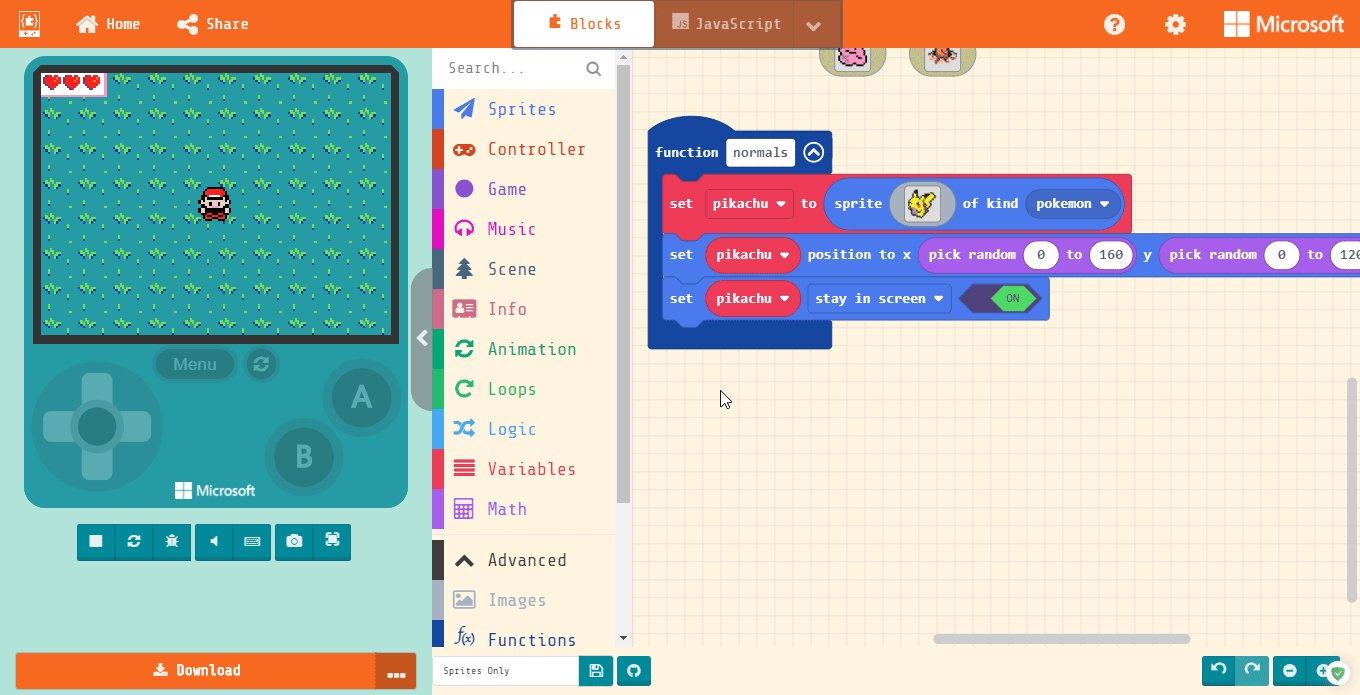
In the sprite section, find “set mySprite position to…” Nearly all the blocks will have mySprite as the name, so we will have to change that to Pikachu.
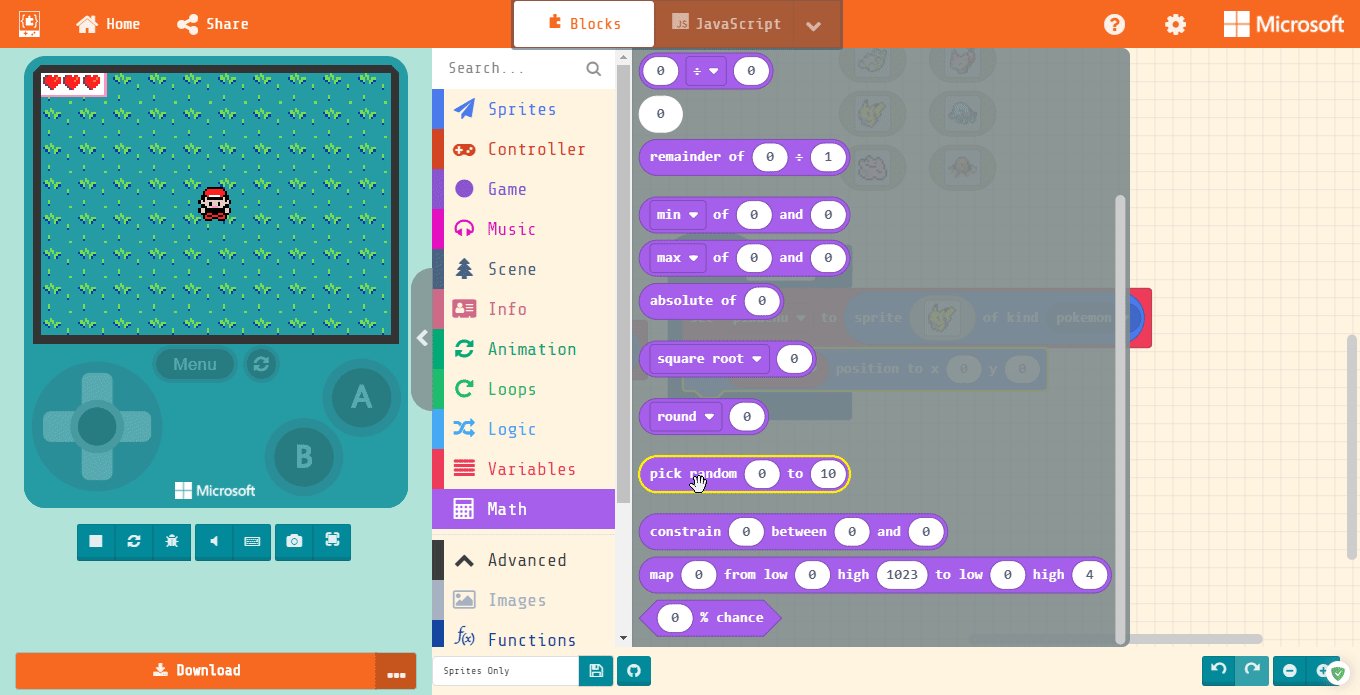
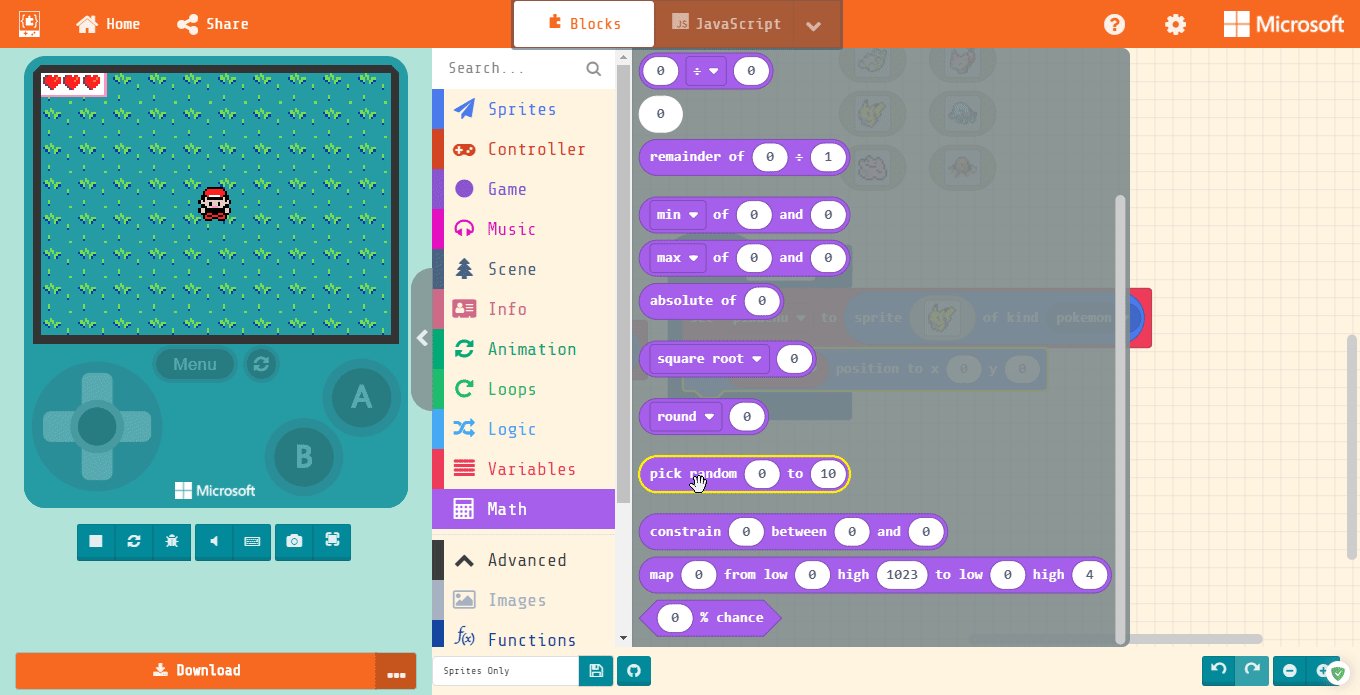
