Step 3: Background Layer Level
Goal:
Once we start adding other sprites into the game, our background may end up in front of those sprites!
We need to code our background to always be in the back and never overlap any of the other things we have on the screen.
Steps:
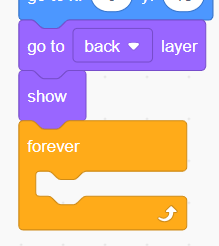
- From Looks, place a go to layer block, set it to back.
- From Looks, place a show block.
- From Control, place a forever block.
Code: