Navigating Vex VR
Navigating Vex VR:
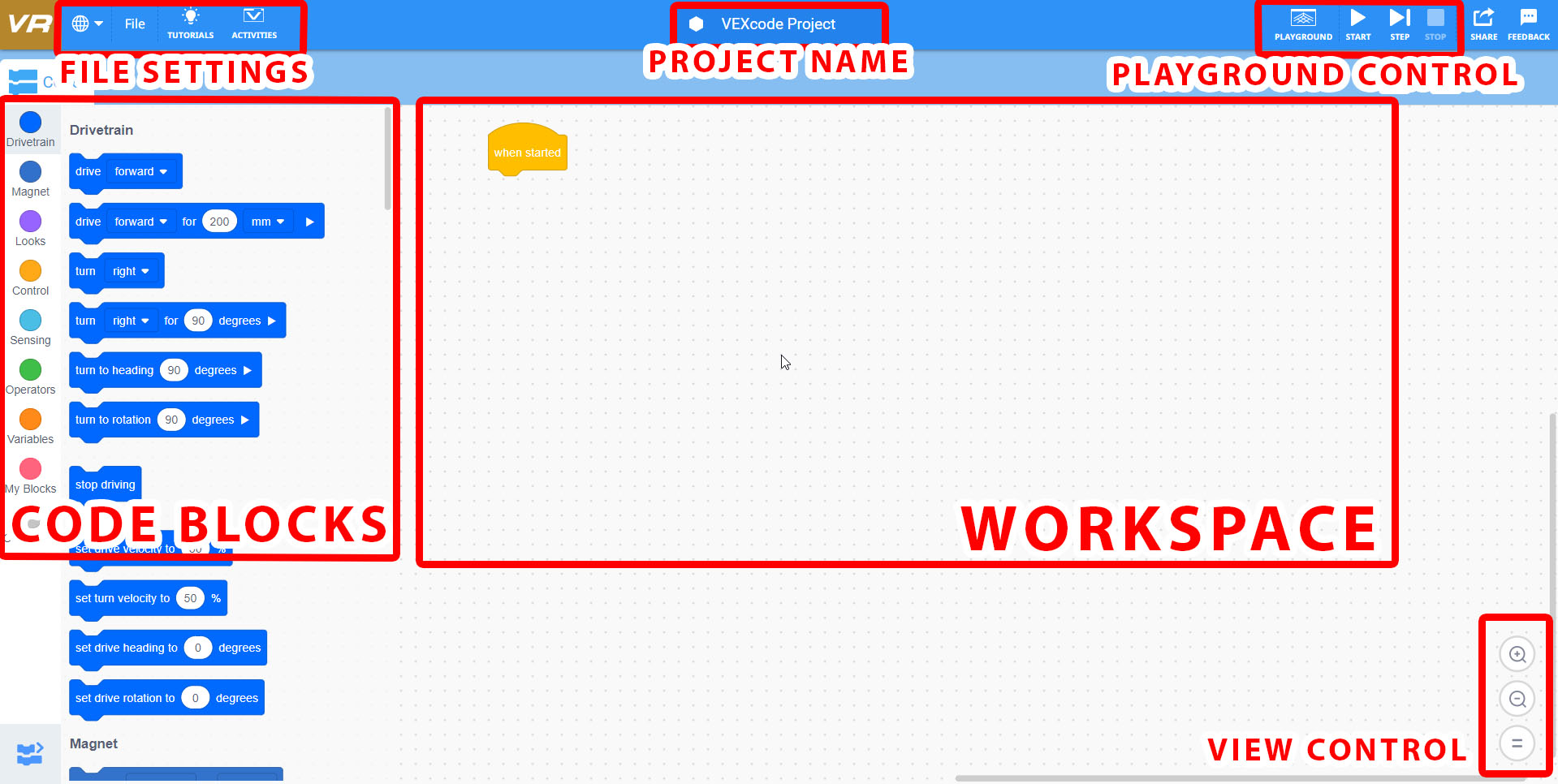
Let’s get started by learning about the VEX VR User Interface, or UI.
- Code Blocks: This is where you will find all the blocks you need to make your project.
- Playground Control: This is where you will start and stop your game.
- Workspace:: This is where you will place your code blocks.
- Project Name: This is where you can change the name of your project.
- View Control:: This will allow you zoom in, zoom out, and center the code blocks in the workspace.
- File Settings:: This will allow you save your work, and view helpful tutorials.