To make the game a little more challenging, we make the spawn location random by using to “pick random from 0 to 0” blocks from the Math section. Put those into the two zeros in the position block.
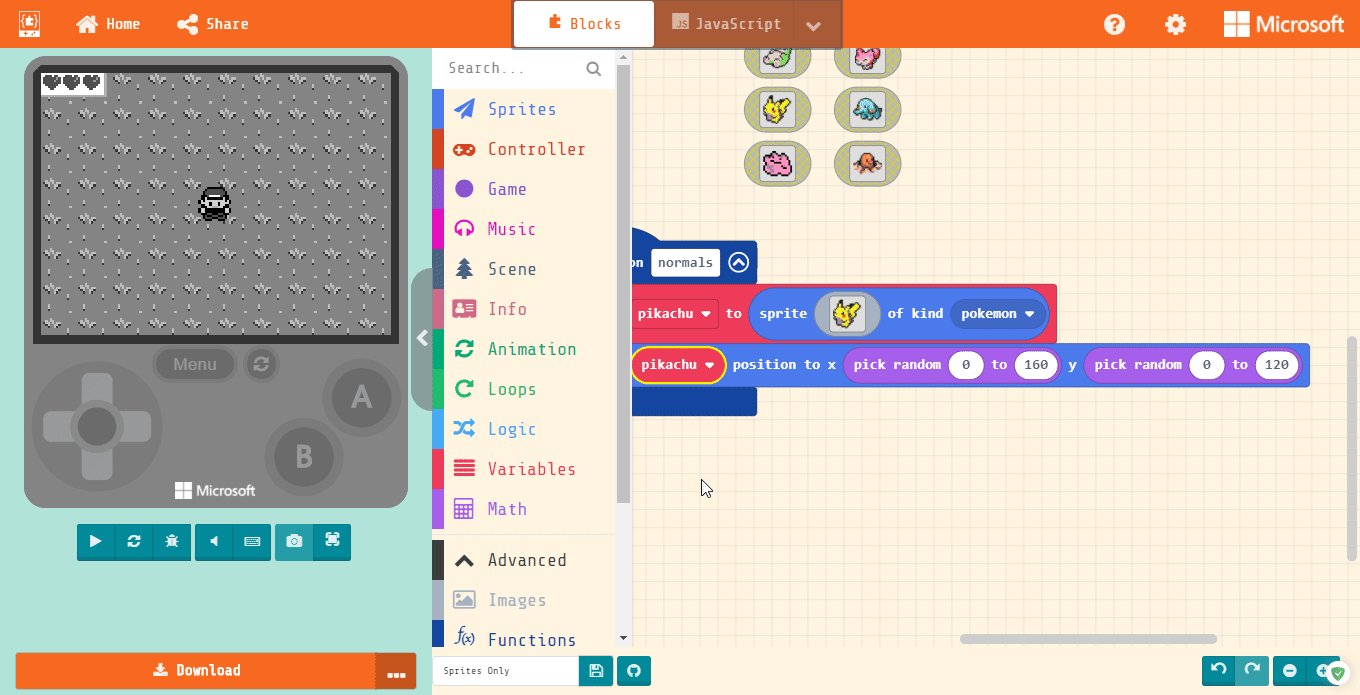
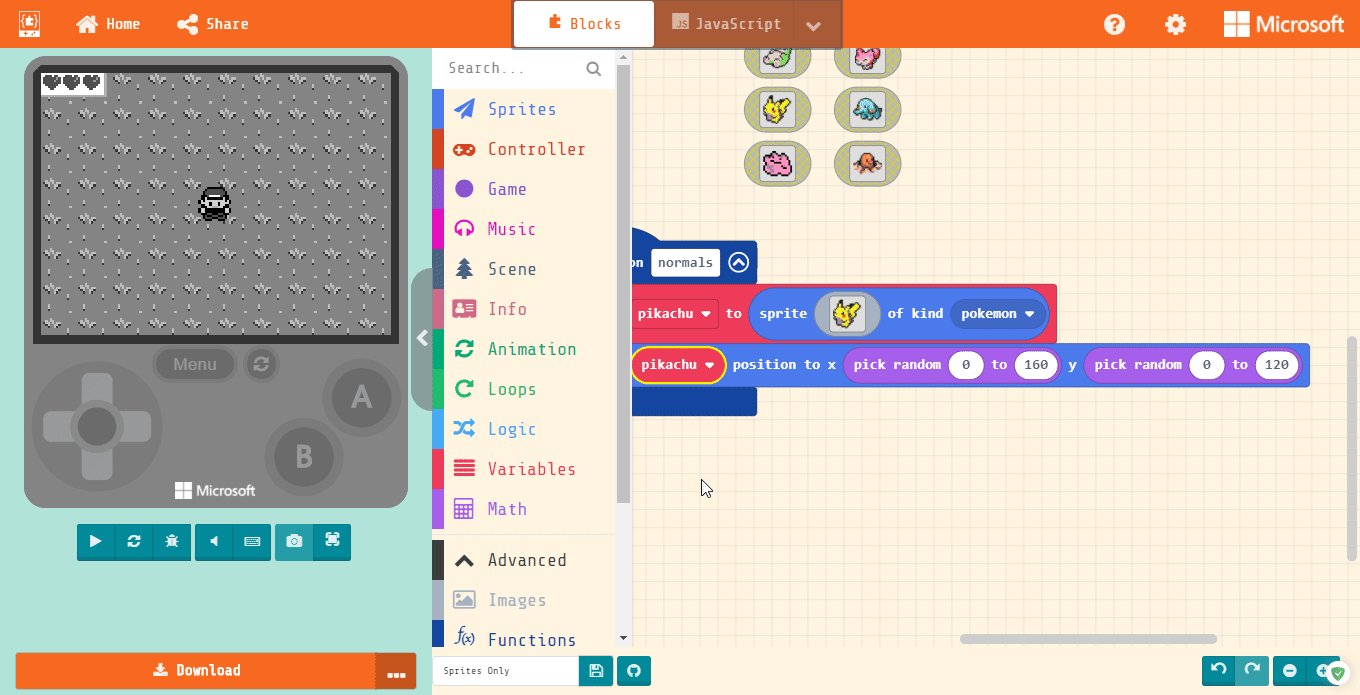
These numbers measure the screen in pixels, which are the teeny-tiny individual lights that make up your screen. The max for the x is 160. The max for the y is 120. (FYI: the y counts down. So 120 is that the BOTTOM of the screen)
Don’t forget to change the variable name to “pikachu”!
Keeping Pikachu on Screen
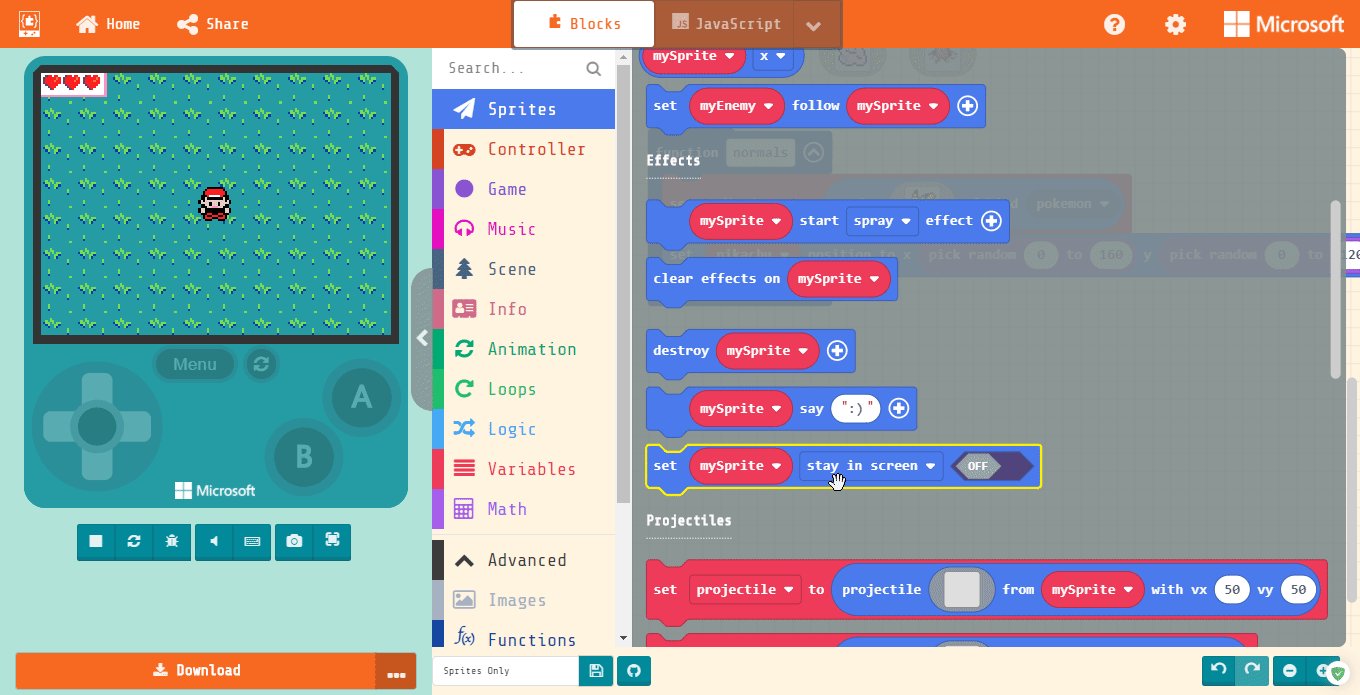
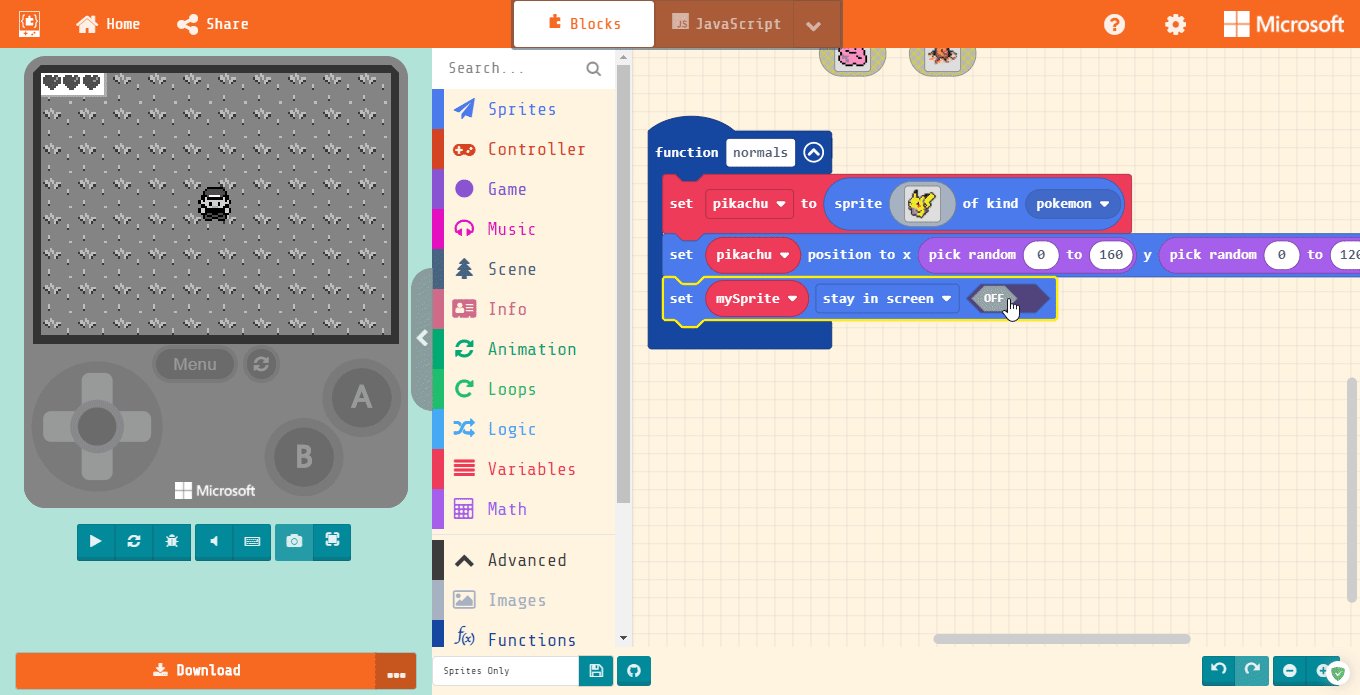
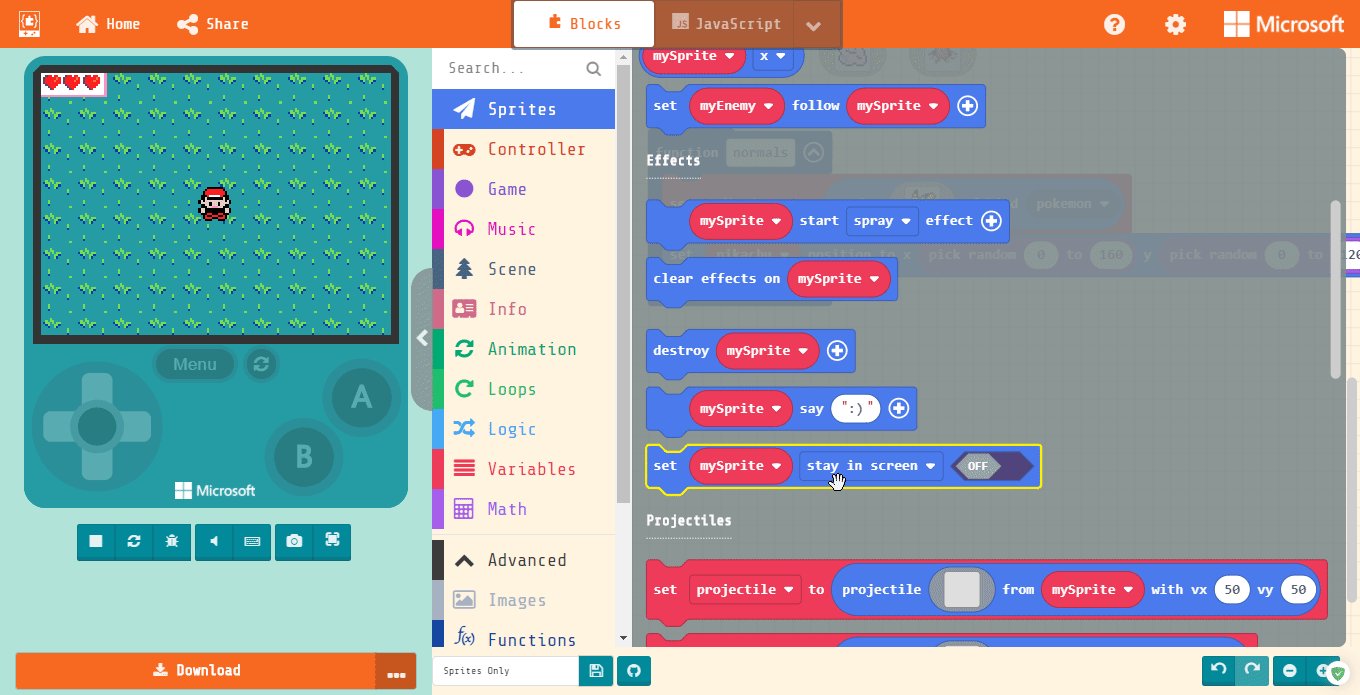
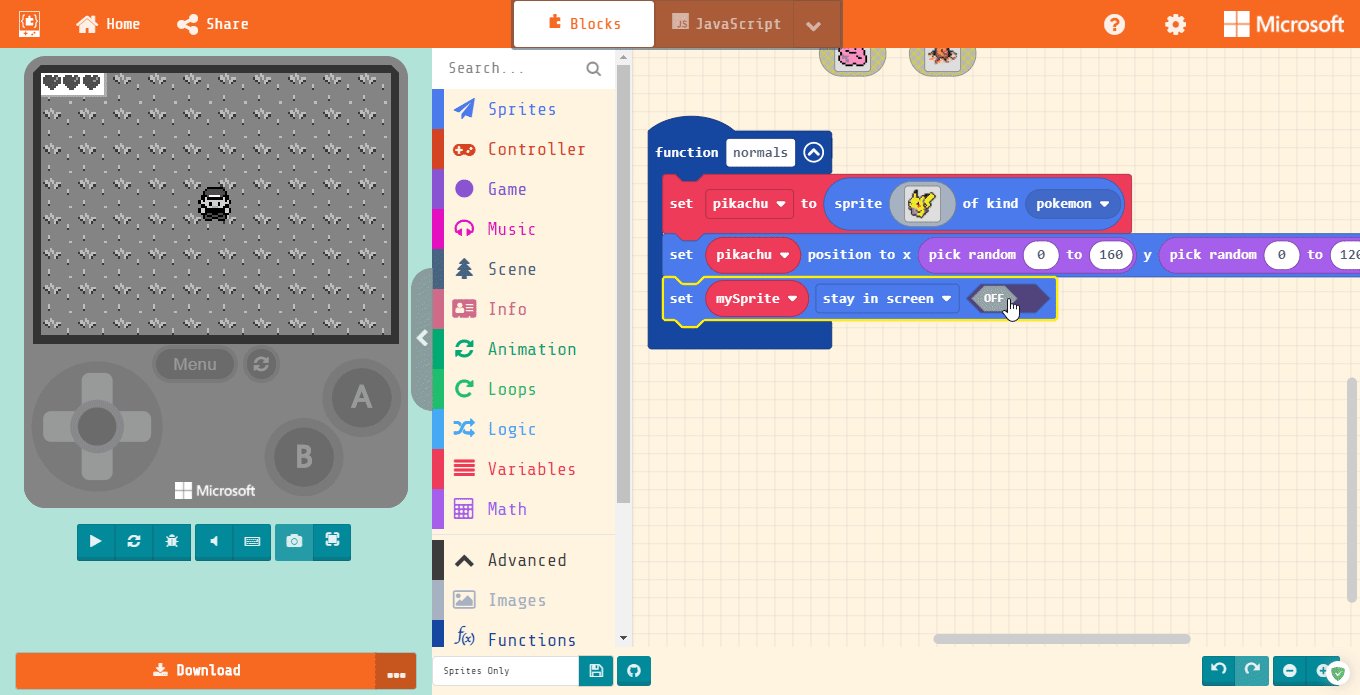
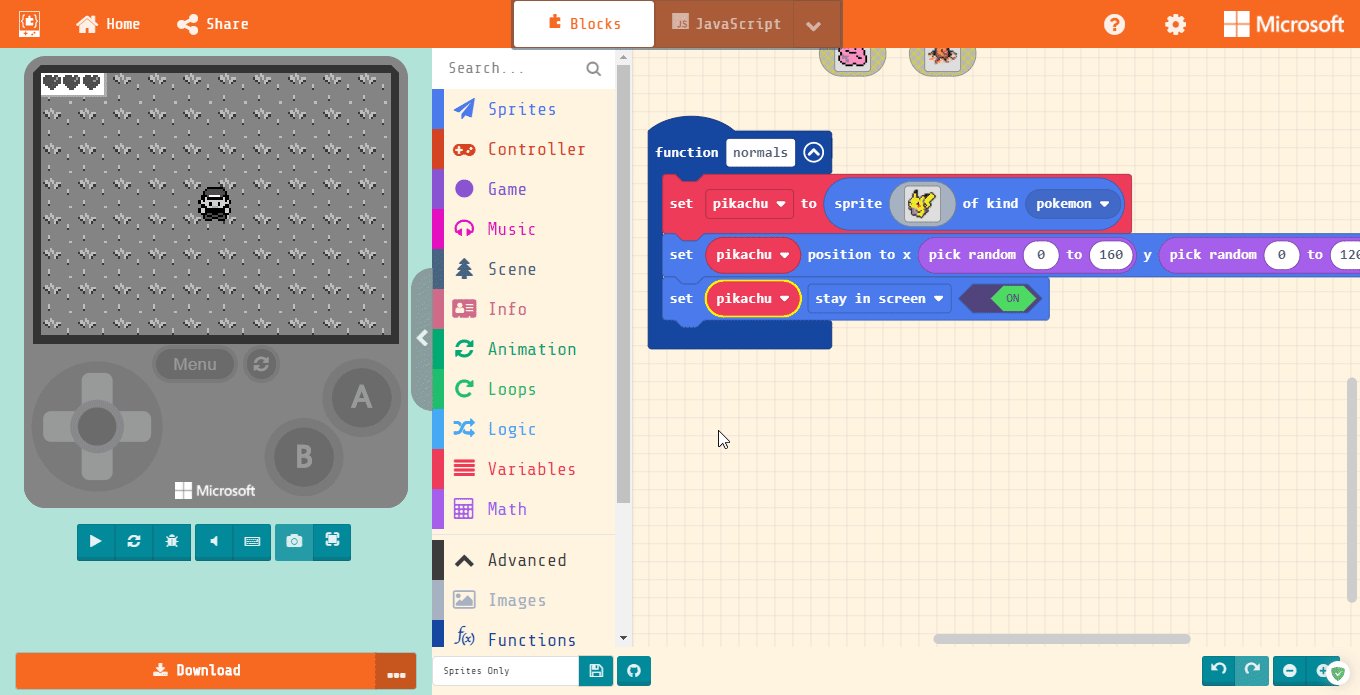
Like I mentioned earlier, sometimes the sprites might poke out of the screen. To prevent that, grab the “set mySprite stay in screen” block from the Sprites section and turn it on.
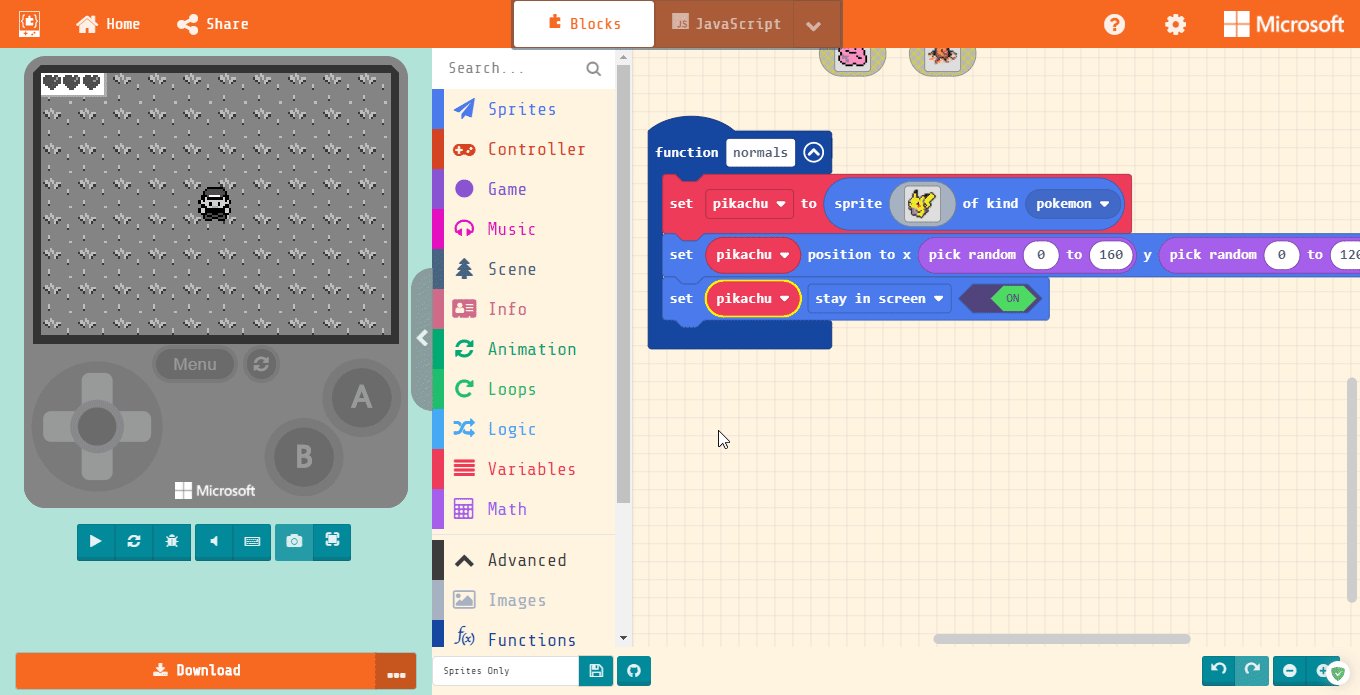
Don’t forget to change the variable name to “pikachu”!
Starting the Timer
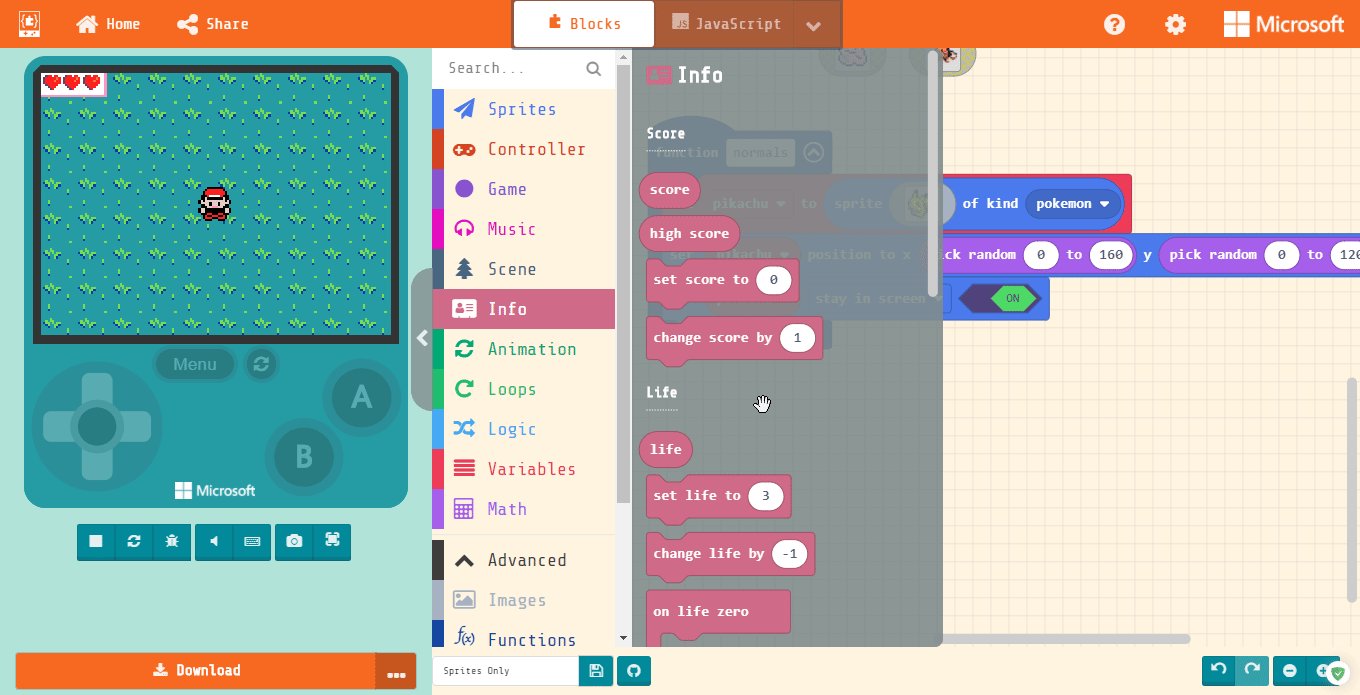
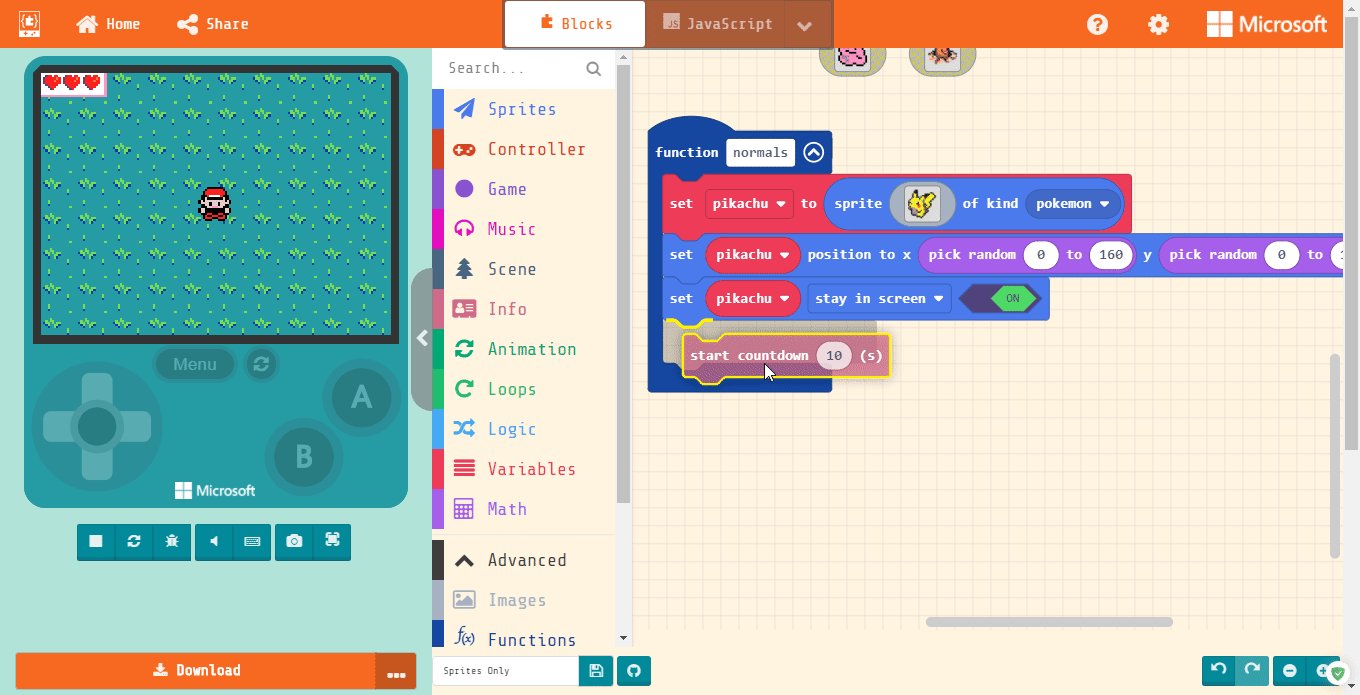
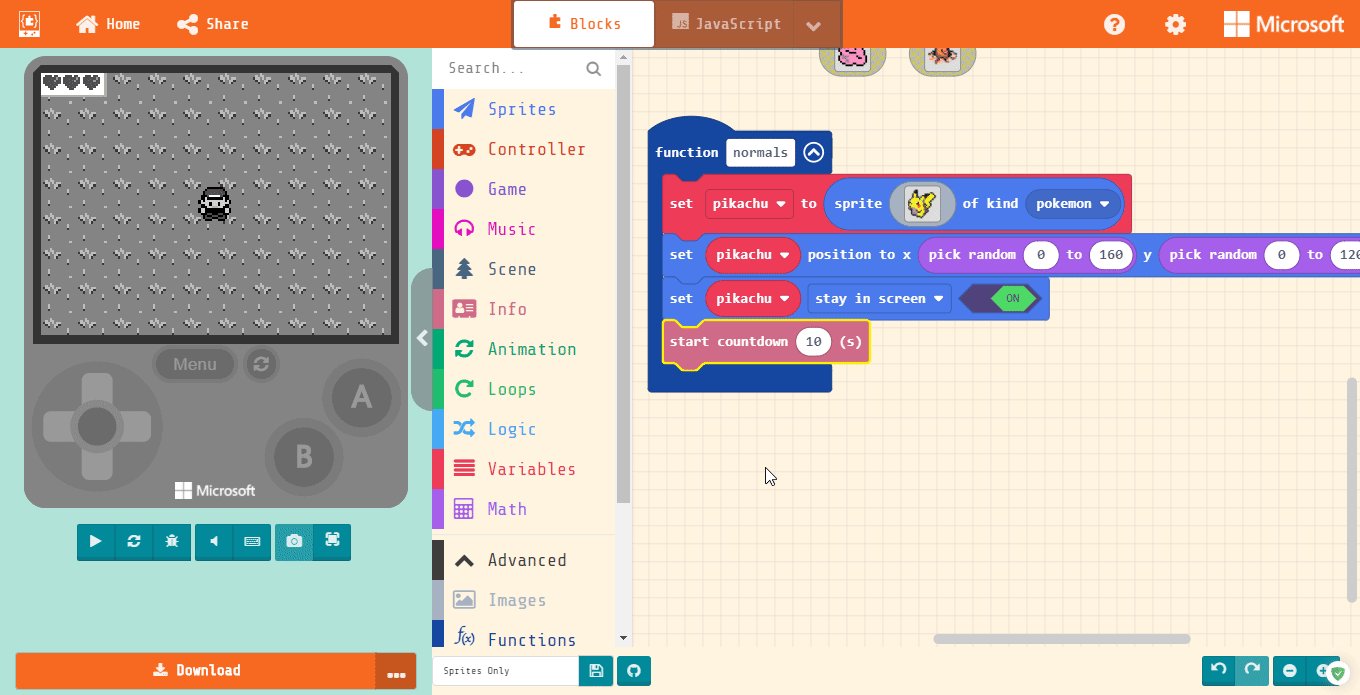
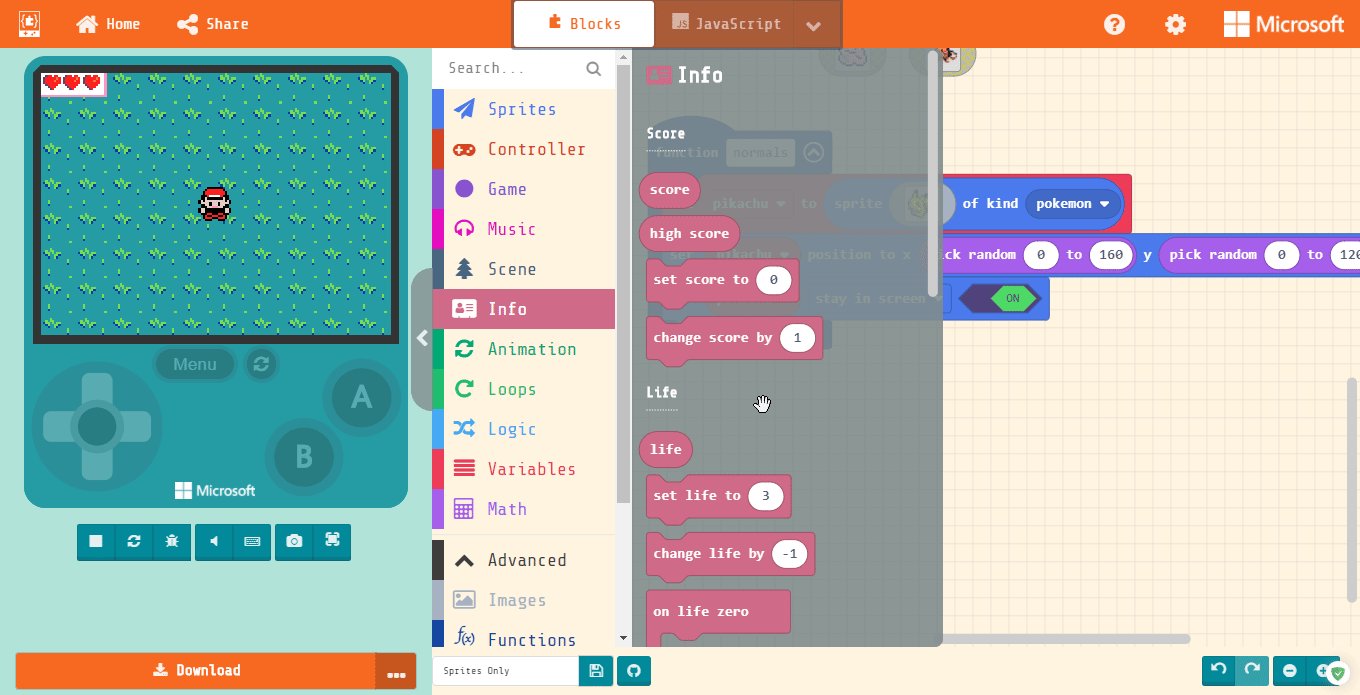
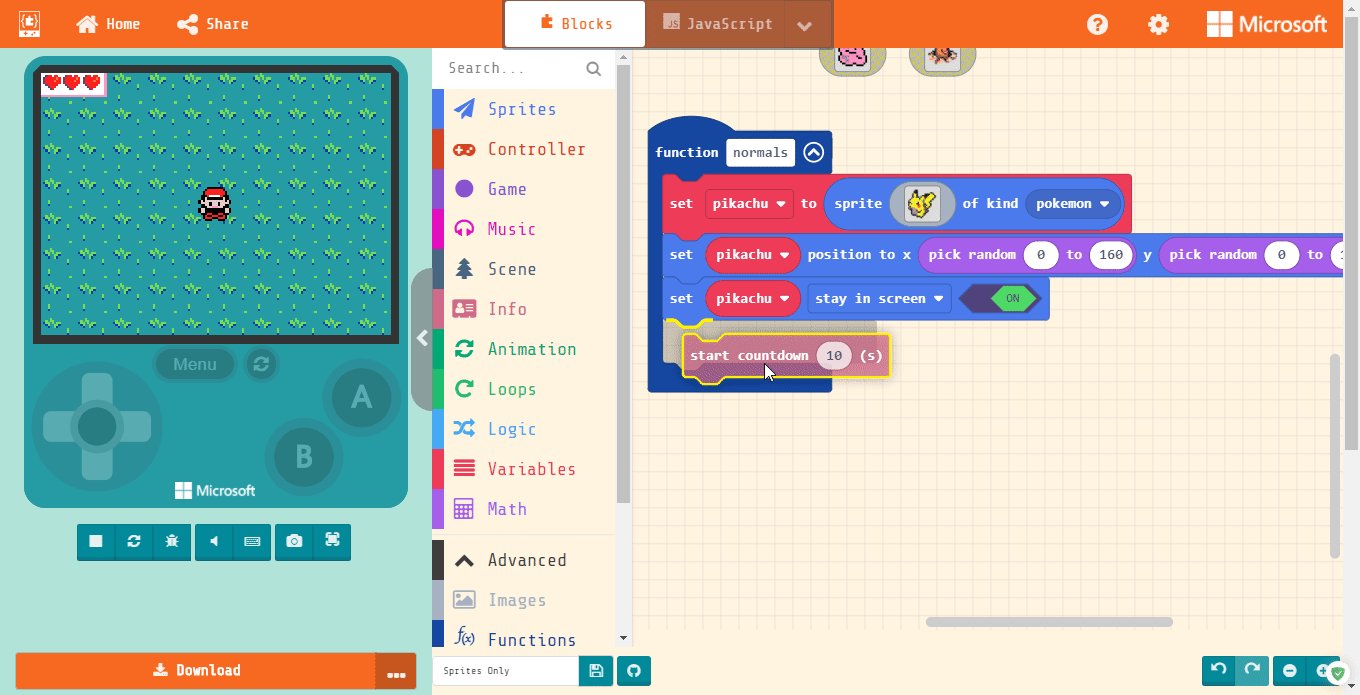
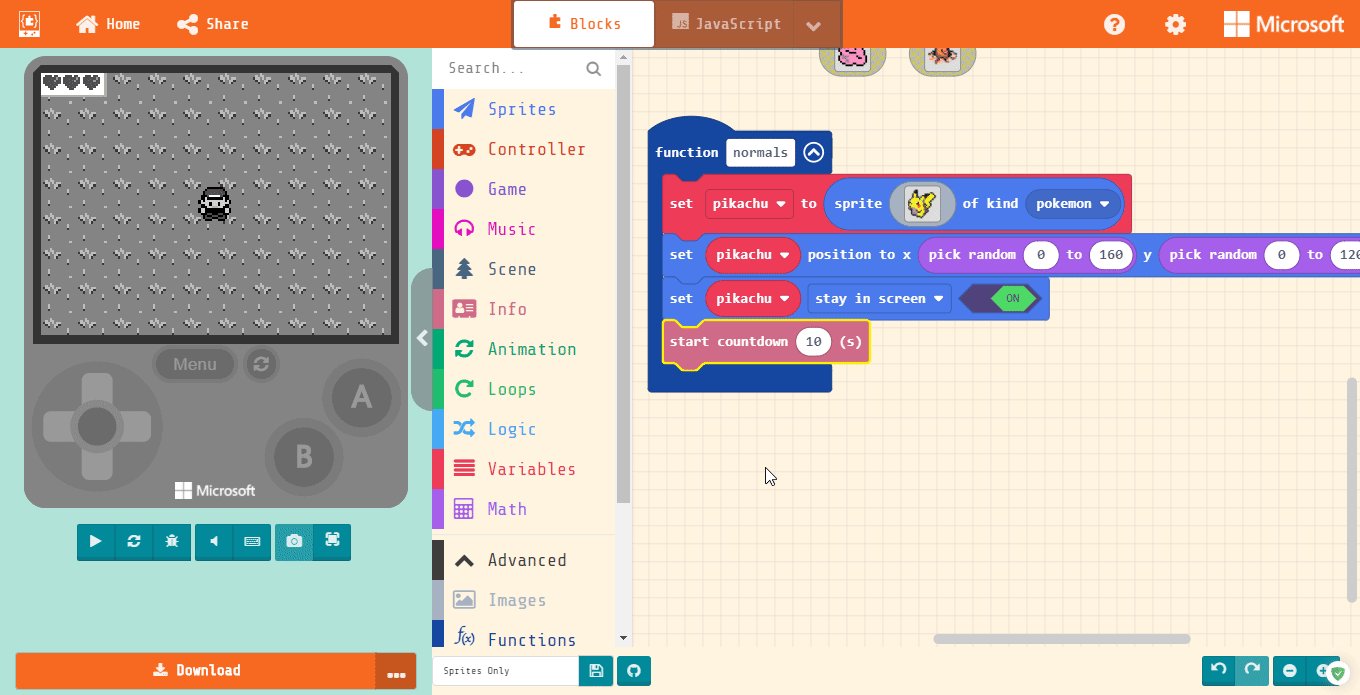
In the Info section, there’s a “start countdown 10(s)” block. Add this to the bottom of the function.
The timer adds a second way to lose, but also a challenge. You are free to edit this to as much or as little time as you want.